Customize Coordinated Visualization
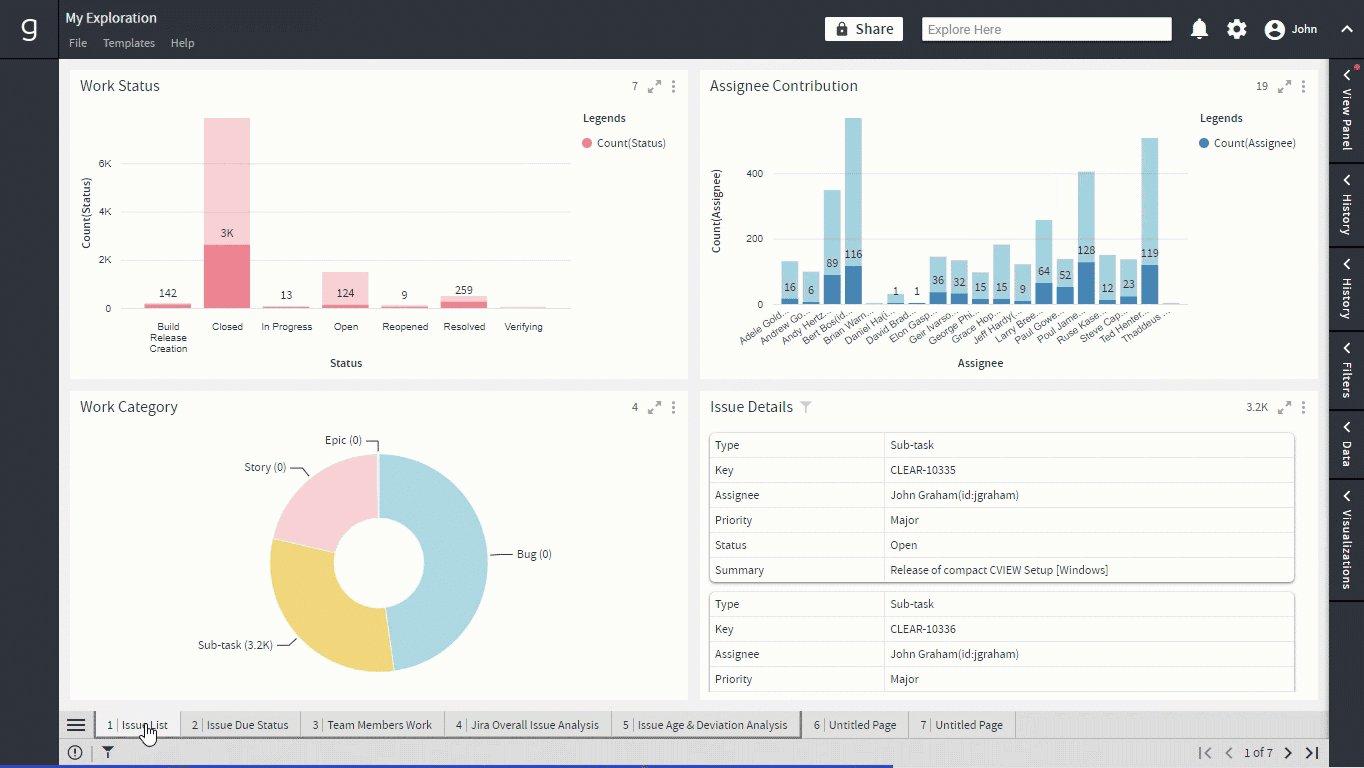
When you select a view element in one visualization, the corresponding data in all the other visualizations either gets filtered or highlighted. This is known as Coordinated Visualization. It enables you to visually analyze correlated, complex information.
Each visualization has a default reaction (Highlighting or Filtering) when selection is done on other visualizations. Similarly, each visualization, on its own selection, sends a default command to other visualizations to react (Highlight or Filter) accordingly. You can customize this default behavior of a visualization.

How a visualization should react when selection is done on any other visualization:
Select the visualization on the page.
Open Visualizations Panel, click on
 and scroll down to ‘Visual Interactions’ section.
and scroll down to ‘Visual Interactions’ section.Open the drop-down list ‘Target Behavior’ to choose one of the following:
Highlight: This visualization gets highlighted when other visualizations are selected.
Filter: It gets filtered when other visualizations are selected.
None: No action when other visualizations are selected.

How other visualizations should react when you select a visualization:
In Visualizations Panel, click on the drop-down list ‘Selection Command’ to choose one of the following:
Highlight: On the selection of this visualization, other visualizations will get highlighted.
Filter: On the selection of this visualization, other visualizations will get filtered.
None: On the selection of this visualization, other visualizations will not react.

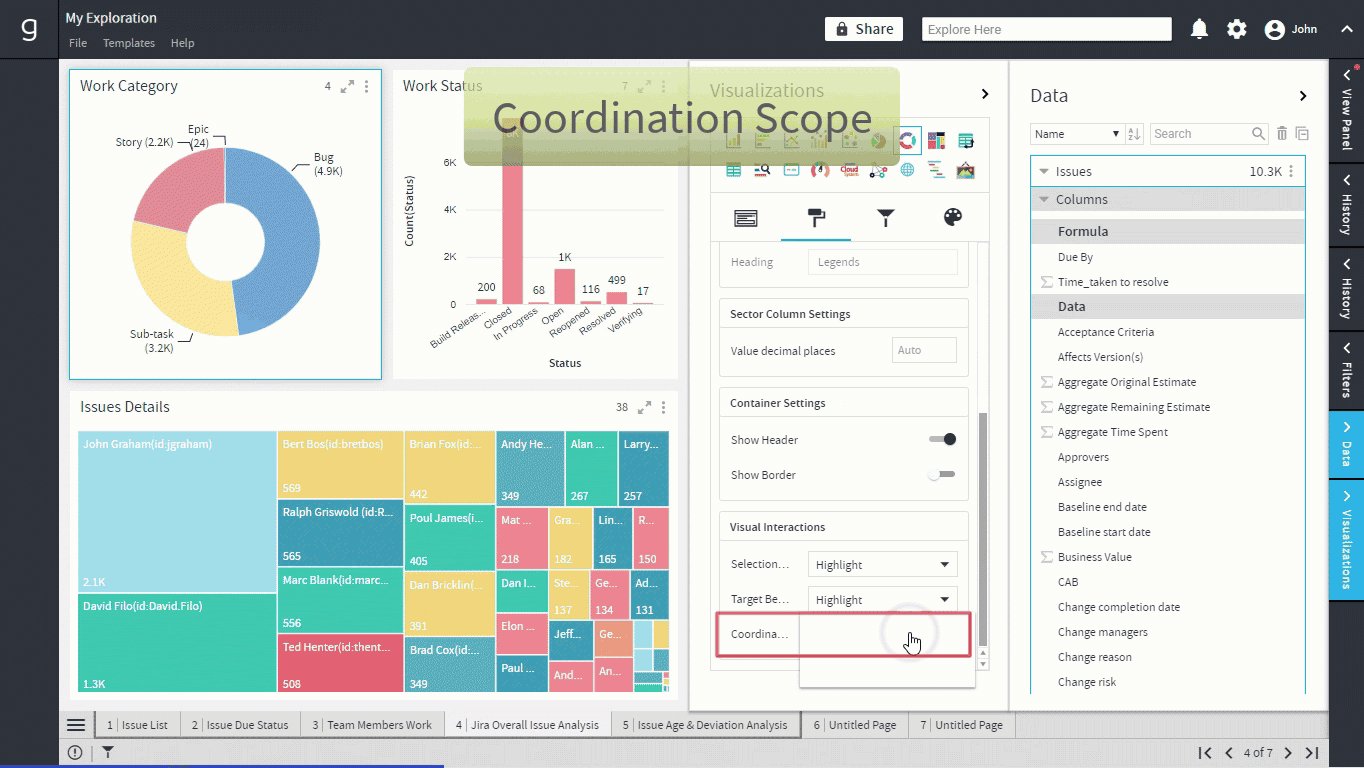
Coordination Scope
Click on the drop-down list in ‘Coordination Scope’ and choose one of the following:
Page: On the selection of this visualization, the other visualizations on the current page will show coordinated highlighting/filtering.
Editable App: On the selection of this visualization, all the visualizations in the Editable App will show coordinated highlighting/filtering.

If you have any feedback on Gathr documentation, please email us!