Label Visualization
You can create Label visualizations to add illustrations to your dashboards. You can embed images or text in a Label. Unlike other visualizations in Gathr Analytics, Label visualization is not associated with an underlying dataset. It is used to show a fixed image or text.
To create a Label:
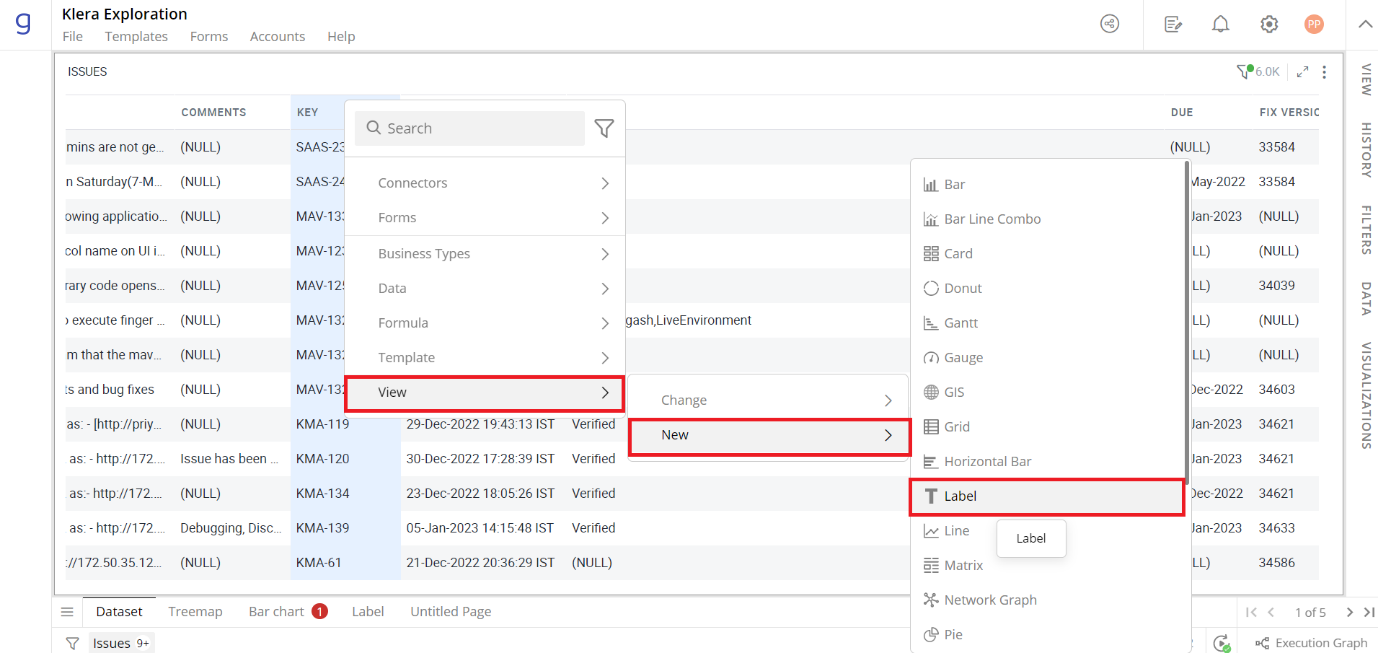
- Right-click anywhere on the container and select View> New/Change > Label.

Refer here to learn more about creating a visualization.
The following figure shows the resulting Label visualization.

Configure Label Visualization
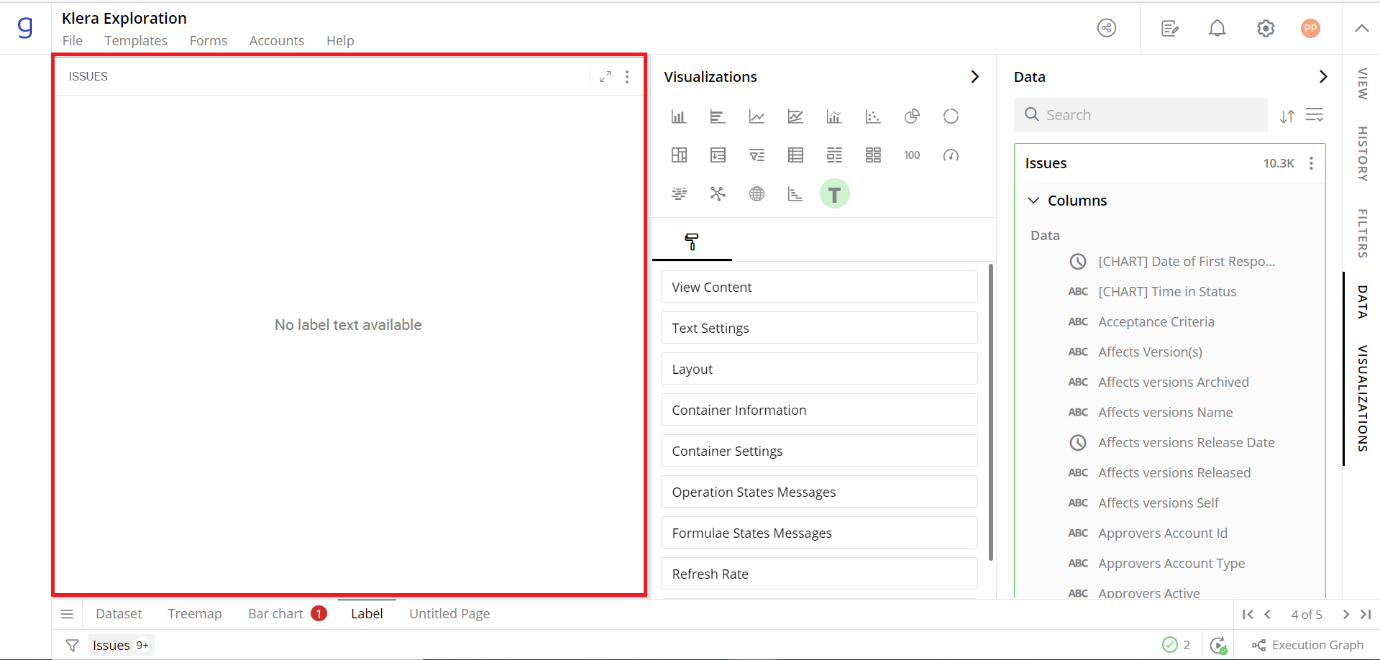
Whenever you create a new Label or change an existing visualization to Label, it doesn’t have any image or text associated with it. You need to configure it further.
- Select the Label and open the Visualizations Panel.

The following configuration options are available:

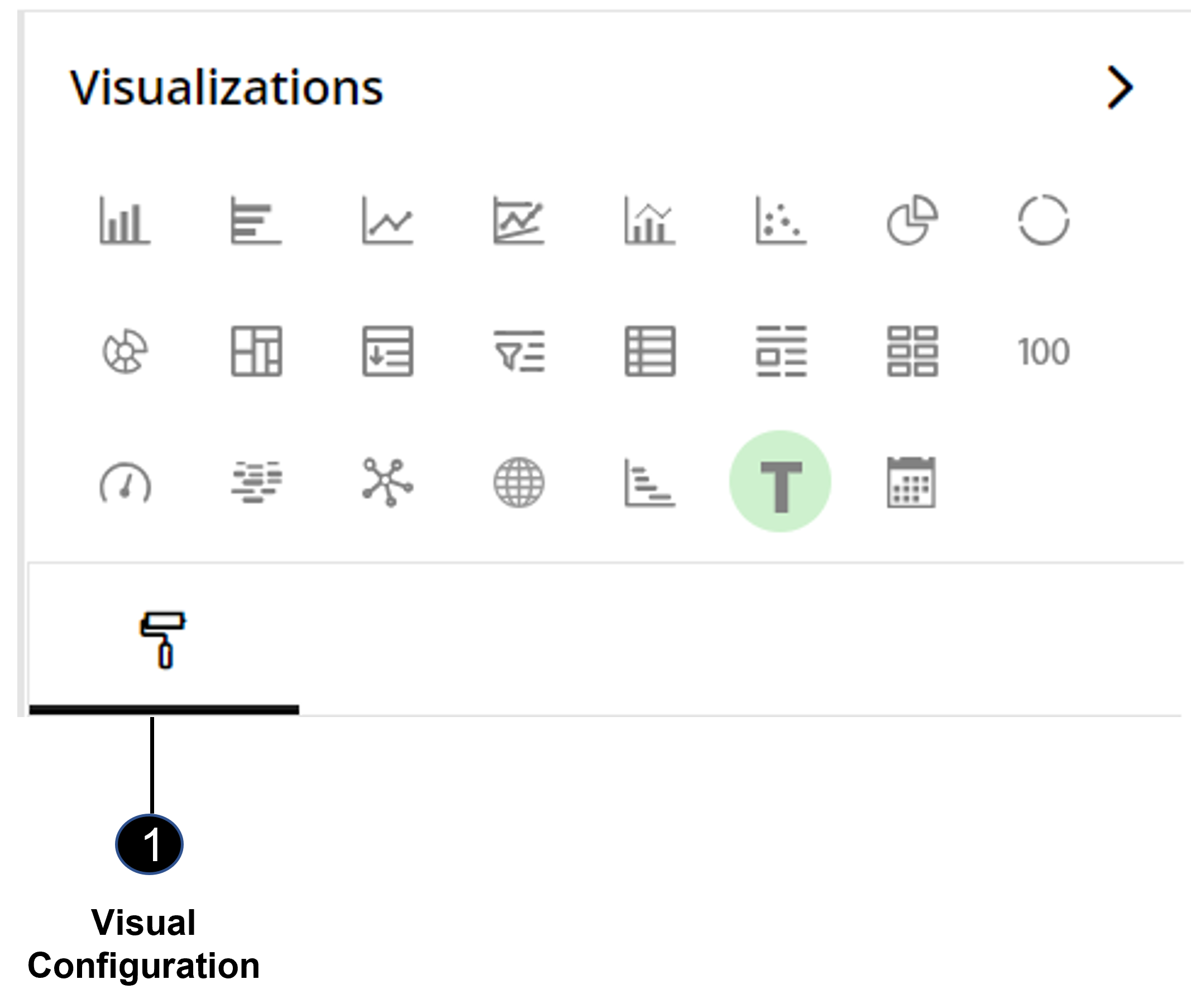
Visual Configuration
 : It lets you configure the visual appearance of the Label with the following settings.
: It lets you configure the visual appearance of the Label with the following settings.Container Information
Operation States Messages
Formulae State Messages
Refresh Rate
Visual Configuration
- Click the
 icon for visual configuration settings.
icon for visual configuration settings.
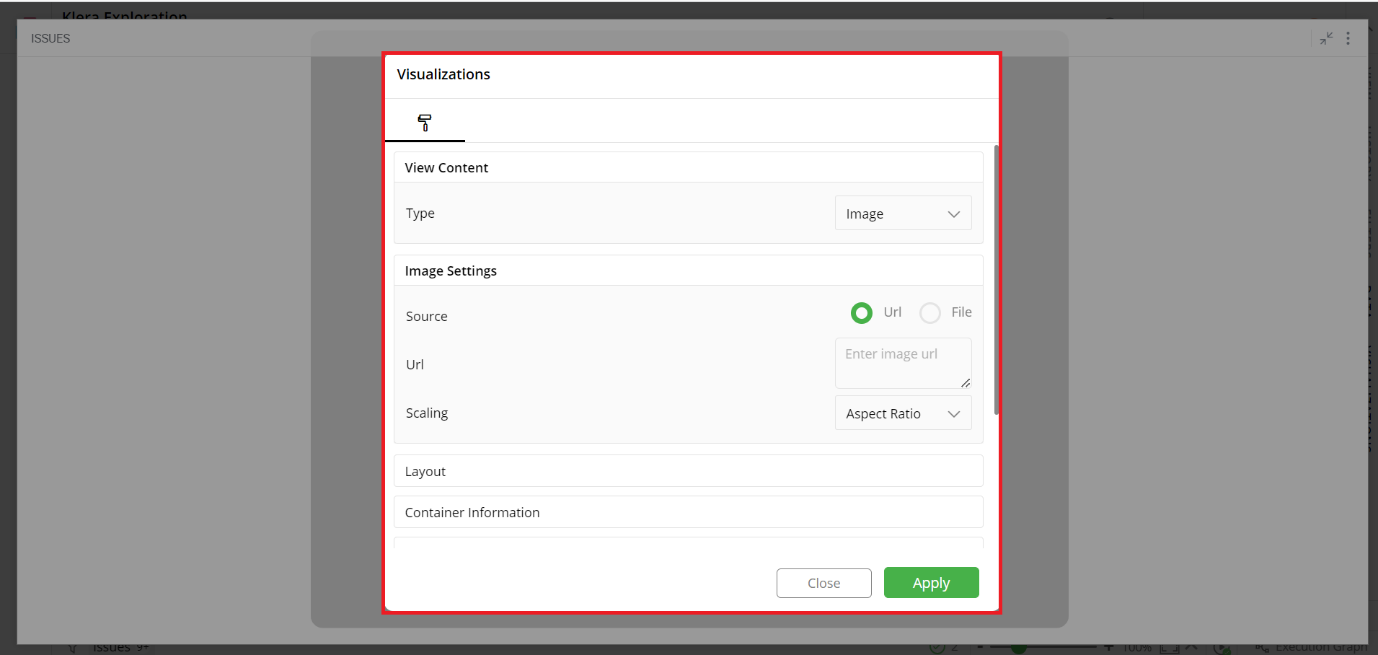
View Content
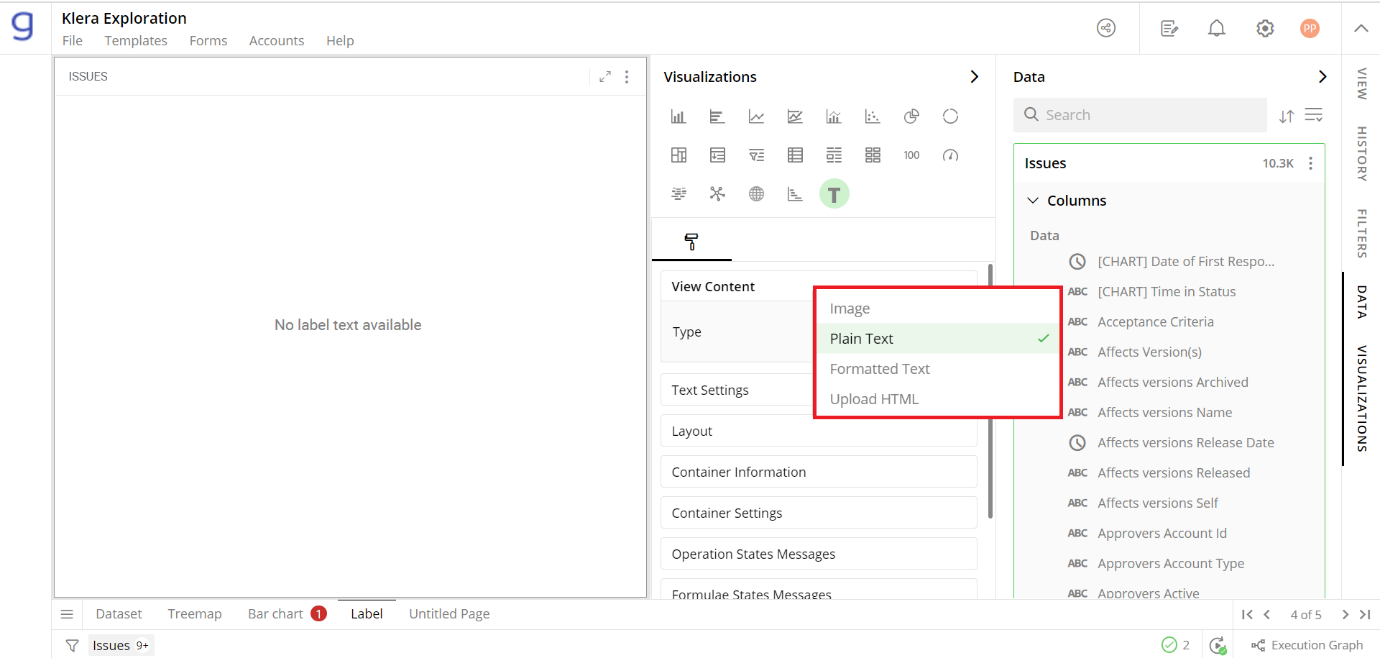
- Type: Click on the
 icon to select the type of content you want to show in the label. You can add an image or a text to the Label.
icon to select the type of content you want to show in the label. You can add an image or a text to the Label.

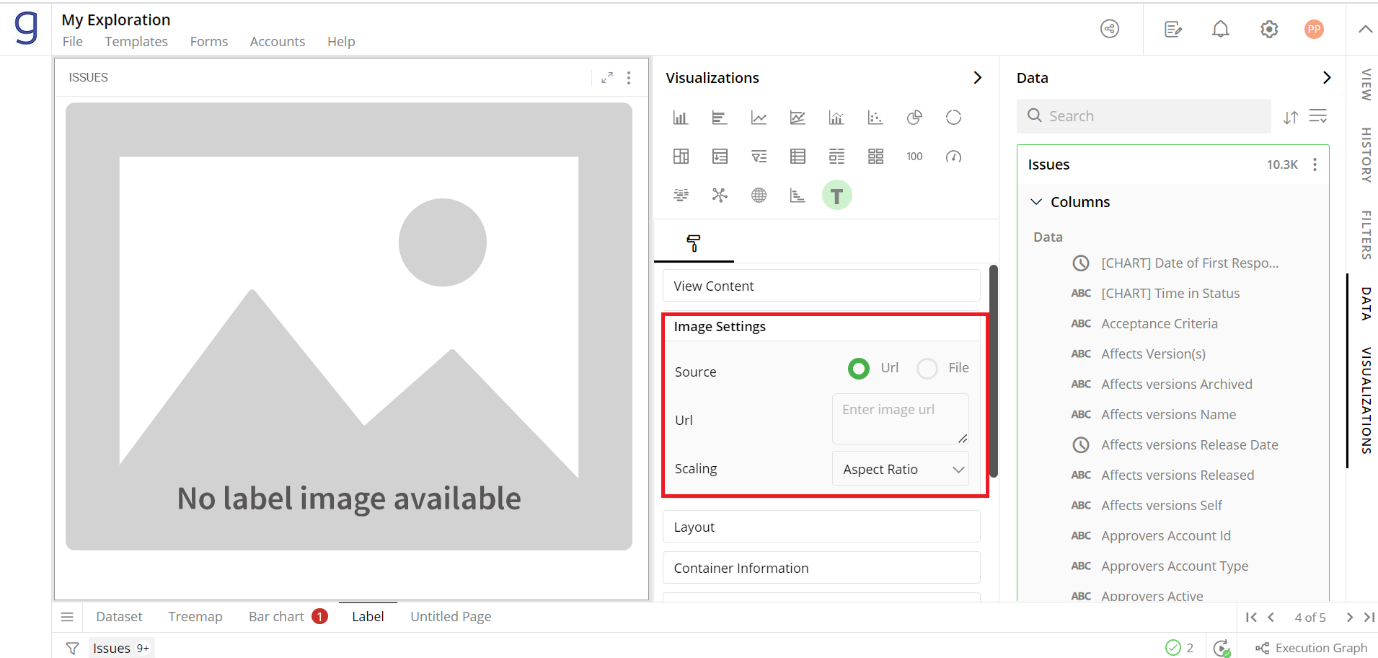
Image Settings
Source: Select the radio button for the source of the image.
URL or File: Enter the URL of the image or upload a file of the image.

- Scaling: How image will scale on container resizing
Aspect Ratio: Image will be resized while maintaining the aspect ratio of the original image.
Fill: The image will be stretched to fill the container. If the original image is larger than the size of the container then the center of the image will be retained for the Label and the rest of it will be cropped.
Fit: The image will be resized to fit the container without maintaining the aspect ratio of the original image. The complete image will be visible.
Original: The image is automatically center aligned. If the original image is larger than the size of the container, then some parts may not be visible.
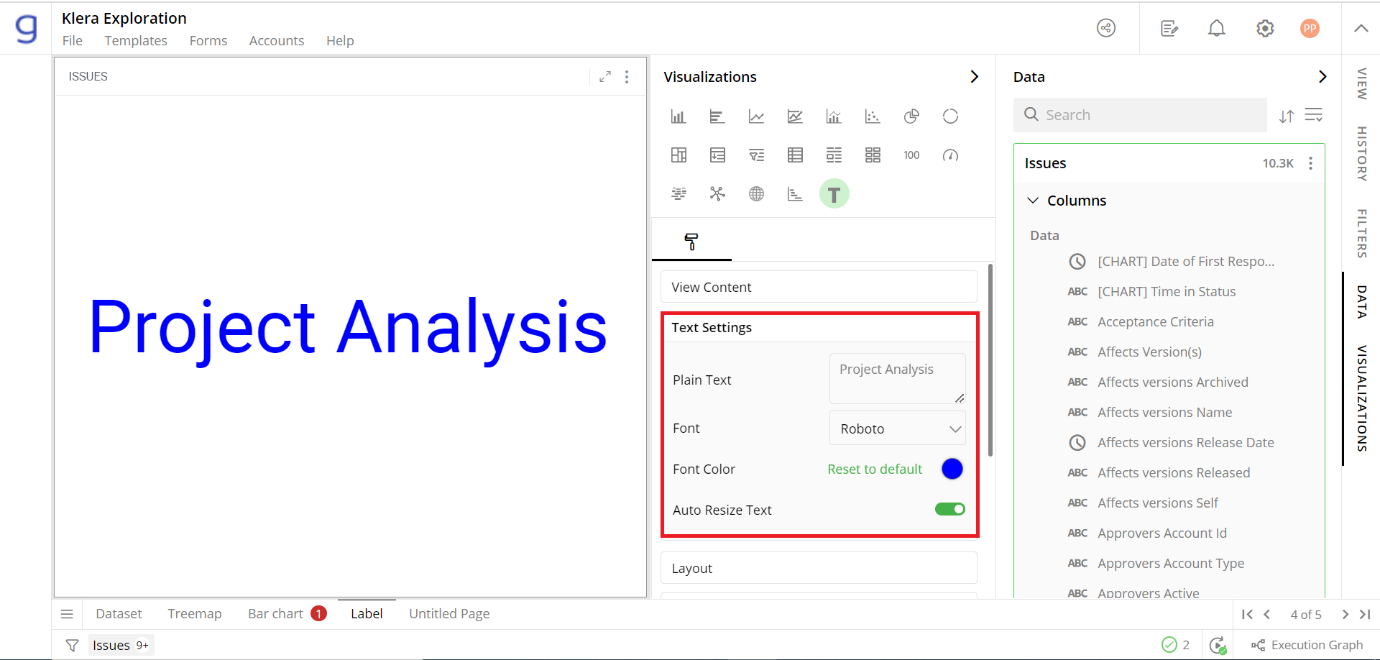
Text Settings
Type text for Label.
Select the font type and color of the text.
Enable/disable auto-resizing of the text by clicking on the toggle switch.
A Label created with text is shown in the following figure.

Layout
- Select horizontal and vertical alignment from the drop-down for the image or text on your Label.

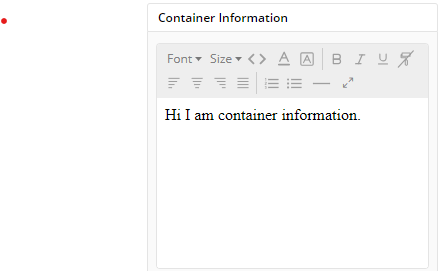
Container Information
Using this feature you can provide description for container having your visualization. When user scrolls over  icon present in container will provide description you provided in Container Information setting of visual configuration.
icon present in container will provide description you provided in Container Information setting of visual configuration.

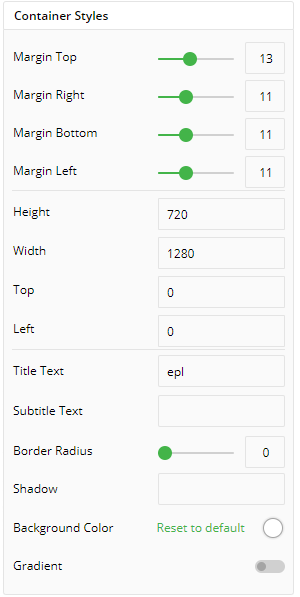
Container Styles
You can change/edit styling of your container. It providings variety of customization options such as:
- Margins
- Margin Top
- Margin Right
- Margin Bottom
- Margin Left
- Height and width of container:
- Height
- Width
- Top
- Left
- Title text and subtitle text
- Border Radius
- Shadow
- Background Color
- Gradient

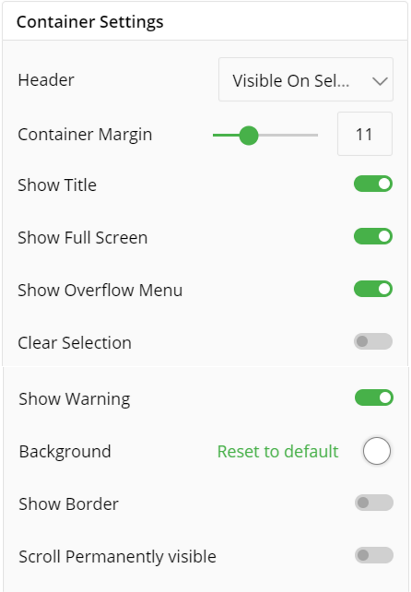
Container Settings
Configure the header by selecting “Visible”, “Visible on Selection”, “Hidden”.
Turn on the toggle switch to show the border for the container. Change the border color, style and width as shown below:

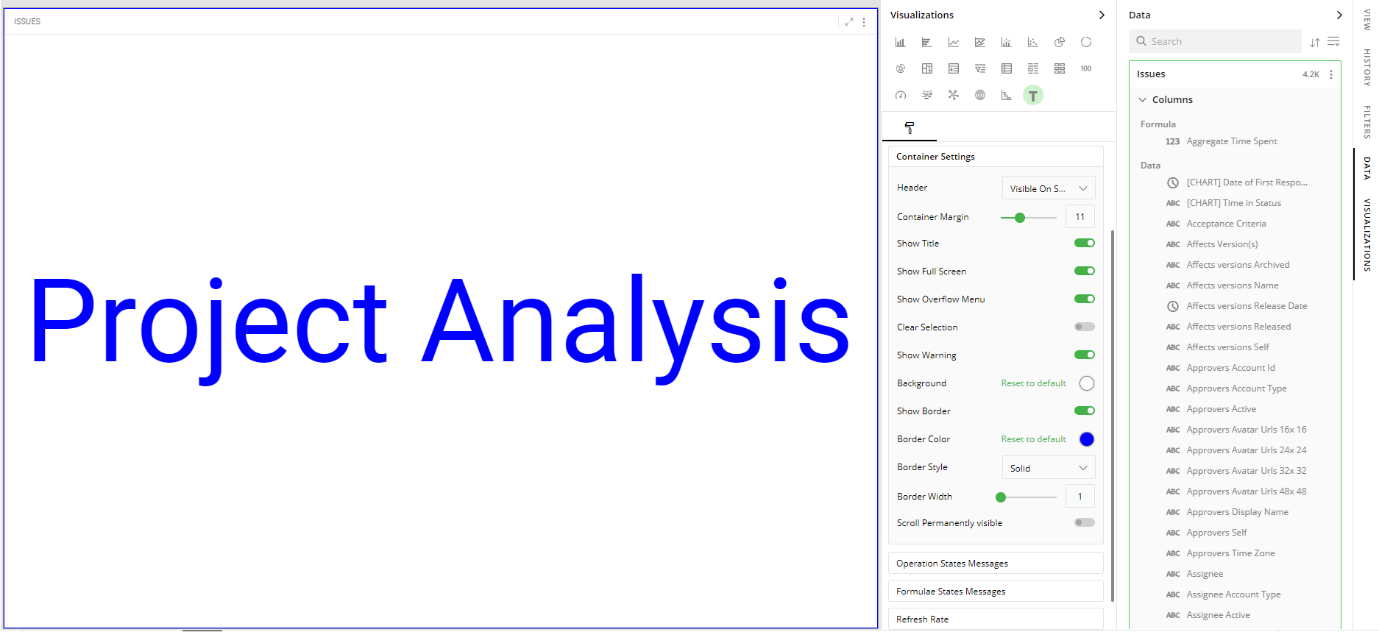
Here is the effect of various container settings on your Label.

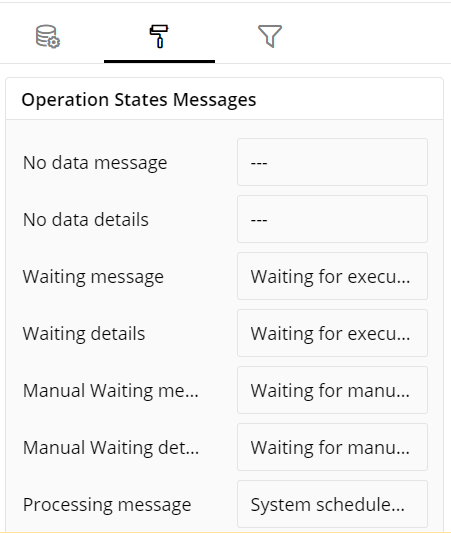
Operation States Messages
- Add/edit the Operation States Messages such as Waiting message, Waiting details, Processing message, etc. to provide a concise information about operation states.

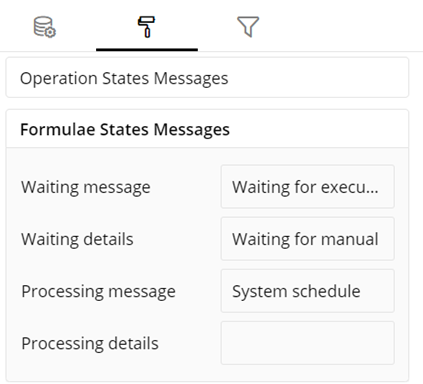
Formulae States Messages
- Add/edit the States Messages such as Waiting message, Waiting details, Processing message, etc. to provide a concise information about Formulae states.

Refresh Rate
- Change the Refresh Rate such as Low, Medium, Fast to display updates in your application.

Visual Interactions
- Select the target behavior and scope for the coordinated visualization from the below settings.

Configuration Options in Full-Screen Mode
Visualization can be seen in full-screen mode by clicking on  icon.
icon.
Note: Visualizations Panel is not accessible in full-screen mode.
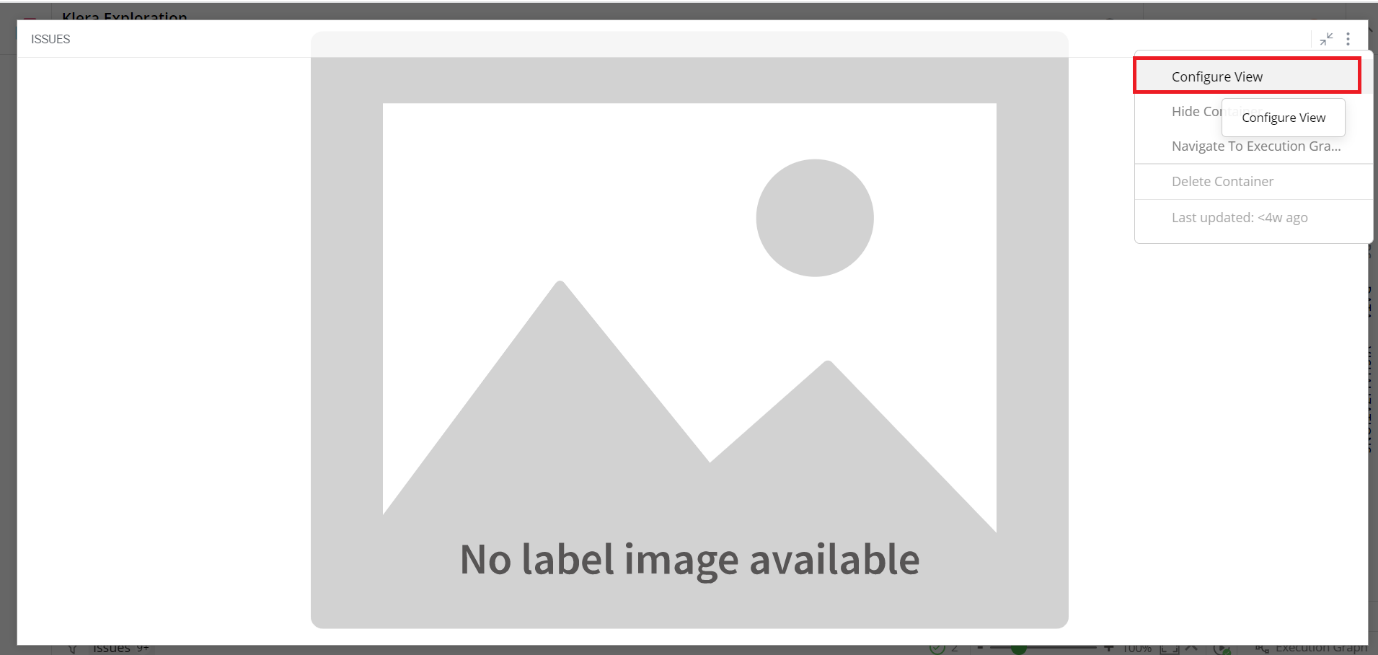
Click on the
 icon at the top-right corner of the container.
icon at the top-right corner of the container.Select ‘Configure View’ from the overflow menu.

A pop-up form with all the relevant configuration options will appear on the screen.
Configure your visualization and click on ‘APPLY’.

If you have any feedback on Gathr documentation, please email us!