Line Chart
Line chart is used to visualize data points or values, connected by a continuous line. It is useful to see trends in your data over time or to forecast values.
Line chart represents a series of data points, called Measure, on Y-Axis and another set of values, called Dimension, on X-Axis. You can also create additional lines that represent comparison trends.
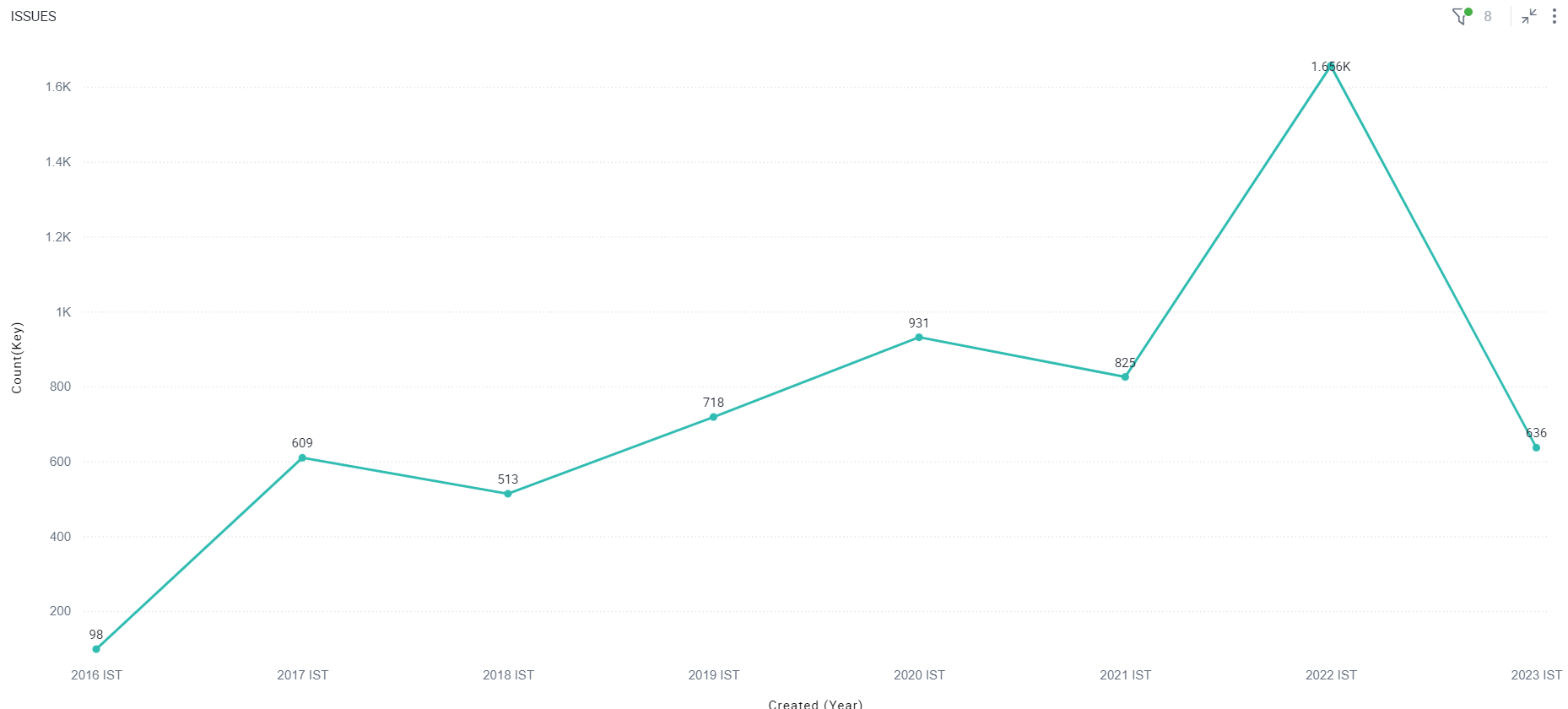
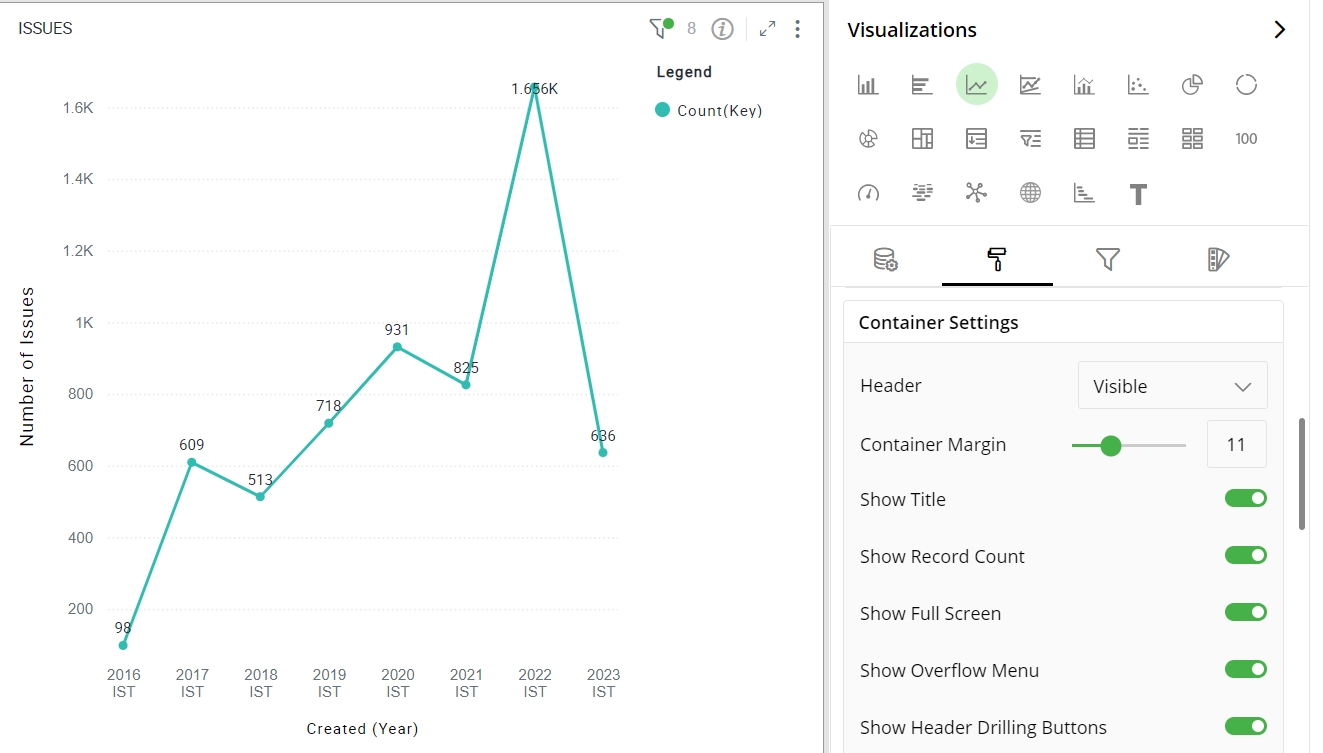
Below, you can see issues for a project in Jira. You can notice when the issue creation/resolution was the highest and when it took a dip.

To create a Line chart:
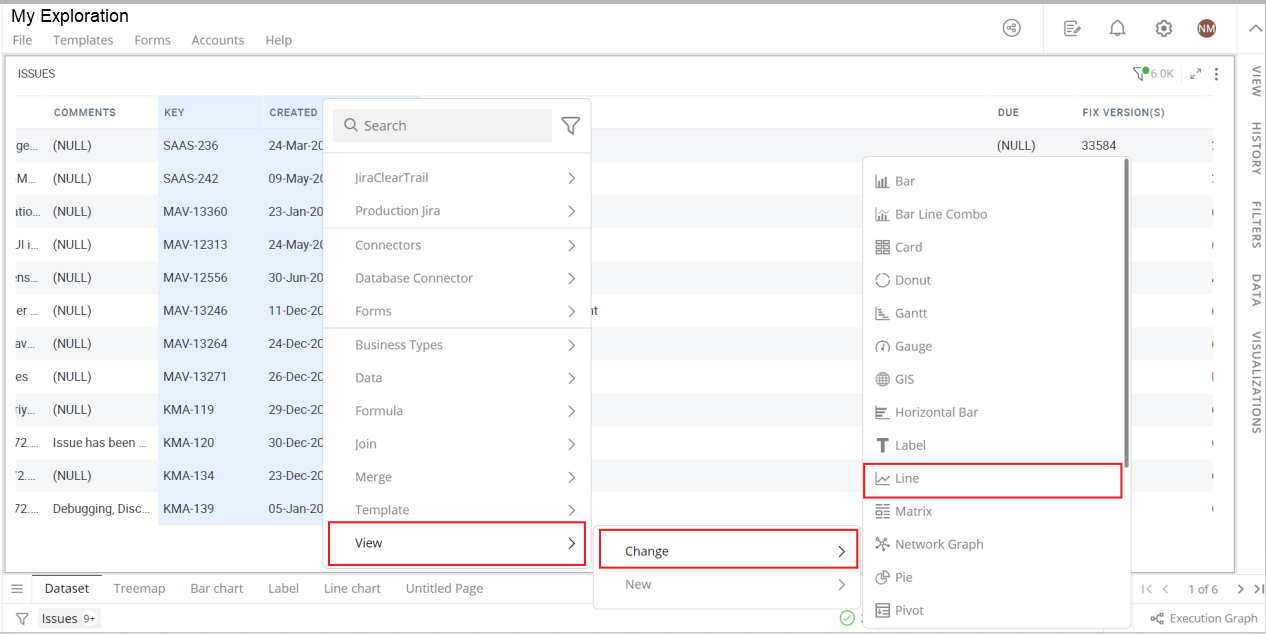
- Right-click on the ‘Created’ column > Select View> Change> Line.

Refer here to learn more about creating a visualization.
The following figure shows the resulting Line chart.

Configure Line Chart
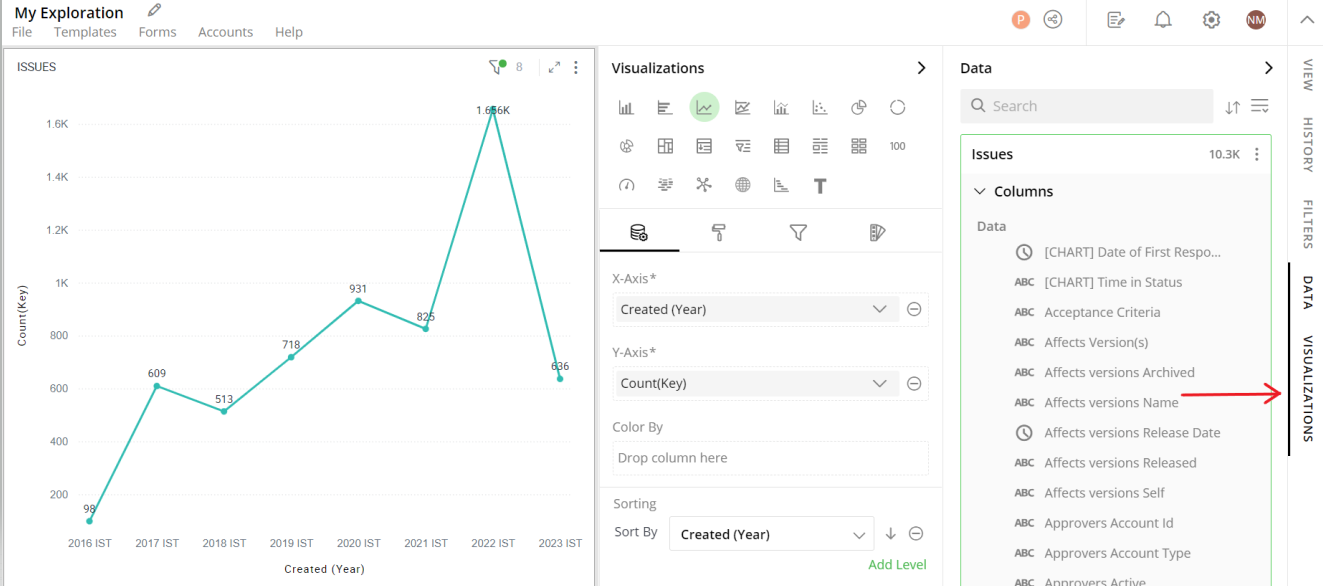
- Select your Line chart and open the Visualizations Panel.

Following configuration options are available for Line chart:

- Data Configuration
 It lets you choose columns for the following settings:
It lets you choose columns for the following settings:
X-Axis
Y-Axis
Color By
Sorting
- Visual Configuration
 It lets you configure the visual appearances and interactions of the Line chart.
It lets you configure the visual appearances and interactions of the Line chart.
Data Labels
X-Axis
Y-Axis
Zoom
Lines
Hair Lines
Markers
Legend
Container Information Container Settings
Operation States Messages
Formulae States Messages
Refresh Rate
Visual Interactions
- Visualization Level Filters
 : It lets you filter the data in the visualization without impacting the other visualizations.
: It lets you filter the data in the visualization without impacting the other visualizations.
Refer here to learn more about Visualization Level Filters.
- User-Defined Colors
 It lets you add meaning to a data point by associating a specific color to it or, differentiate a data point from the rest.
It lets you add meaning to a data point by associating a specific color to it or, differentiate a data point from the rest.
Colors of Individual Data Item
Color Saturation
Data Configuration
Click on  icon for data configuration options.
icon for data configuration options.
X-Axis
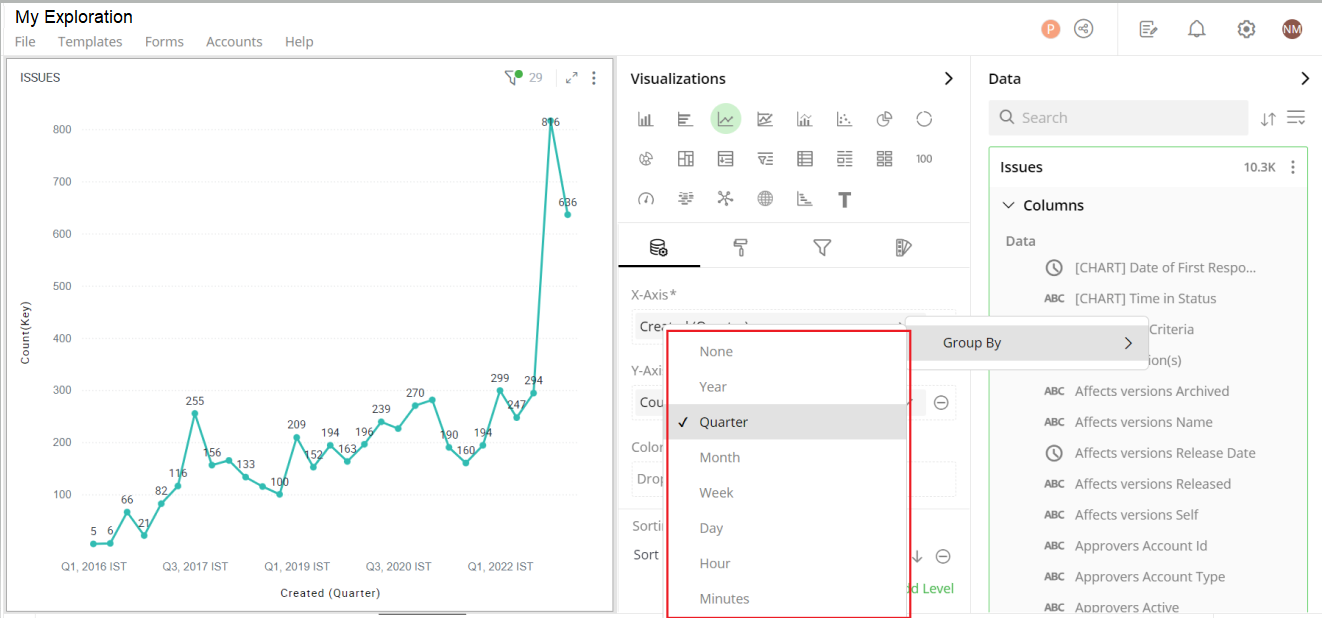
On the X-Axis, specify the column which contains date and time values. You can aggregate Date, DateTime and Time type columns by Year, Quarter, Month, Week, Day, Hour, and Minutes.
To change the X-Axis column:
Click on
 to remove the existing column.
to remove the existing column.From the Data Panel, drag the desired column and drop it onto the Visualizations Panel’s “X-Axis” section.
Note: You can also type the column name in the Data Panel to quickly find it.
- Select the grouping option for the date and time data.

Y-Axis
Here, you can specify the column whose aggregated values should be shown.
To change the Y-Axis column:
Follow the same steps shown for the “X-axis”, then
Click on the
 icon and select the aggregate function.
icon and select the aggregate function.
Aggregate functions for textual data: Count, Unique Count
Aggregate functions for numerical data: Count, Unique Count, Sum, Min, Max, Avg
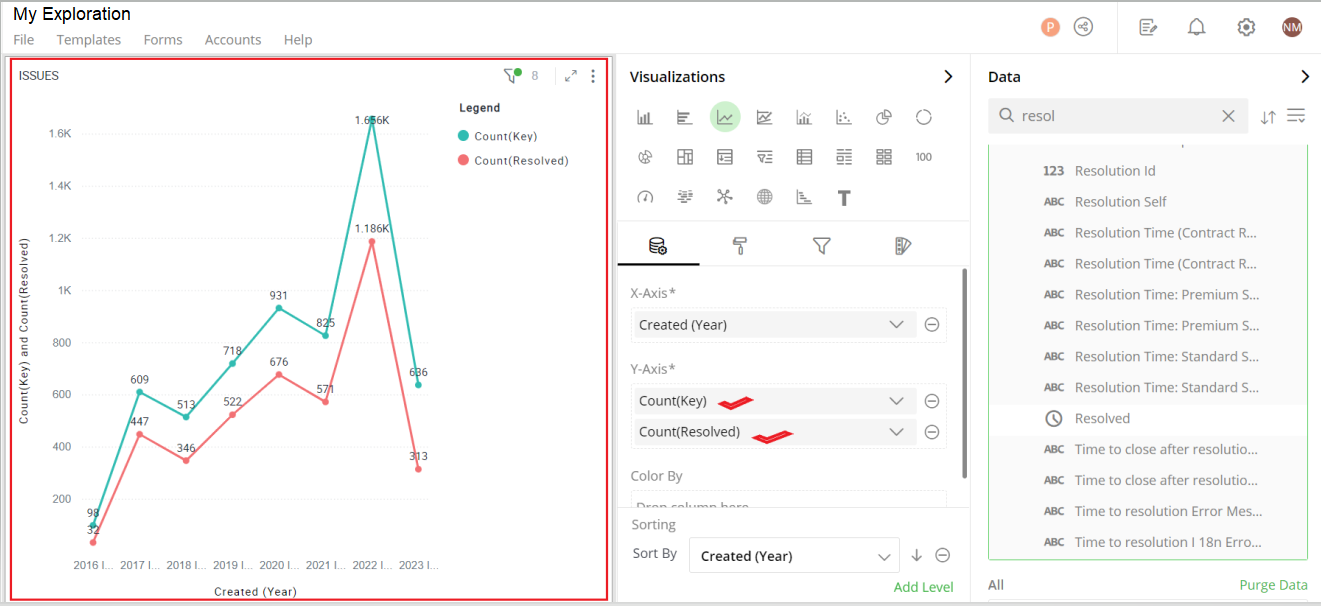
You can add multiple columns to the Y-Axis to create a multi-line chart.
You need to separately select aggregate functions for each of the columns added to Y-Axis, as explained above.
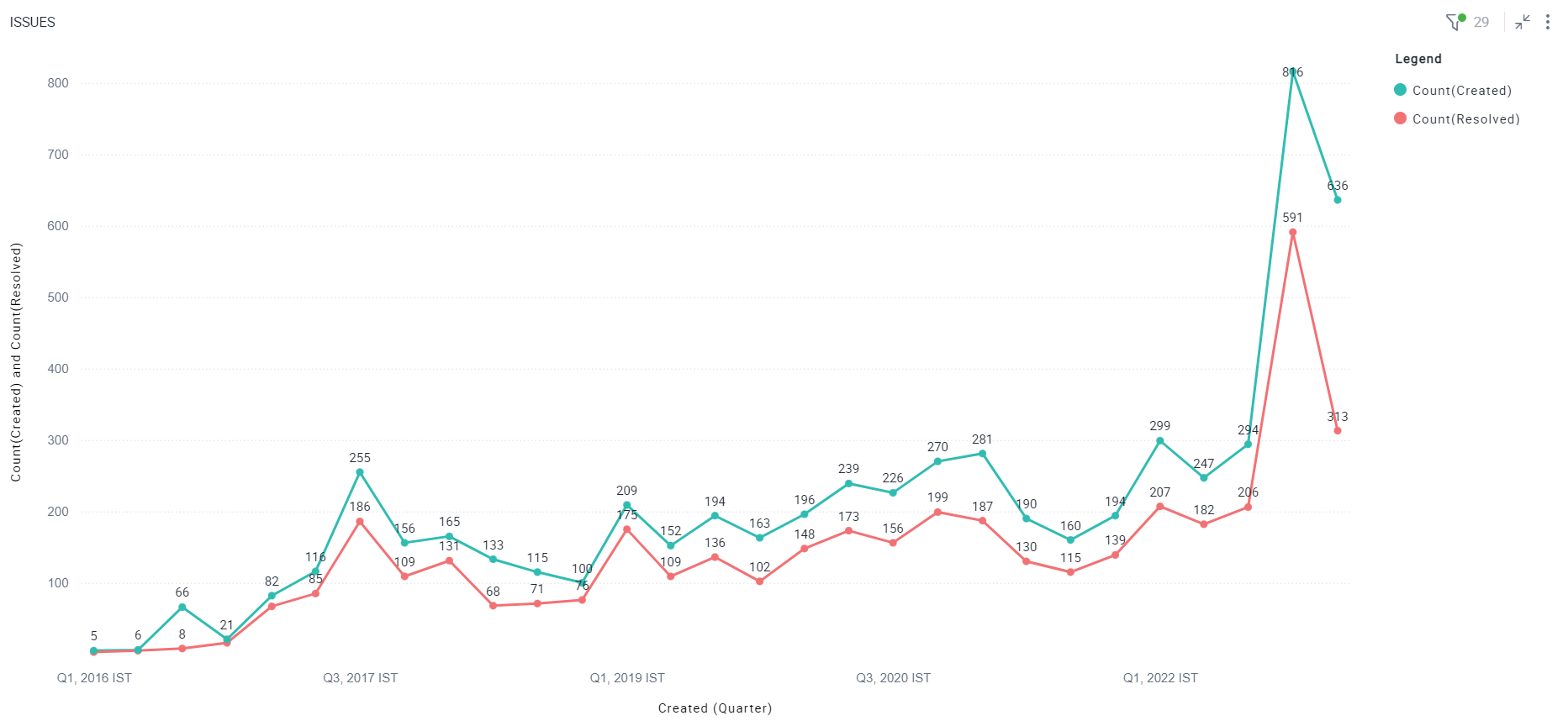
In this example, the Line chart with “Key’ and “Resolved’ columns on Y-Axis enables you to compare the number of issues allocated vs resolved issues.
The following image shows the ‘Multi-Line’ view for both the columns in different colors.

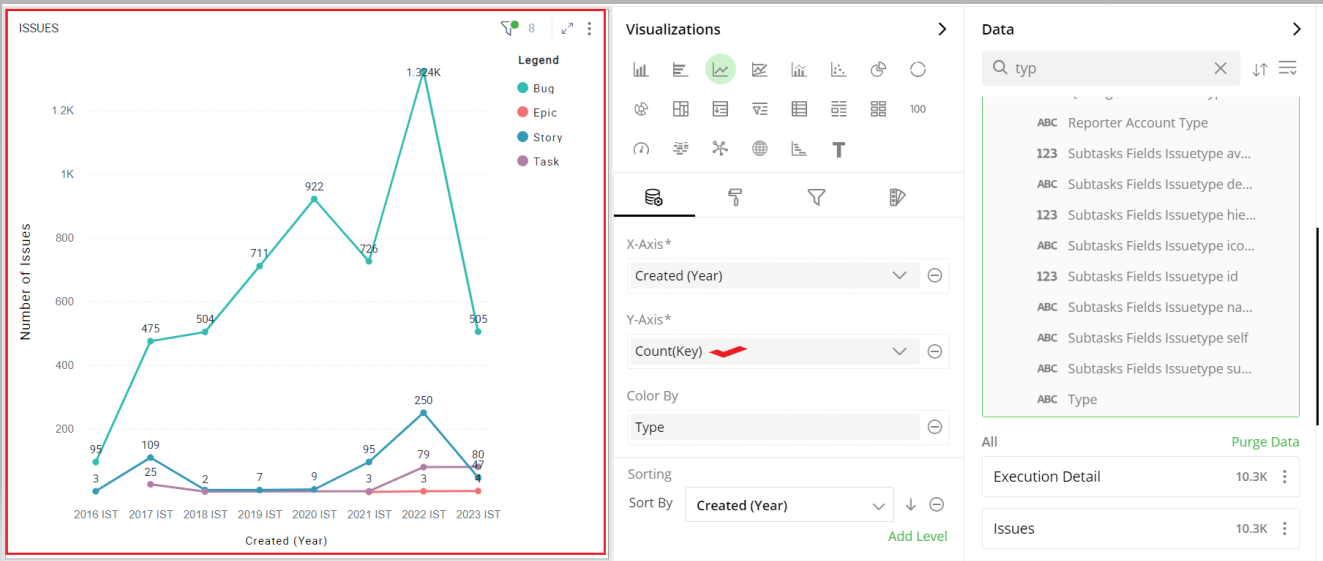
Color By
It is also possible to color or split each line into another categorical column into the data using the ‘Color By’ option.
For example, if you choose Issue ‘Type’ for ‘Color by’ setting, then a separate line with different colors will be created for each of the issue types such as ‘Epic’, ‘Story’, ‘Bugs’ etc.
To set the ‘Color By’ column:
- Drag and drop the column from the Data Panel onto the Visualizations Panel’s ‘Color By’ section.
Note: ‘Color By’ option cannot be applied with multiple columns on Y-Axis. Remove the multiple columns from Y-Axis to apply the ‘Color By’ and vise-versa.

Sorting
You can sort the Line chart on X-Axis or Y-Axis.
Note: By default, the Line chart is sorted on X-Axis.
To change the sorting:
Click on
 icon and select the column from the drop-down.
icon and select the column from the drop-down.Click on
 or
or  icon to change the sort order (ascending or descending).
icon to change the sort order (ascending or descending).
Add Sorting Levels
In the ‘Sorting’ section, click on ‘Add level’. A sorting level will be created.
Select the column to apply sorting on from the drop-down.
Note: You can only sort on the columns present in the Pivot chart.
Click on the ascending
 descending
descending  icon to toggle sorting order.
icon to toggle sorting order.Repeat these steps to perform multi-column sorting.
Reorder Sorting Levels
The order of columns in the Sorting section defines the order of sorting in the Pivot chart.
- Drag and drop columns in the sorting section to change the sort order.
Remove Sorting Levels
- Click on
 icon to remove the sorting level.
icon to remove the sorting level.
To learn more about sorting, refer to the following GIF.
Note: Steps for sorting are same for Grid and Pivot chart.

Sorting GIF for GRID here
Visual Configuration
- Click the
 icon for visual configuration settings.
icon for visual configuration settings.
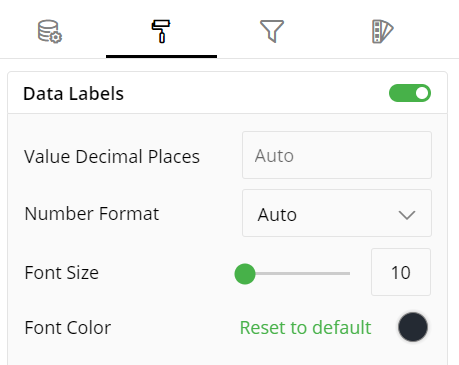
Data Labels
You can show or hide the data labels by this toggle switch.
Provide value of decimal places.
You can choose number format in Thousands, Millions, Billions or Trillions.
Provide the font size of data labels.
Click on the color picker and select a font color. To restore the default color setting, click ‘Reset to Default’.

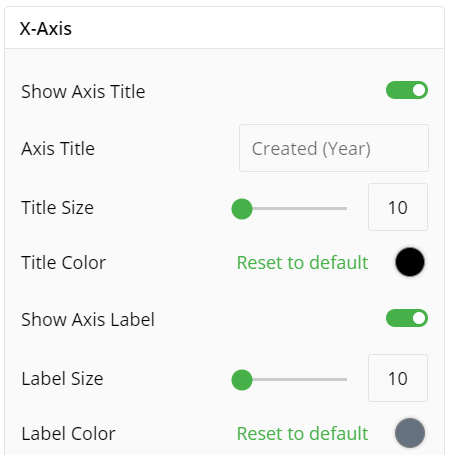
X-Axis
- Show/hide Axis Title.
- Type in the title for the X-Axis.
- Modify Title Size and Color.
- Show/hide Axis Label.
- Modify Label Size and Color.
- Set Label maximum size in percentage.

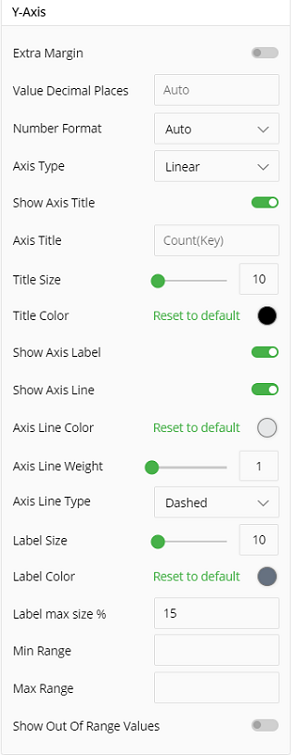
Y-Axis
- Show/hide Extra Margin using toggle option, Axis Title, Axis Label, Axis Line,
- Choose the number of decimal places you want to display values with.
- Toggle to show axis title.
- Select the Axis Line Color, Axis Line Weight, Axis Line Type to Dotted, Solid or Dashed.
- Type in the Axis title.
- Modify Title Size and its Color, Axis Line Color and its weight, Label Size and its Color.
- Set Label size and Label color.
- Type in the Label max size %, Min Range, Max Range.
- Toggle to show out of range values.

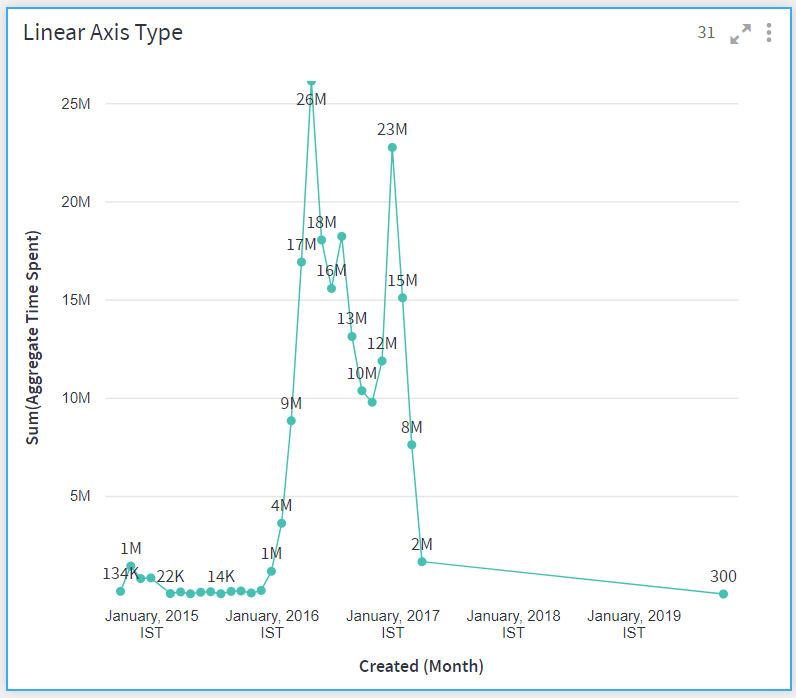
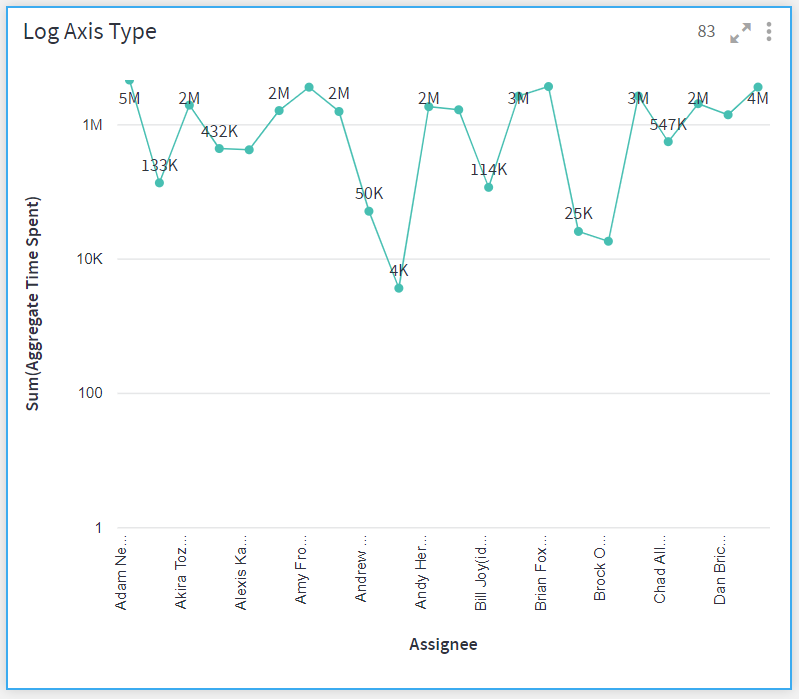
Axis Types
There are two ways to plot values - linear and logarithmic.
On a linear scale, a change between two values is perceived on the basis of the difference between the values, whereas, on a logarithmic scale, this change is perceived on the basis of the ratio of the two values.
The main reason to use logarithmic scales in charts and graphs is to respond to skewness towards larger values; i.e., cases in which one or a few points are much larger than the bulk of the data.
When plotting disparate data on a linear scale, the smaller values get lesser prominence while the larger ones occupy the entire scale. In such cases, using a logarithmic Axis type is recommended.
The following figures demonstrate the Bar charts with linear and log axis types, created for the same data.
Line chart on the linear axis:

Log chart on the linear axis:

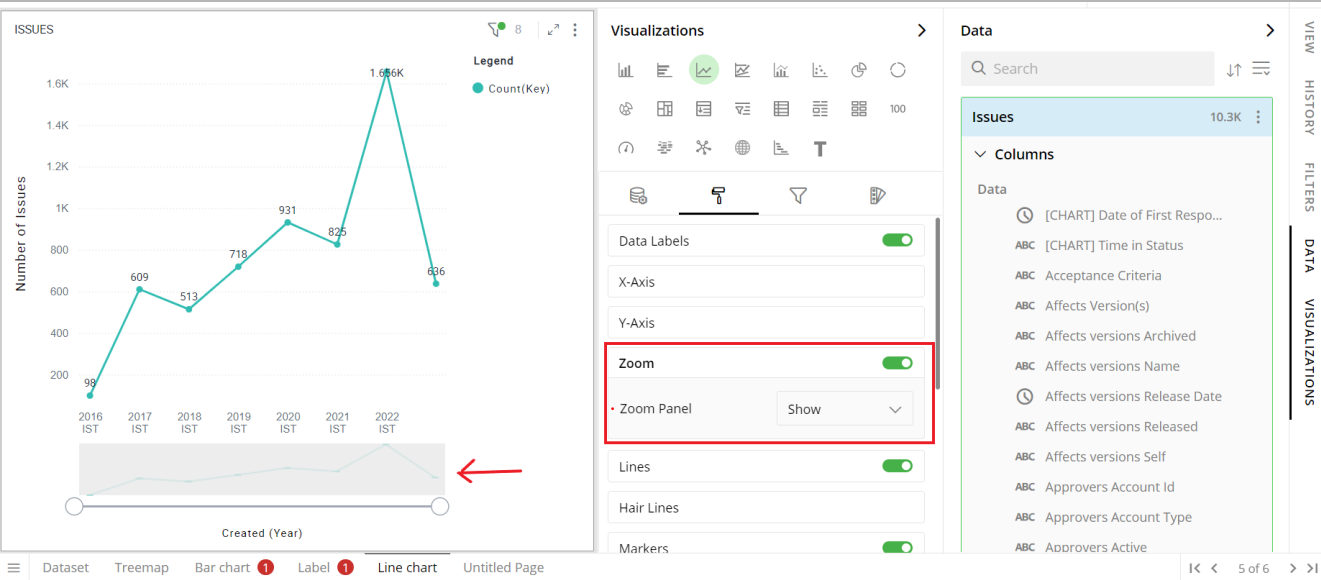
Zoom Option
This option enables you to clearly understand specific data in your Line chart by zooming it.
Keep the Zoom Option ‘On’ by selecting the toggle switch.
For the Zoom Panel, select the ‘Show’ option from the drop-down to select the part of your chart by dragging its edges in either direction.
Select the ‘Hide’ option from the drop-down to hide the Zoom Panel.
Right-click + drag to pane the chart (move up, down, left and right) within the container to focus on a particular portion of the chart.

Note: When the Zoom option is enabled, you can also use the mouse wheel to zoom your chart.
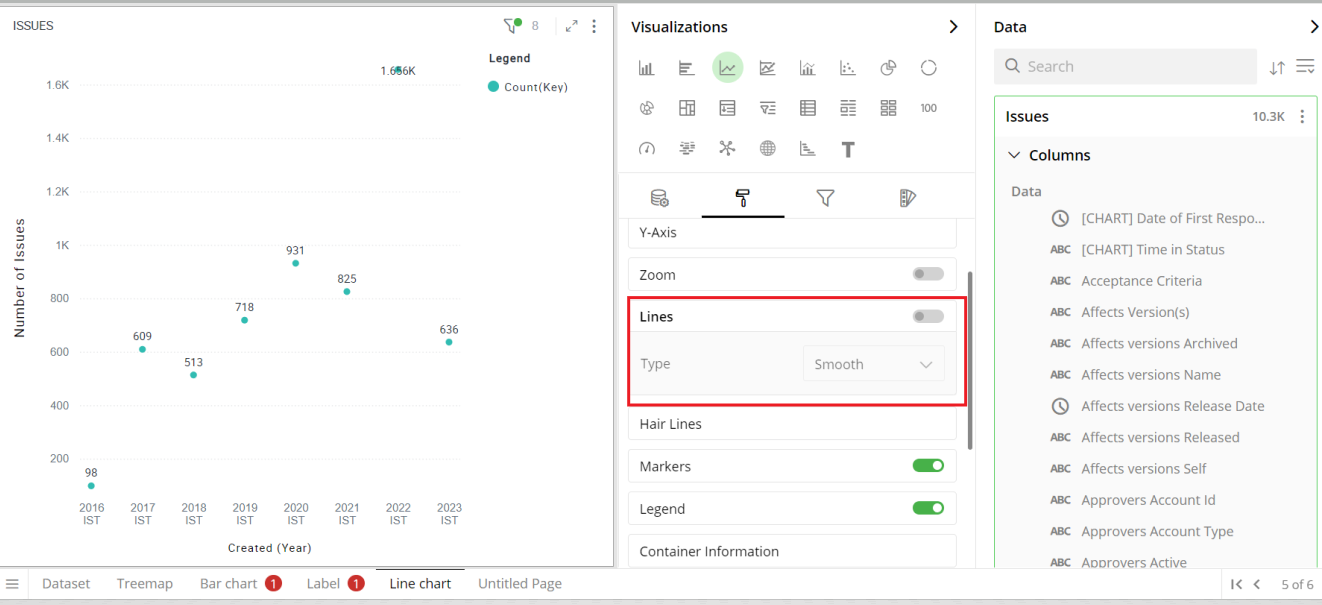
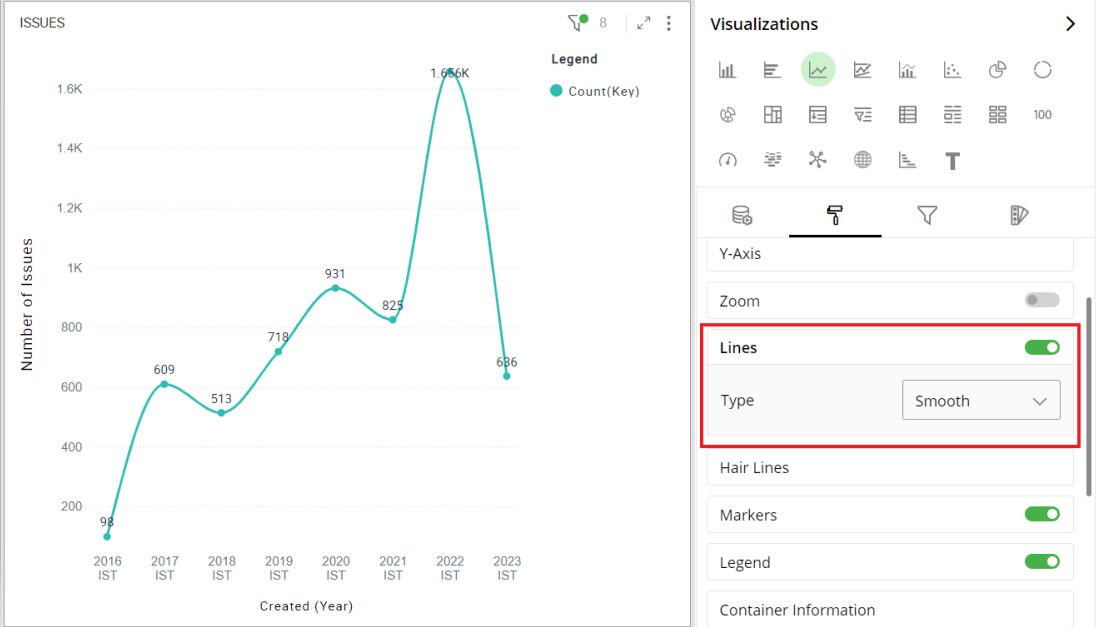
Line Style
To turn lines selection on or off:
Select the toggle switch.
Choose between Linear and Smooth line style.
The following example shows the visualization with no lines:

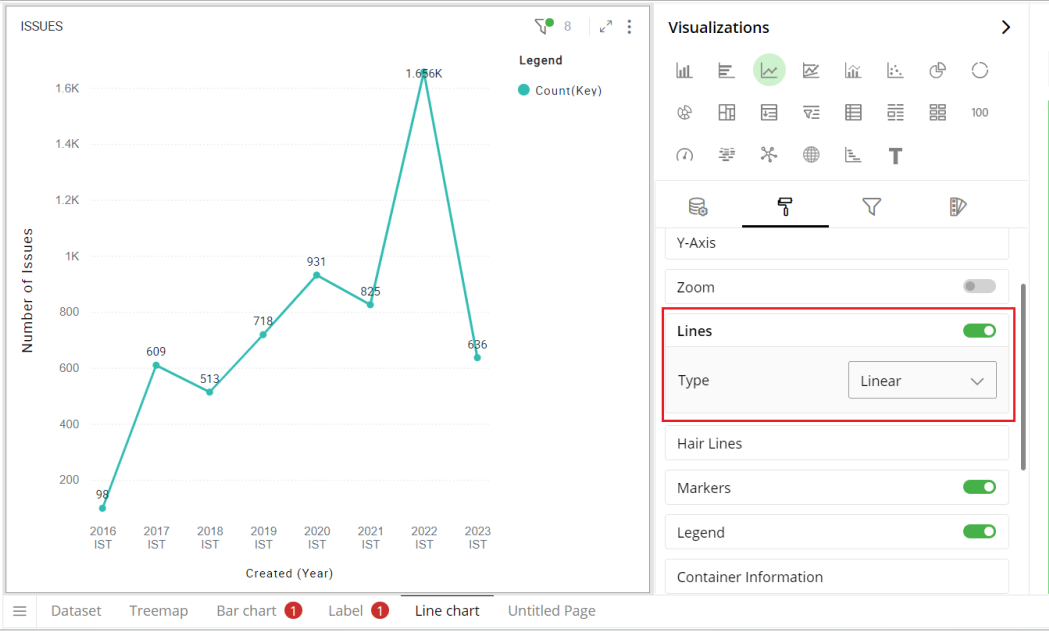
With linear lines, your chart will look like this-

If you choose to have smooth lines, then your chart will look like this-

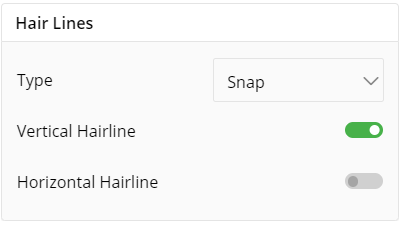
Hair Lines
Select the Hari Line Type such as Snap and Smooth.
To show the Vertical/Horizontal Hairline, click the toggle switch.

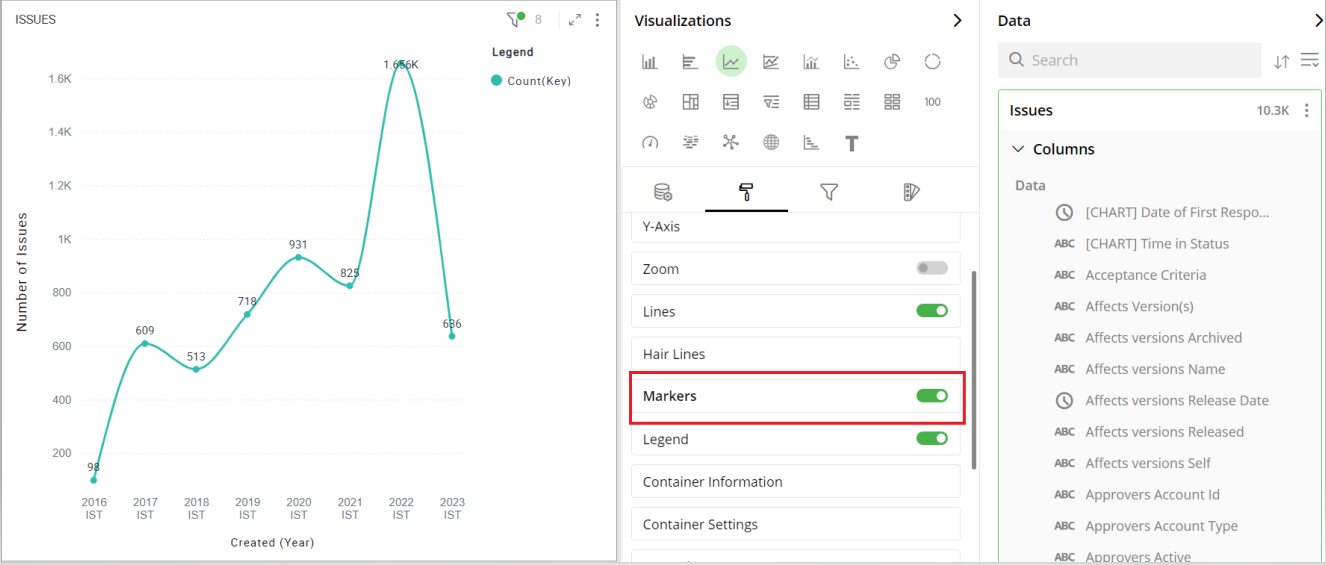
Markers
In your Line view, each point (shown as a circle) on the line is a data marker representing a single data value in your data set. You can enable or disable markers on the view by selecting the On (or Off) slider. Here is a Line chart without markers.

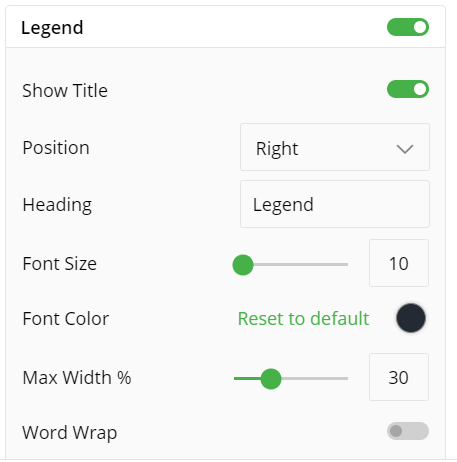
Legend
Legend helps you identify and correlate data on your chart. They provide an overview of the different data points involved in the chart along with the colors associated with each of them. Legend consists of Heading and Items.
To turn legends on or off, select the toggle switch next to Legend.
Toggle to show/hide Show Title.
Select legend position (Left, Right).
You can align the legend by selecting Top, Center or Bottom.
Enter text for the legend heading.
Choose font size, color and max width percentage.
Toggle to turn on word wrap.

Note: Click on legend items and related data will be highlighted in the visualization.
Container Information
You can enter the details of a container in the Container information and change its Font, Size, Color, etc of entered text.

Container Styles
You can customize your container styling using below settings:
- Select margin top, right, bottom, left.
- Enter contatiner title text and sub-text.
- Choose border radius, Shadow, and background color.
- You can now style your container using gradient option by clicking on toggle, it further allows to set degree, minimum and maximum color, minimum and maximum value.
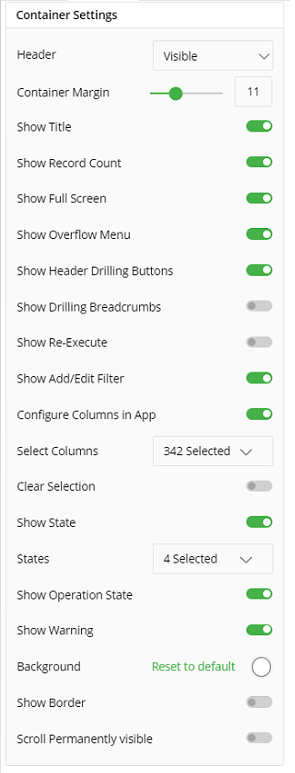
Container Settings
To show/hide the header, Show Title, Show Record Count, Show Full Screen and Show Overflow Menu, click the toggle switch.
To show/hide the Show Header Drilling Buttons, Show Drilling Breadcrumbs, Show Re-execute, Show Add/Edit filter, Configure Columns in App, Clear Selection, Show State, click the toggle switch.
You can choose states such as Aborted, Failed, Processing etc.
To show/hide Show Warning, Scroll Permanently Visible and export data click on the toggle switch.
Turn on the toggle switch to show the border for the container. Change the border color, style and width as shown below:

- Choose selection outline to Auto, Visible or Hidden. The following figure displays the effect of various container settings for your Line chart.

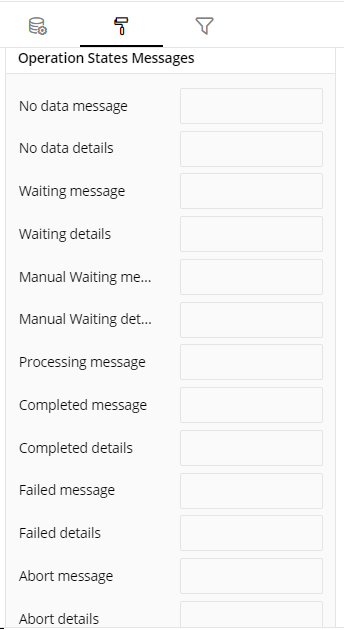
Operation States Messages
Add/edit the Operation States Messages such as No Data message, No Data details, Waiting message, Waiting details, Manual Waiting message, Manual Waiting details, Processing message, Completed Message, Completed details, Failed Message, Failed details, Abort message and Abort details to provide a concise information about operation states.

Formulae States Messages
- Add/edit the States Messages such as Waiting message, Waiting details, Processing message and Processing details to provide a concise information about Formulae states.

Refresh Rate
- Change the Refresh Rate such as Low, Medium, High resolution to display updates in your application.

Visual Interactions
Select the Command, Target Behavior and Scope for coordinated visualization from the below settings.
To show/hide Left Click Menu items select left click menu action items such as Create Story Point, Keep only, Exclude, Favourite etc.
To navigate to another page, click the toggle switch.

To learn more, refer to section- ‘Configure Coordinated Visualization’.
User-Defined Colors
- Click on the
 icon for color settings.
icon for color settings.
Colors of Individual Data Item
It lets you add meaning to a data item by associating a specific color to it and differentiate some data items from the rest.
For example, the red and green color may be used to represent “Off Track” and “On Track” issues, respectively. Whereas, orange color may be used for the “Bugs” type of issues to draw attention.
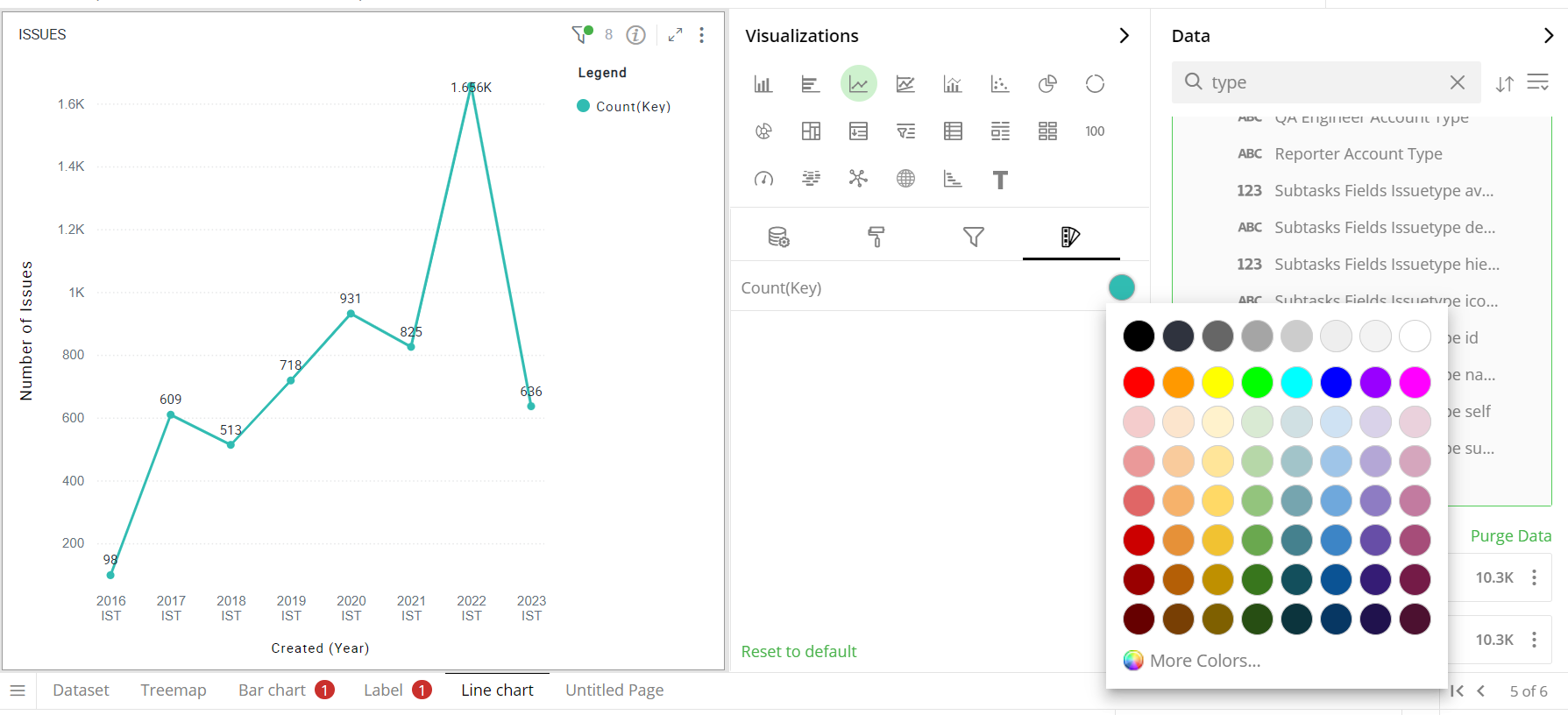
To change the colors:
Click on the color picker icon next to the data item for which you want to change the color.
Select the color from the available color grid or click ‘More Colors’.
To restore default settings, click on ‘Reset to Default’.

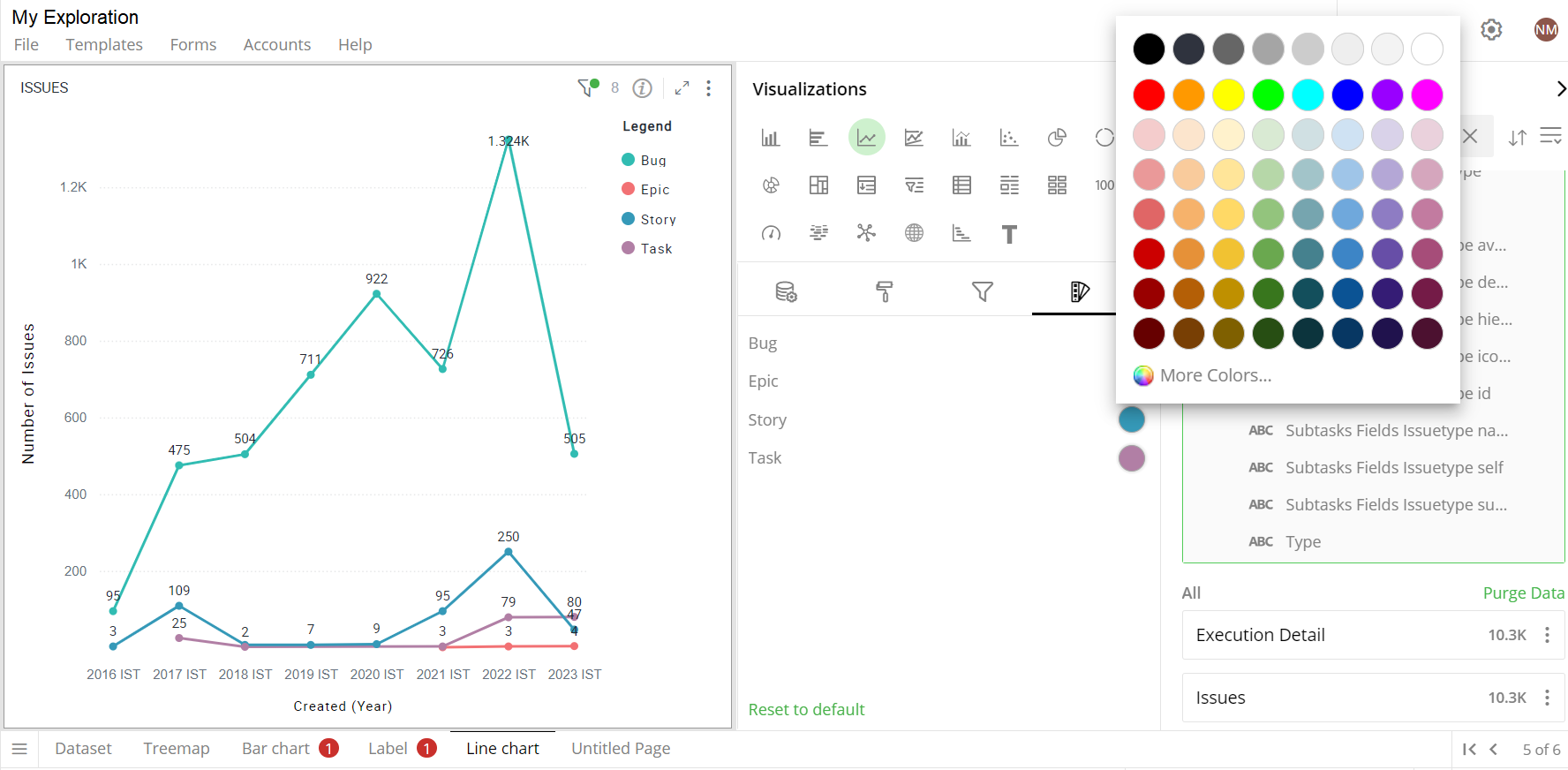
If you have selected the ‘Color By’ option in Data Configuration, you can customize the colors for different sub-categories for the selected column. Here in this example, different sub-categories for issue type are Epic, Story, Bug etc represented by different lines.

Configuration Options in Full-Screen Mode
Visualizations can be seen in full-screen mode by clicking on  icon.
icon.
Note: Visualizations Panel is not accessible in full-screen mode.
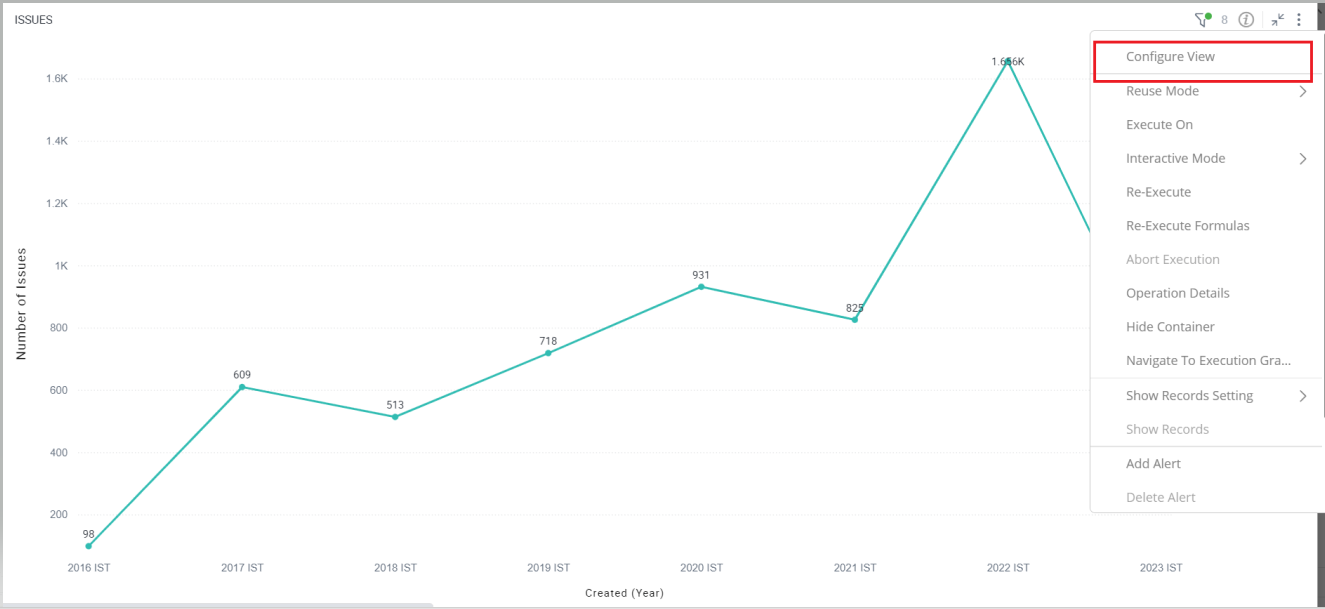
Click on the
 icon at the top-right corner of the container.
icon at the top-right corner of the container.Select ‘Configure View’ from the overflow menu.

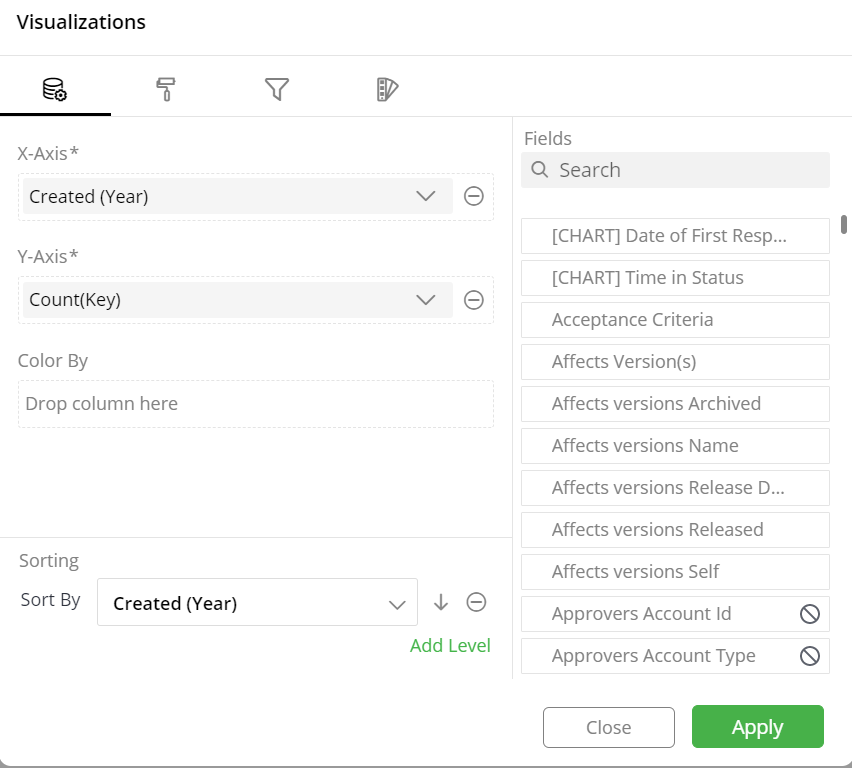
A pop-up form with all the relevant configuration options will appear on the screen.
Configure your Visualization and click on ‘Apply’.

If you have any feedback on Gathr documentation, please email us!