Matrix Visualization
Matrix Visualization is a type of table visualization that contains aggregated values instead of simple tabular data with duplicate records.
It summarizes a large amount of data on multiple dimensions arranged in rows and columns. Various aggregates can be shown on the intersection of each row and column. This helps you create a cross tabular report, that draws attention to key values.
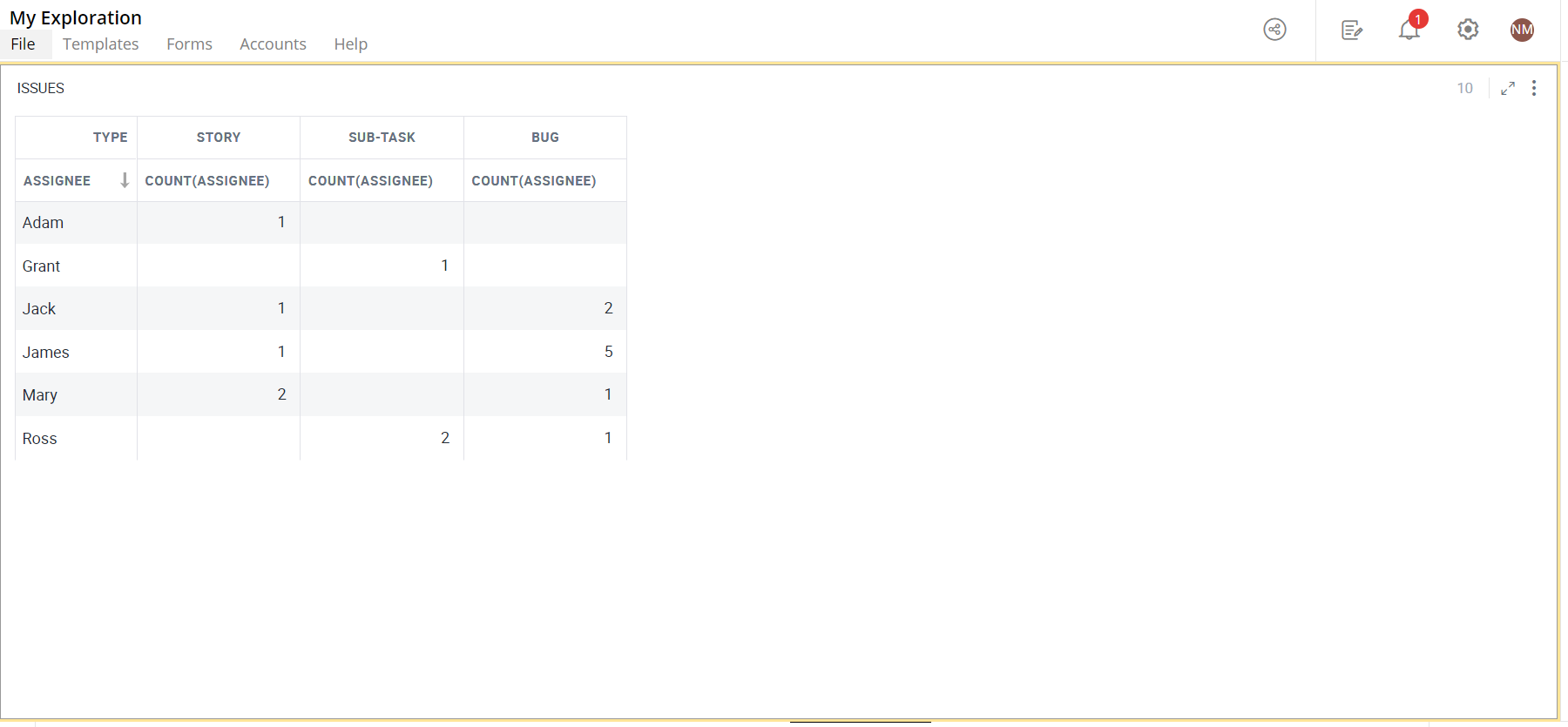
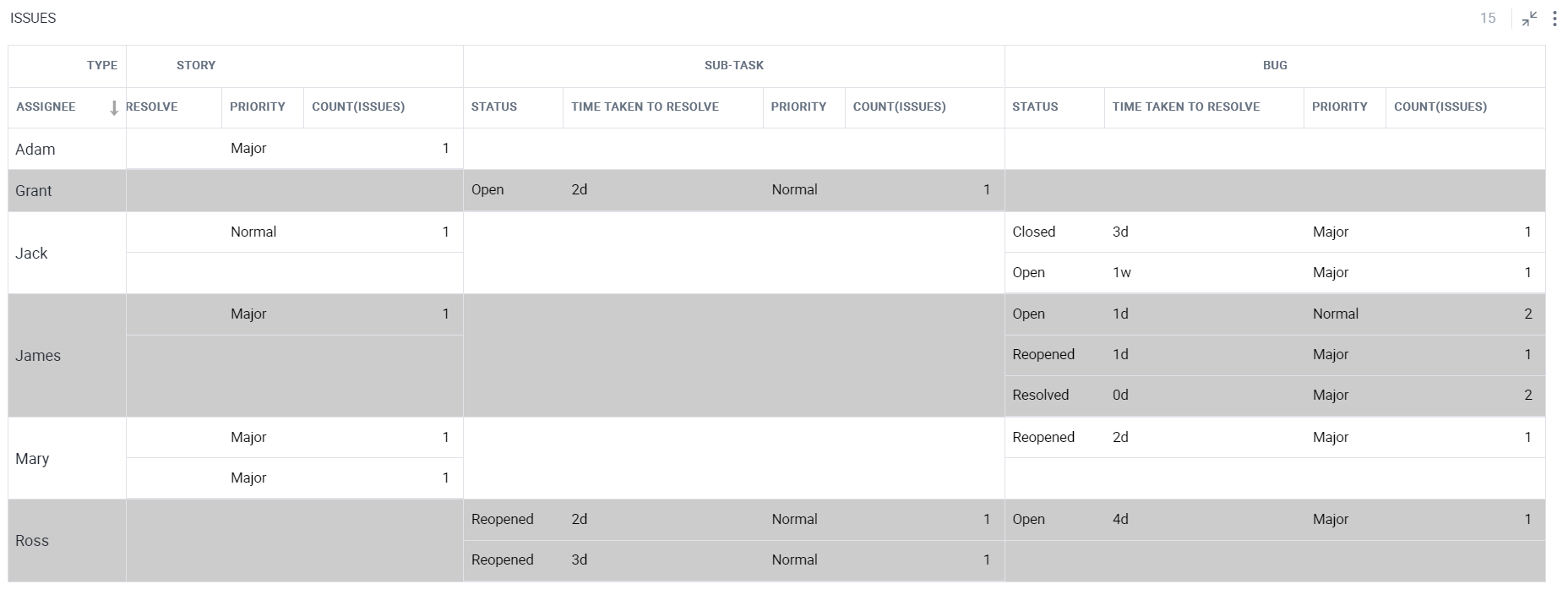
In this example, a Matrix chart is created to analyze assignees and types of issues assigned to them in Jira.
To create a Matrix chart:
- Select the columns while holding the Ctrl key and right-click > Select View> Change> Matrix.

Refer here to learn more about how to create a visualization.
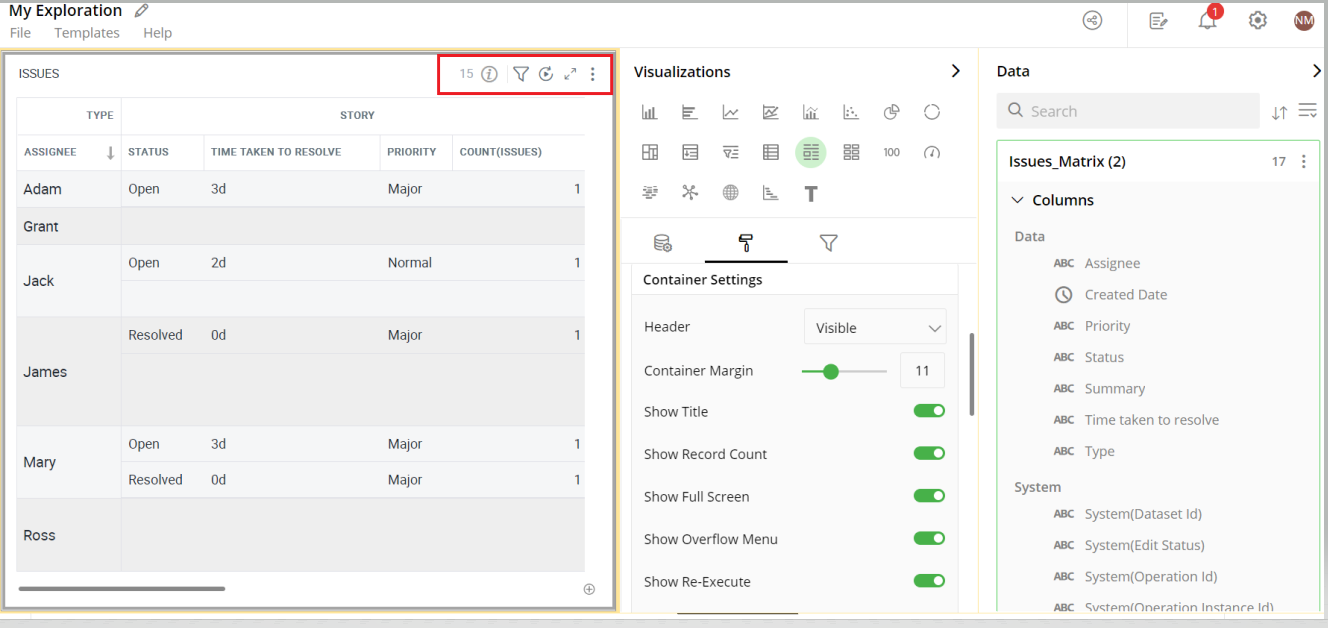
The following figure shows the resulting Matrix:

Configure Matrix Chart
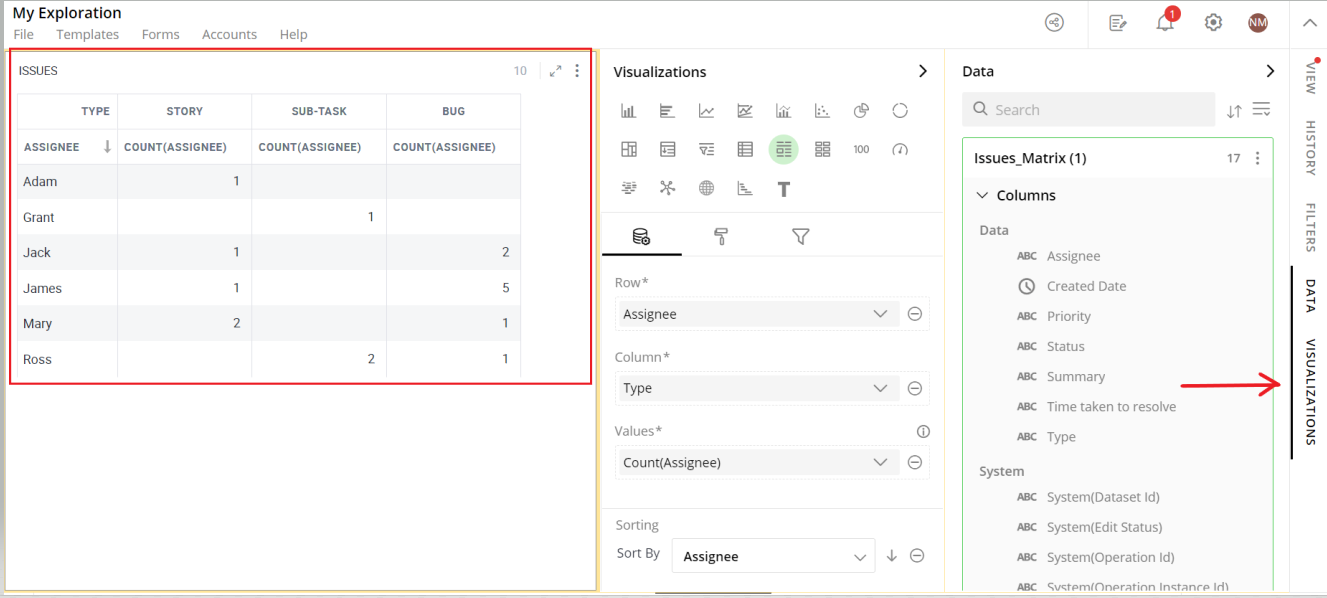
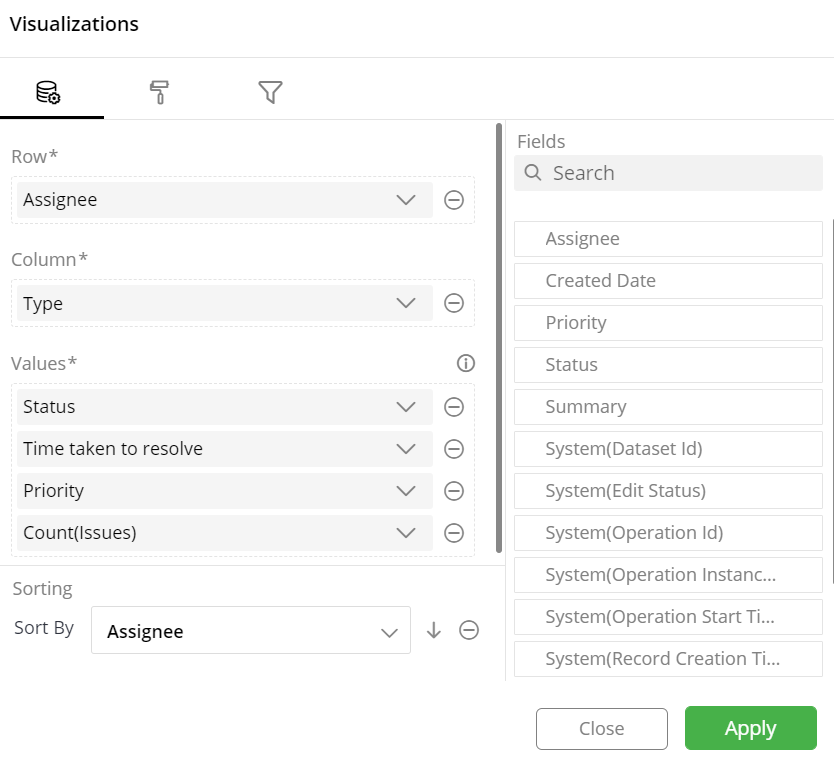
- Select your Matrix chart and open the Visualizations Panel.

The following configuration options are available:

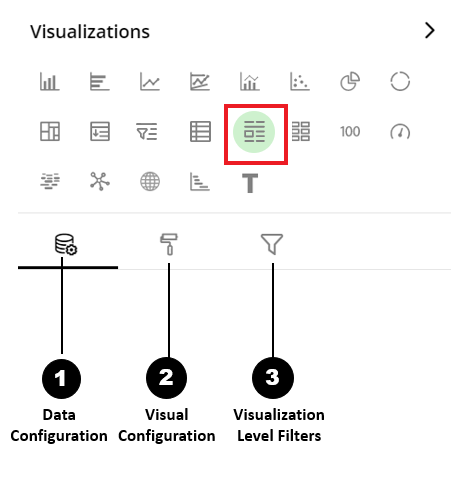
Data Configuration
 : It lets you choose columns for the following settings:
: It lets you choose columns for the following settings:Visual Configuration
 : It lets you configure the visual appearances and interactions of the Matrix chart.
: It lets you configure the visual appearances and interactions of the Matrix chart.Visualization Level Filters
 : It lets you filter the data in the visualization without impacting other visualizations on the same data set.
: It lets you filter the data in the visualization without impacting other visualizations on the same data set.
Refer here to learn more about Visualization Level Filters.
Data Configuration
- Click on the
 icon for data configuration options.
icon for data configuration options.
Row
You can specify the column whose unique values will be shown in the rows.
To change the column:
Click on the
 icon to remove the existing column.
icon to remove the existing column.From the Data Panel, drag the desired column and drop it onto the Visualizations Panel’s “Row” section.
Note: You can also type the column name in the Data Panel to quickly find it.
Column
Here, you can specify the column whose unique values will be listed across the top.
To change the column:
- Perform the same steps as shown here.
Note: Top 100 unique values from the selected column will be included.
Values
You can add multiple columns (non-summarized and summarized) to this section.
Add a Column (Non-Summarized)
Matrix chart shows only the unique values of the non-summarized columns. E.g., If the ‘Status’ column is added, then all unique values will be shown on the Matrix chart. It helps you explore data in a more detailed manner.
Drag the desired column from the Data Panel and drop it onto Visualizations Panel’s “Values” section.
Click on the
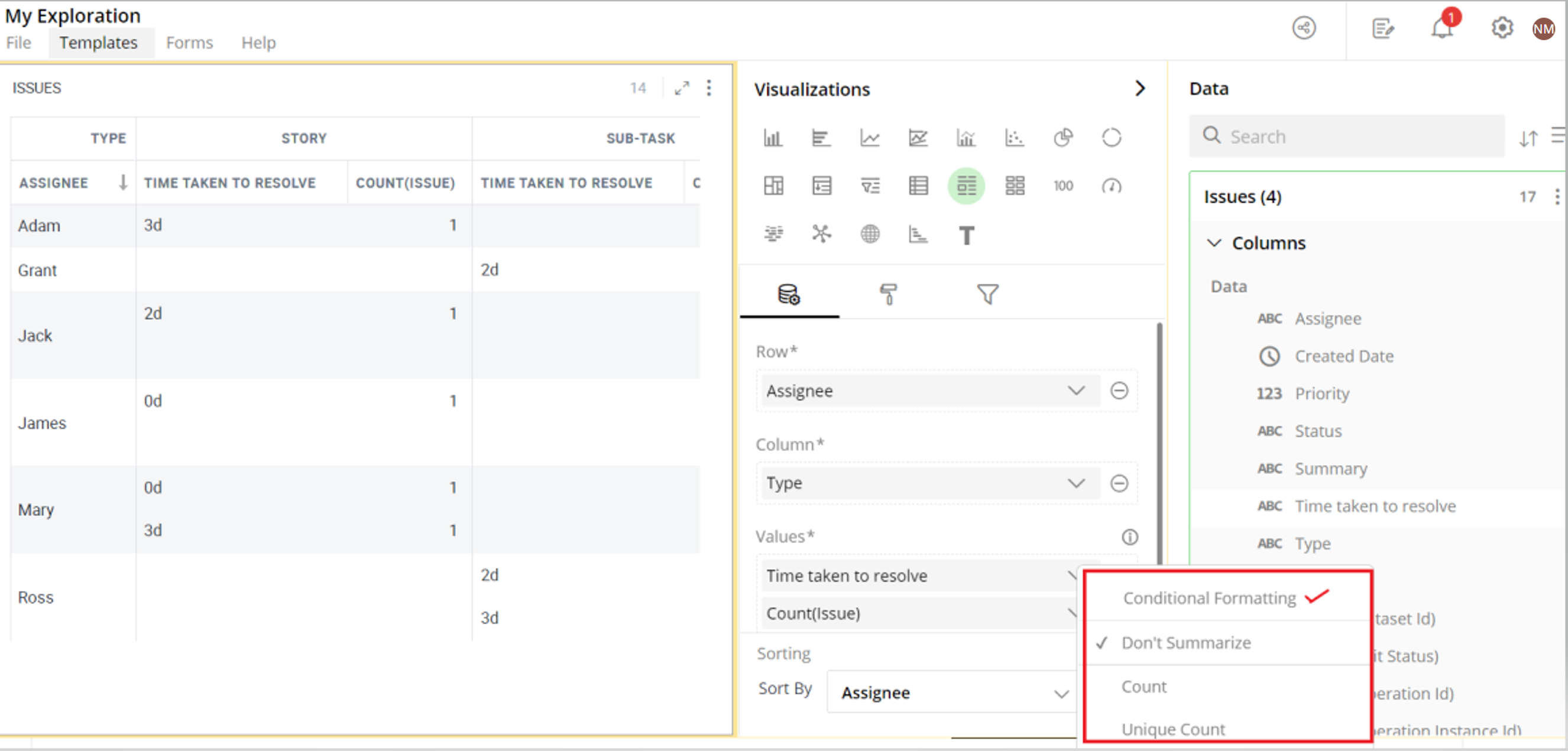
 icon and select the ‘Don’t summarize’ option from the drop-down.
icon and select the ‘Don’t summarize’ option from the drop-down.
Note: You can add only one non-summarized column.
Add a Column (Summarized)
You will see the aggregated values in the Matrix for the added column(s).
Drag the desired column from the Data Panel and drop it onto Visualizations Panel’s “Values” section.
Click on the
 icon and select the aggregate function to summarize the data of this column.
icon and select the aggregate function to summarize the data of this column.
Aggregate functions for textual data: Count, Unique Count
Aggregate functions for numerical data: Count, Unique Count, Sum, Min, Max, Avg
Note: You can add a maximum of 6 columns to a Matrix chart.
Reorder Columns
- Select the column and drag it to the desired position and drop it.
Edit Column Name
- To change the column name in any of the above sections, click on the column name or the
 icon and type in the new column name.
icon and type in the new column name.
Remove Column
- Click on the
 icon to remove a column from the Matrix chart.
icon to remove a column from the Matrix chart.
Conditional Formatting
This allows you to show an image with your data by applying certain conditions. Multiple conditions can be combined as well.
To apply conditional formatting:
- Click on the
 icon next to the column name and select ‘Conditional Formatting.’
icon next to the column name and select ‘Conditional Formatting.’

- Format Column dialog box opens, you can Upload Image from any of the following ways:
Choose Library and click on Search Image to select an image pre-bundled with Gathr Analytics.
Choose File and click on Upload File to select a file from your system.
Choose URL and Enter Image URL.
To Set the image Layout:
Select the Show Data with image checkbox to display data as well as the image.
Select a radio button to show data before/after the image.
Define the conditional formatting rule:
Select the criteria from the drop-down.
Provide the threshold value.
Go to Text and apply the Text on the following:
- Select a radio button to apply the text on a Cell or Row.
Select a Text Style as per your requirements
Enter text to be displayed in the Matrix chart, click on ‘Apply’ and close the Format Column dialog box This
 icon indicates that the conditional formatting is applied to the column.
icon indicates that the conditional formatting is applied to the column.
To update the condition for a column:
Click on the conditional formatting
 icon and select Conditional Formatting.
icon and select Conditional Formatting.Change the criterion or Format style as per your requirement.
Go to Text and click ‘ApplyUPDATE’.
To remove Conditional Formatting
Click on the
 icon for the desired column and select Conditional Formatting. Format column popup opens. You will see the criteria listed on the Applied Rules at the left side panel
icon for the desired column and select Conditional Formatting. Format column popup opens. You will see the criteria listed on the Applied Rules at the left side panelHover over the criteria below Applied Rules and click on the
 icon to remove the condition.
icon to remove the condition.
The following figure displays a Matrix chart with summary data and conditional formatting.

To learn more about conditional formatting, refer to the following GIF.
Note: Steps for conditional formatting are the same for Grid and Matrix chart.

Conditional Formatting GIF
Sorting
Sorting allows you to change the order of data making it easier to find what you’re looking for.
Note: By default, the Matrix chart is sorted on the selected column in the ‘Row’ section.
To change the sorting order:
Click on
 icon and select the column from the dropdown.
icon and select the column from the dropdown.Click on
 or
or  icon to select the sort order (ascending or descending).
icon to select the sort order (ascending or descending).
Visual Configuration
- Click the
 icon for visual configuration settings.
icon for visual configuration settings.
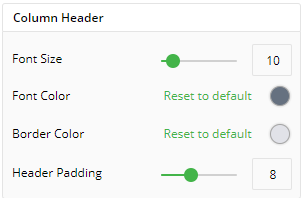
Column Header
- Select a Column Header from the drop-down, and change the Font Size, Font Color, Border Color and Header Padding as shown below:

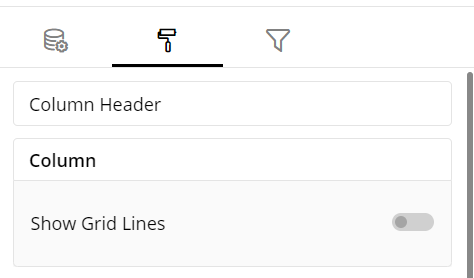
Column
- To show/hide a Column, click the toggle switch as shown below:

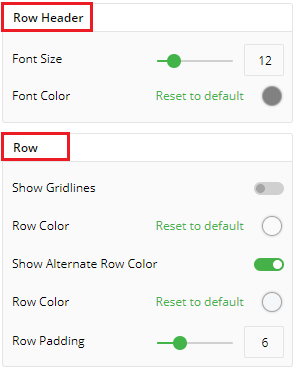
Row Header and Row
Change the Font Size and Font Color of a Row header.
To show/hide the Grid Lines between Rows, click the toggle switch, change Row color, Show Alternate Row Color and Row Padding. You can also change Row Color as shown below:

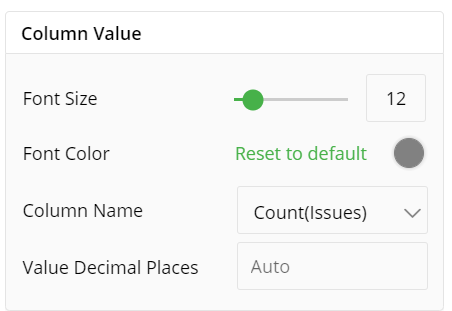
Column Value
- Change/update the Column Value fields such as Font Size, Font Color, Column Name, etc.

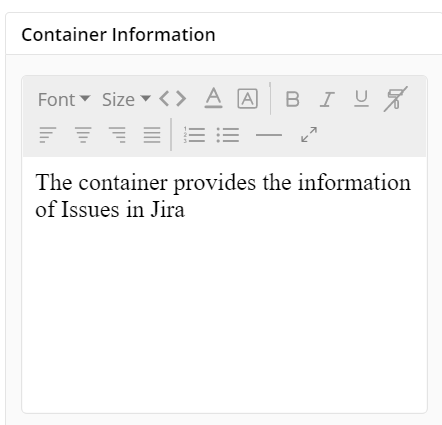
Container Information
You can enter the details of a container in the Container information and change its Font Size, Color, Column Name and Value Decimal Places as required.

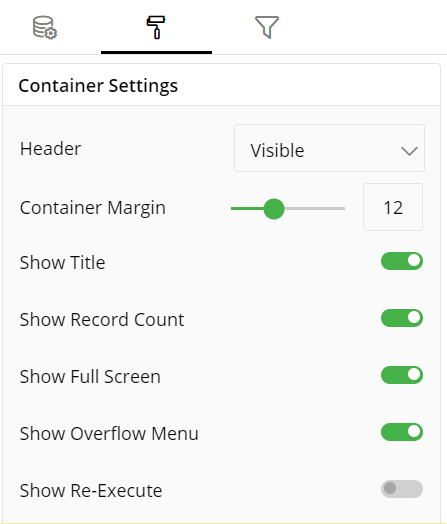
Container Settings
- Change the container Settings to perform the following actions on a container for the following fields such as Header, Container Margin, Show Title, etc. as per your requirements as shown below:

The following figure shows the effect of various container settings.

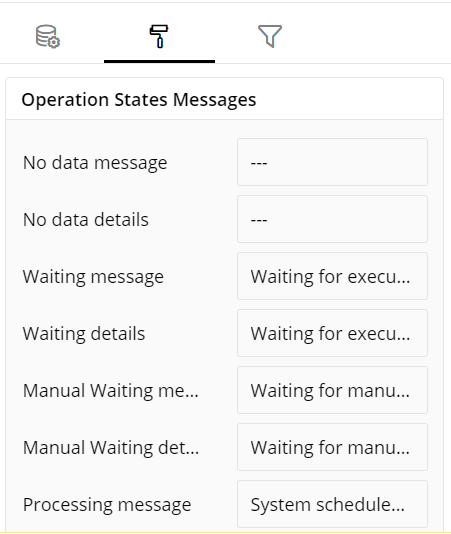
Operation States Messages
- Add/edit the Operation States Messages such as Waiting message, Waiting details, Processing message, etc. to provide a concise information about operation states.

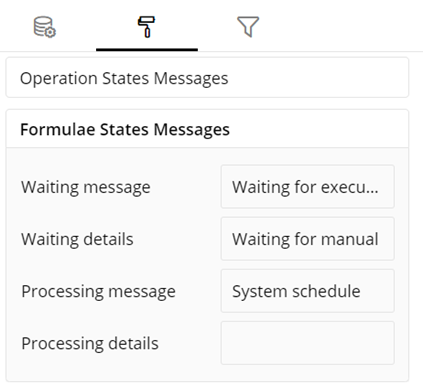
Formulae States Messages
- Add/edit the States Messages such as Waiting message, Waiting details, Processing message, etc. to provide a concise information about Formulae states.

Refresh Rate
- Change the Refresh Rate such as Low, Medium, High resolution to display updates in your application.

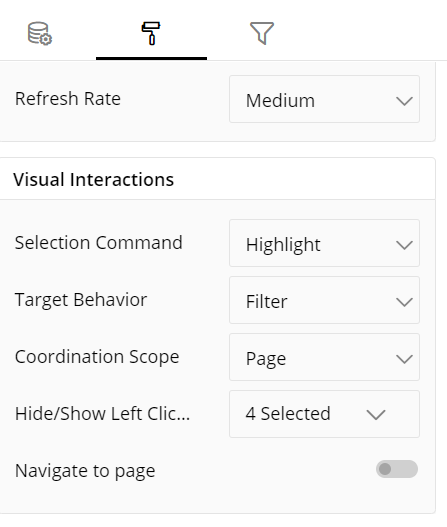
Visual Interactions
- Select the target behavior and scope for the coordinated visualization from the settings given below.

To learn more, refer to section- ‘Configure Coordinated Visualization’.
Configuration Options in Full-Screen Mode
Visualization can be seen in full-screen mode by clicking on  icon.
icon.
Note: Visualizations Panel is not accessible in full-screen mode.
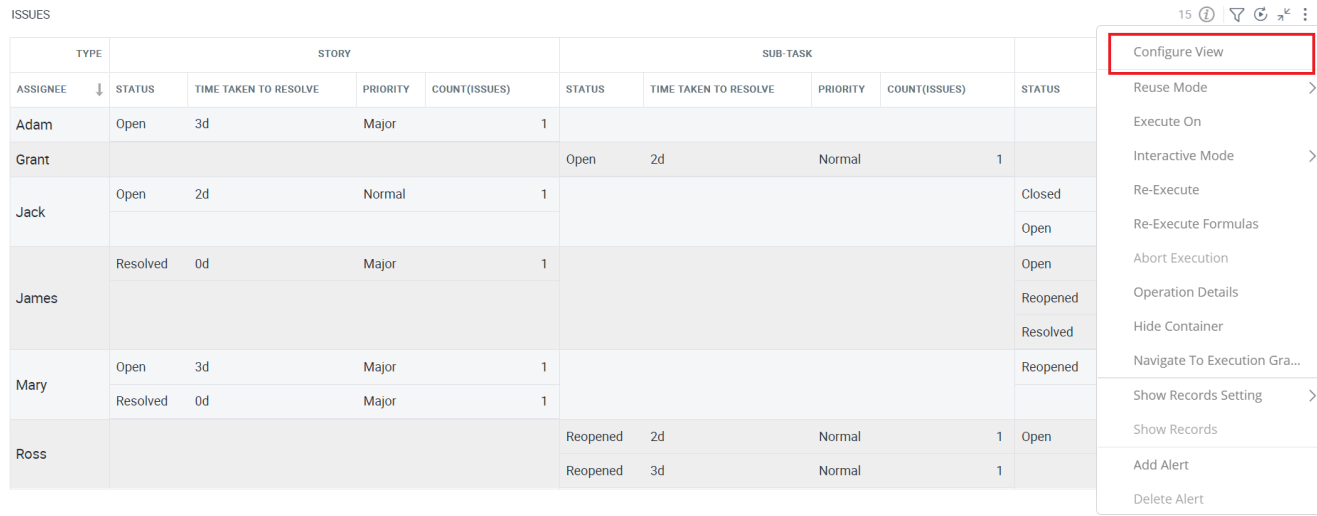
Click on the
 icon at the top-right corner of the container.
icon at the top-right corner of the container.Click on ‘Configure View’ from the overflow menu.

A pop-up form with all the relevant configuration options will appear.
Configure your Visualization and click on ‘Apply’.

If you have any feedback on Gathr documentation, please email us!