Pie Chart
A Pie chart is a circular statistical graph that is divided into sectors to illustrate proportions. Each pie slice or sector represents a category and its contribution, in terms of size, to the whole.
In this example, a Pie chart with “Assignee” as a category is created to analyze Jira issues.
To create a Pie chart:
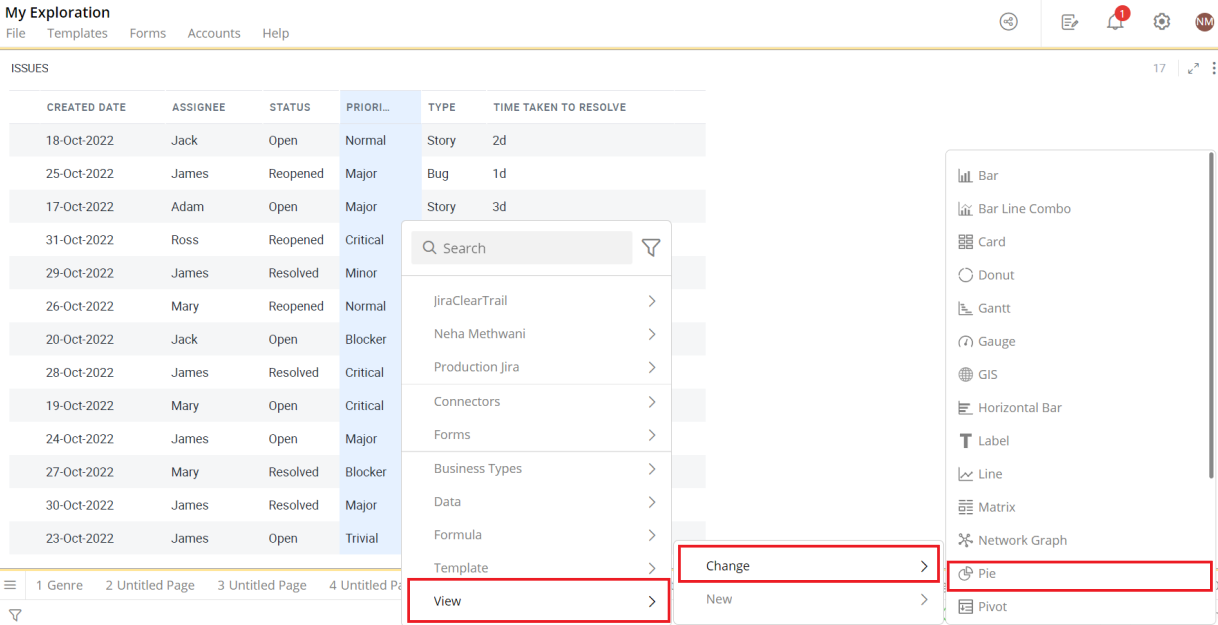
- Right-click on the ‘Priority’ column > Select View > Change > Pie.

Refer here to learn more about creating a visualization.
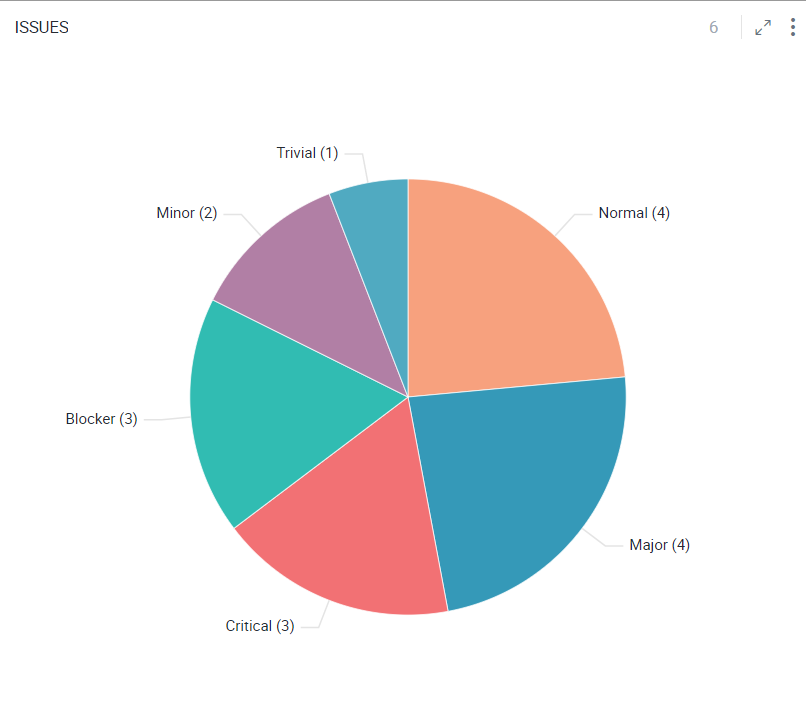
The following figure shows the resulting Pie chart.

Configure Pie Chart
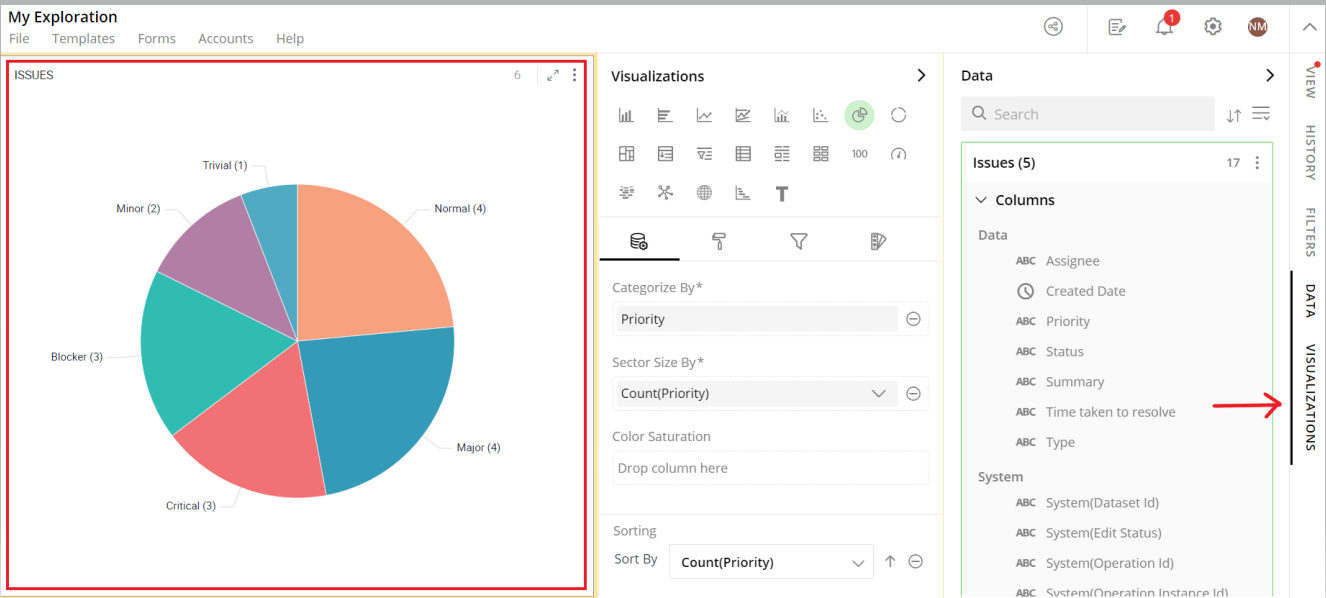
- Select the Pie chart and open the Visualizations Panel.

The following configuration options are available for Pie chart:

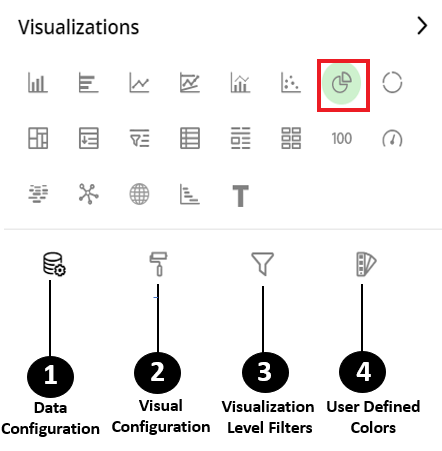
Data Configuration
 : It lets you choose columns for the following settings:
: It lets you choose columns for the following settings:Category
Sector size
Color Saturation
Sorting
Visual Configuration
 : It lets you configure the visual appearances and interactions of the Pie chart.
: It lets you configure the visual appearances and interactions of the Pie chart.Label
Legend
Decimal Precision for Values
Container Settings
Visual Interactions
Visualization Level Filters
 : It lets you filter the data in the visualization without impacting other visualizations.
: It lets you filter the data in the visualization without impacting other visualizations.
Refer here to learn more about Visualization Level Filters.
User-Defined Colors
 : It lets you add meaning to a data point by associating a specific color to it or, differentiate a data point from the rest.
: It lets you add meaning to a data point by associating a specific color to it or, differentiate a data point from the rest.Colors for Individual Data Item
Color Saturation
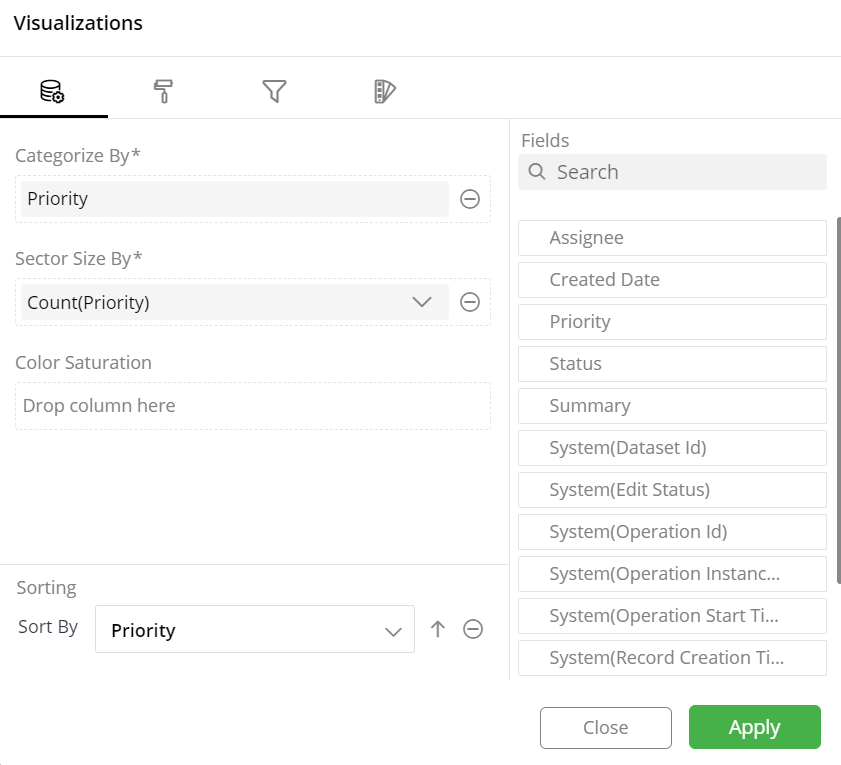
Data Configuration
- Click on the
 icon for data configuration options.
icon for data configuration options.
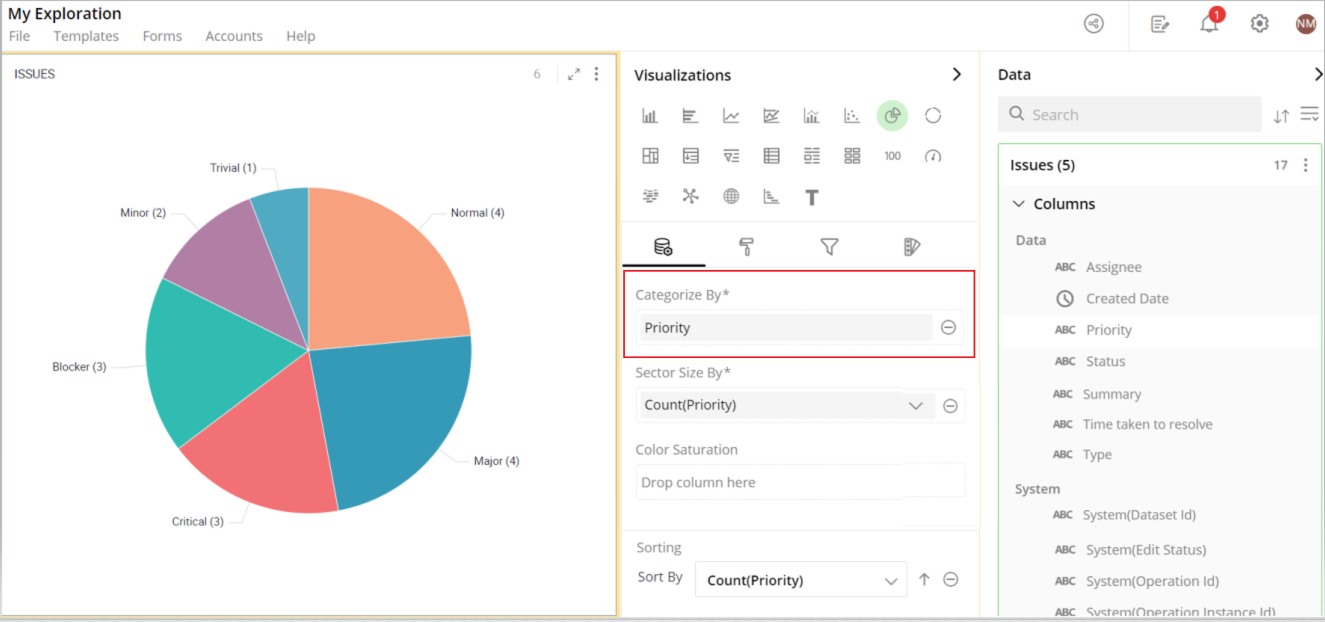
Categorize By
Specify the column whose values should be displayed as categories in the Pie chart.
To change the column for the category:
Click on
 to remove the existing column.
to remove the existing column.Drag the desired column from the Data Panel and drop it onto the Visualizations Panel’s “Categorize By” section.
Note: You can also type the column name in the Data Panel to quickly find it.

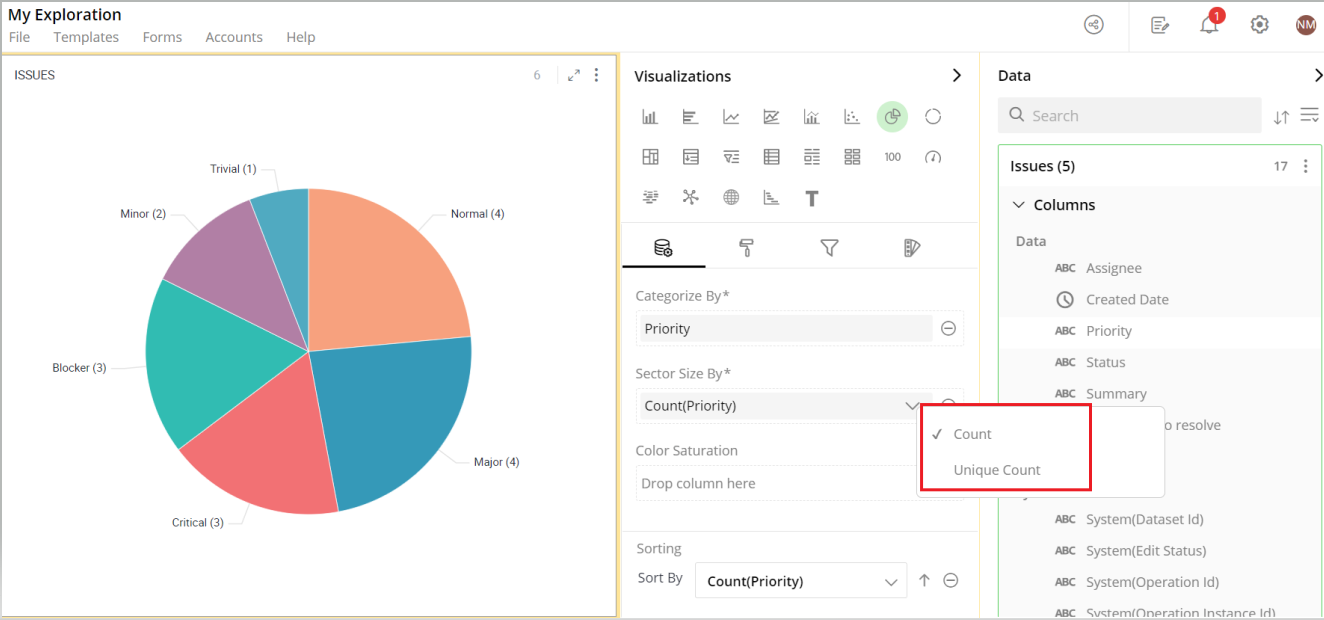
Sector Size By
Specify the column to calculate the size of the sectors. The sector size can be calculated using an aggregate function (COUNT, SUM, AVERAGE, etc.) applied to the given column.
To change the column for sector size:
Follow the same steps as shown in “Categorize By”.
Click on the
 icon to select the aggregate function.
icon to select the aggregate function.
Aggregate functions for textual data: Count, Unique Count
Aggregate functions for numerical data: Count, Unique Count, Sum, Min, Max, Avg
In this example, sector size is calculated based on the count of issues resolved by the Assignee.

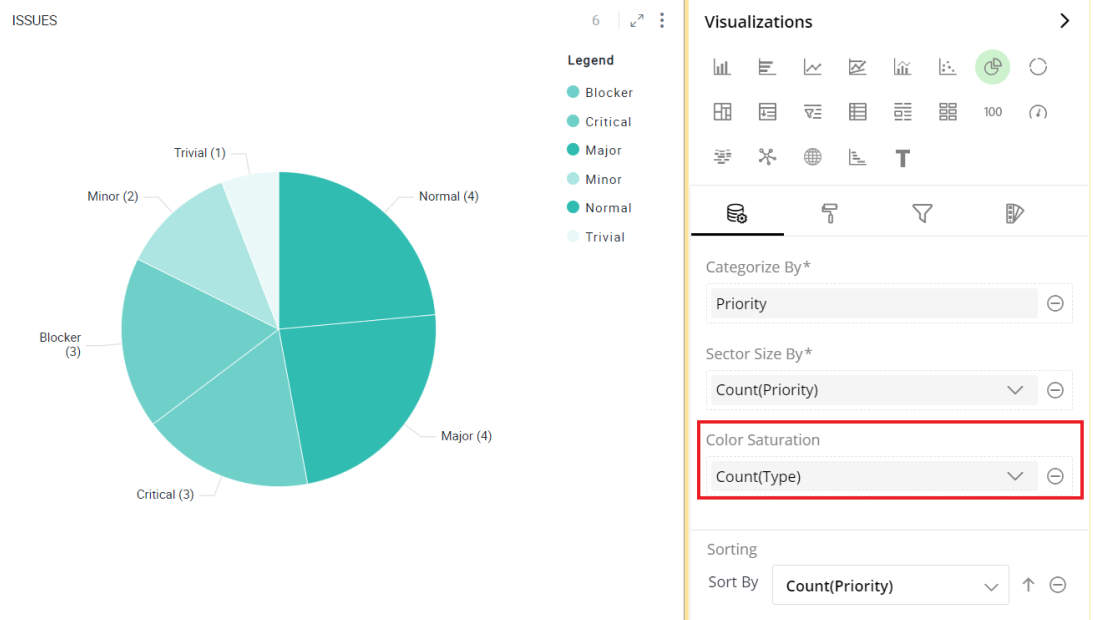
Color Saturation
You can use color gradients to show the progression of data from high to low values. Each sector will be colored with a shade of the spectrum between the two colors defined as ‘Minimum’ and ‘Maximum’.
To apply color gradients:
Drag the desired column from the Data Panel and drop it on the Visualizations Panel’s “Color Saturation” section.
Select the aggregate function by clicking on the
 icon.
icon.
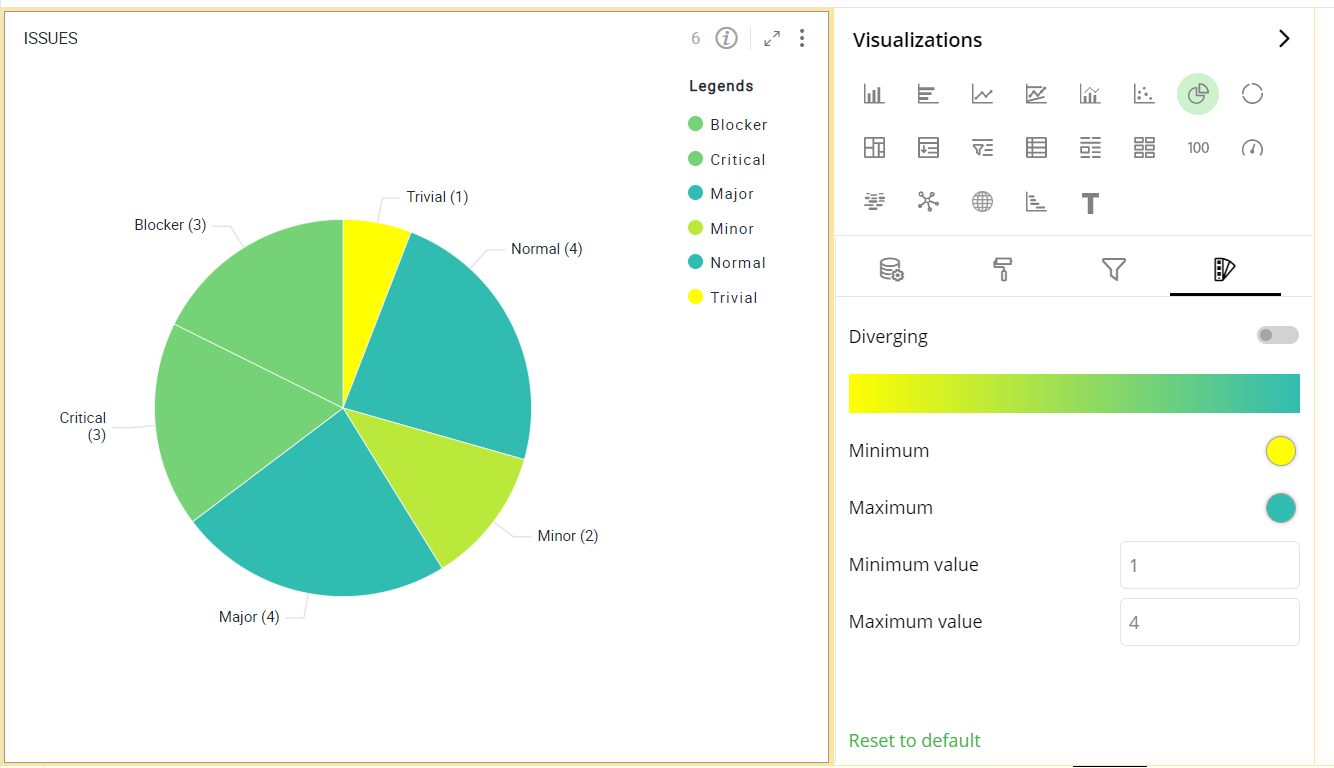
In this example, notice how slices in the Pie chart reflect the gradient with light colors for low values and dark colors for high values calculated as Count (Type).

To customize the shades of color saturation, refer to section-Color Saturation Settings.
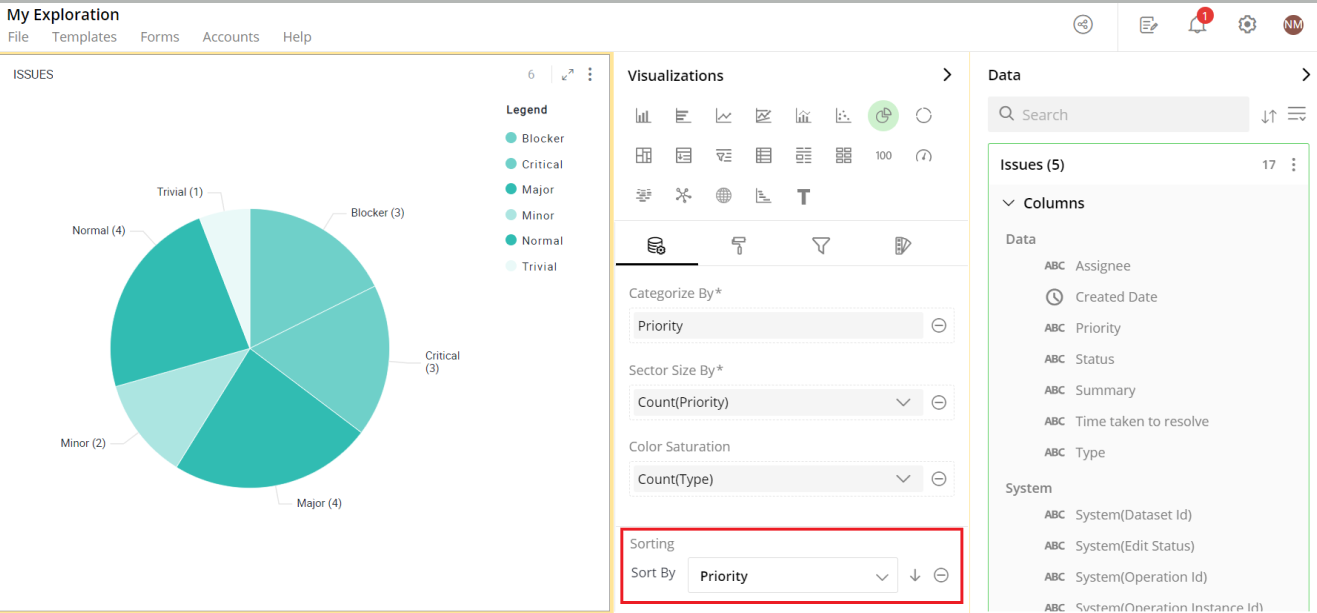
Sorting
You can sort the slices of the Pie chart on the basis of either Sector Size or Category.
Note: By default, the Pie chart is sorted by the Sector Size.
To change the sorting order:
Click on
 icon and select the column from the dropdown.
icon and select the column from the dropdown.Click on the
 or
or  icon to select the sort order (ascending or descending).
icon to select the sort order (ascending or descending).

Visual Configuration
- Click on the
 icon for visual configuration settings.
icon for visual configuration settings.
View Configuration
You can configure shadow of pie chart visualization.
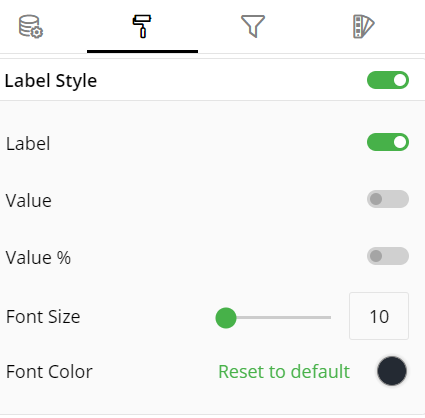
Label Style
Label Style lets you customize the look and feel of data labels shown in each sector of a Pie.
To turn labels on or off, select the toggle switch next to Label.
To display values, select the toggle switch next to Value.
To display numbers in particular format, select from dropdown of Number Format.
To restrict value of decimal places, select from Value Decimal Places.
To display values in percentage, select the toggle switch next to Value %.
Move the slider or provide the value for font size.
Click on the color and select a font color from the color grid. To restore the default color setting, click on ‘Reset to Default’.

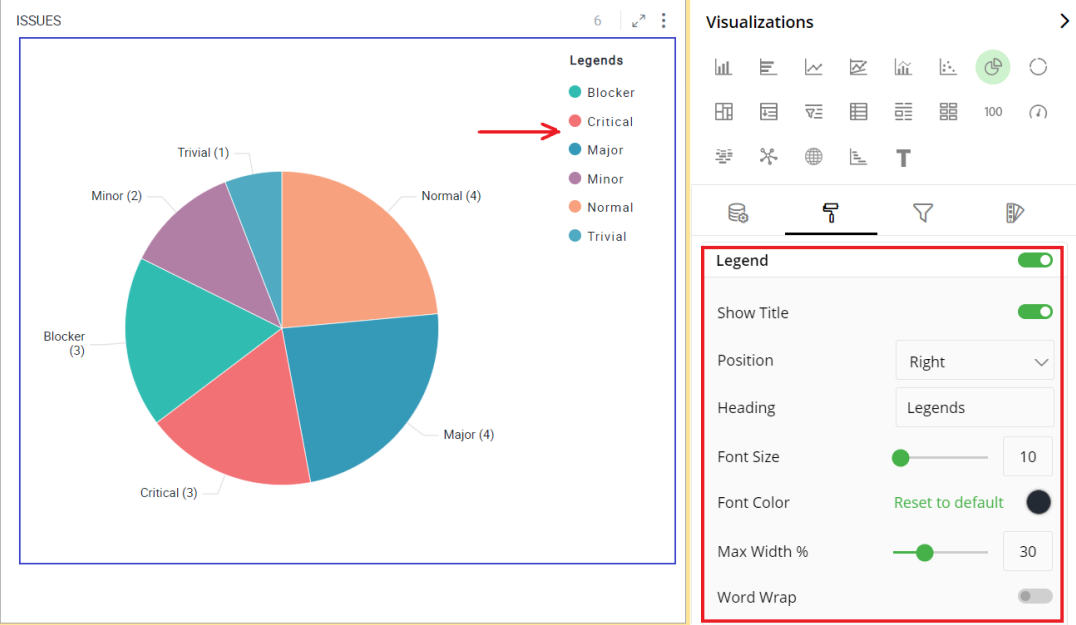
Legend
Legend helps you identify and correlate data on your chart. They provide an overview of the different data points on the chart along with the associated colors.
To turn legends on or off, select the toggle switch next to Legend.
To show title, toggle to Show Title.
Select legend position (Left, Right), in Position.
To align legend in Top, Bottom or Center select from dropdown of Align.
Enter the text to change the legend heading.
To show percentage values of each sector in legend toggle Show Value%.
Move the slider or provide the value for font size.
Click on the color and select a font color. To restore the default color setting, click on ‘Reset to Default’.
Move the slider or provide the value in % for Maximum Width.
To confine a text within a defined margin, select the toggle switch next to Word Wrap.

Note: Click on legend items and related data will be highlighted in the visualization.
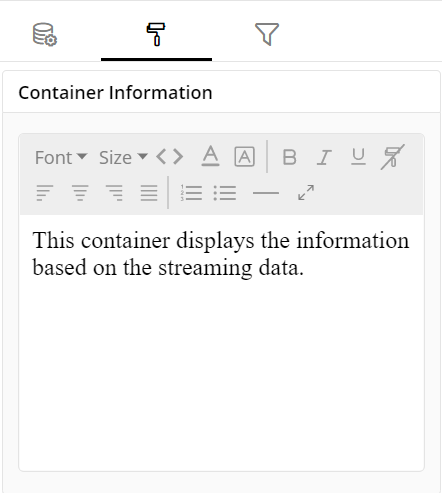
Container Information
You can enter the details of a container in the Container information and change its Font, Size, Color, etc.
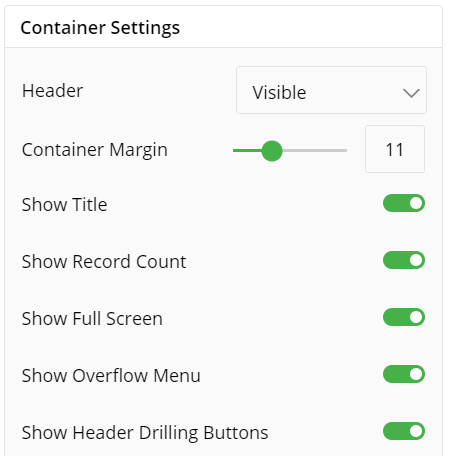
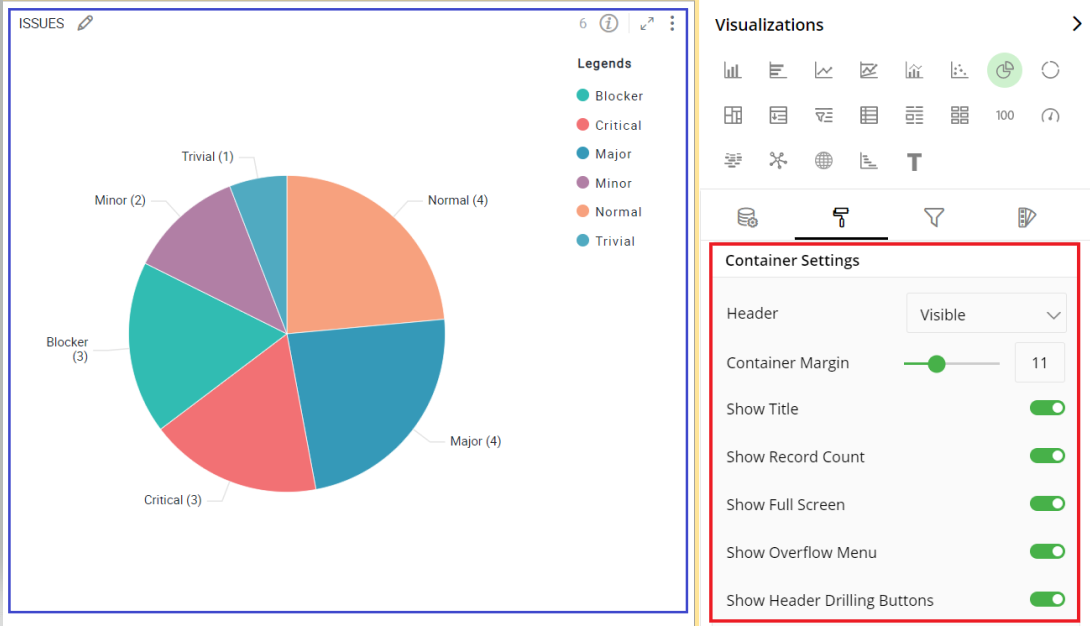
Container Settings
- Change the Container Settings for the following fields such as Header, Show Title, Container Margin, etc. as shown below:

The following figure displays the effect of various container settings for Pie chart.

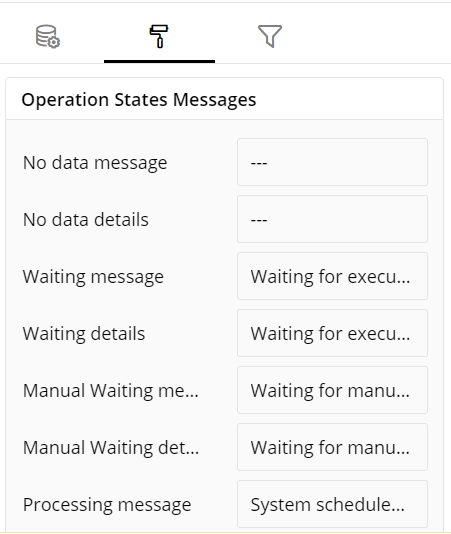
Operation States Messages
- Add/edit the Operation States Messages such as Waiting message, Waiting details, Processing message, etc. to provide a concise information about operation states.

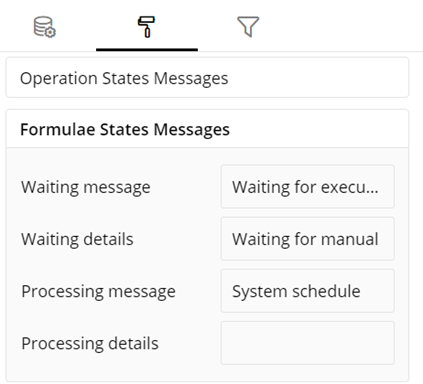
Formulae States Messages
- Add/edit the States Messages such as Waiting message, Waiting details, Processing message, etc. to provide a concise information about Formulae states.

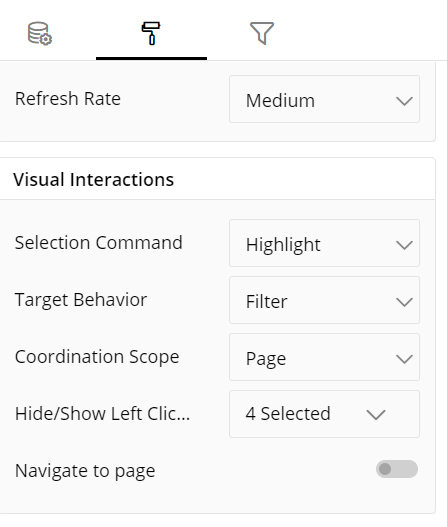
Refresh Rate
- Change the Refresh Rate such as Low, Medium, High resolution to display updates in your application.

Visual Interactions
- Select the target behavior and coordinated visualization scope from the below settings.

To learn more, refer to section- ‘Configure Coordinated Visualization’.
User-Defined Colors
- Click on the
 icon for user-defined colors.
icon for user-defined colors.
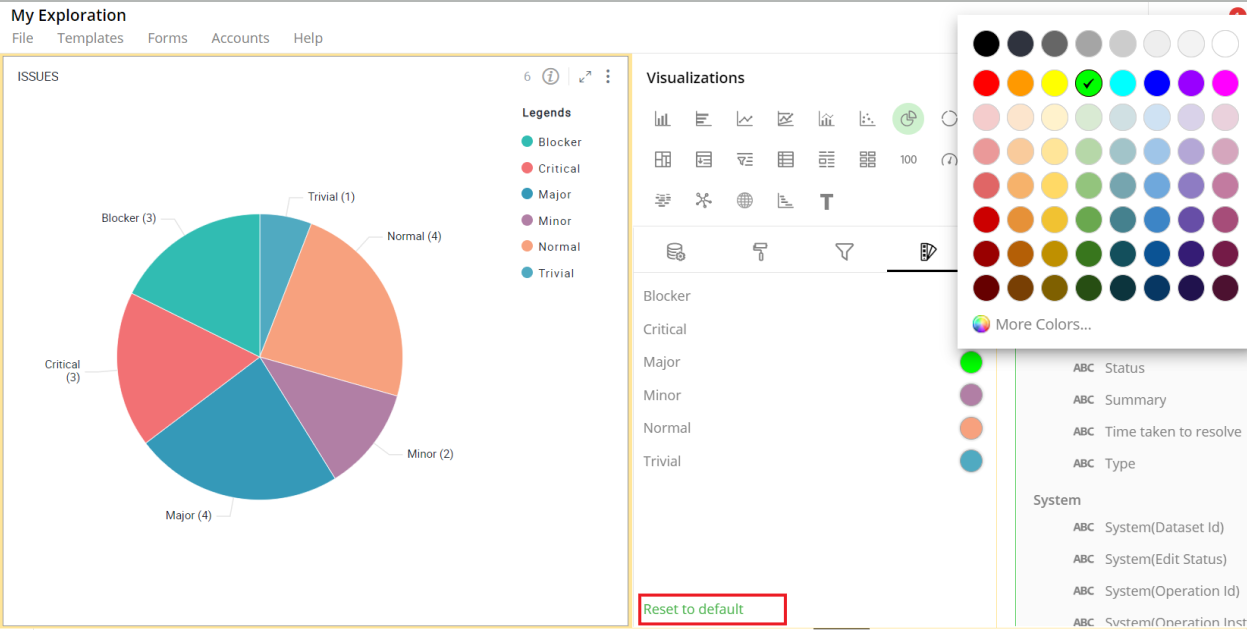
Colors for Individual Data Item
It lets you add meaning to a data item by associating a specific color to it and differentiate some data items from the rest.
For example, the red and green color may be used to represent “Off Track” and “On Track” issues, respectively. Whereas, orange color may be used for the “Bugs” type of issues to draw attention.
To change the colors:
Click on the color picker next to the data item for which you want to change the color.
Select the color from the available color grid or click ‘More Colors…’.
To restore default settings, click ‘Reset to default’.

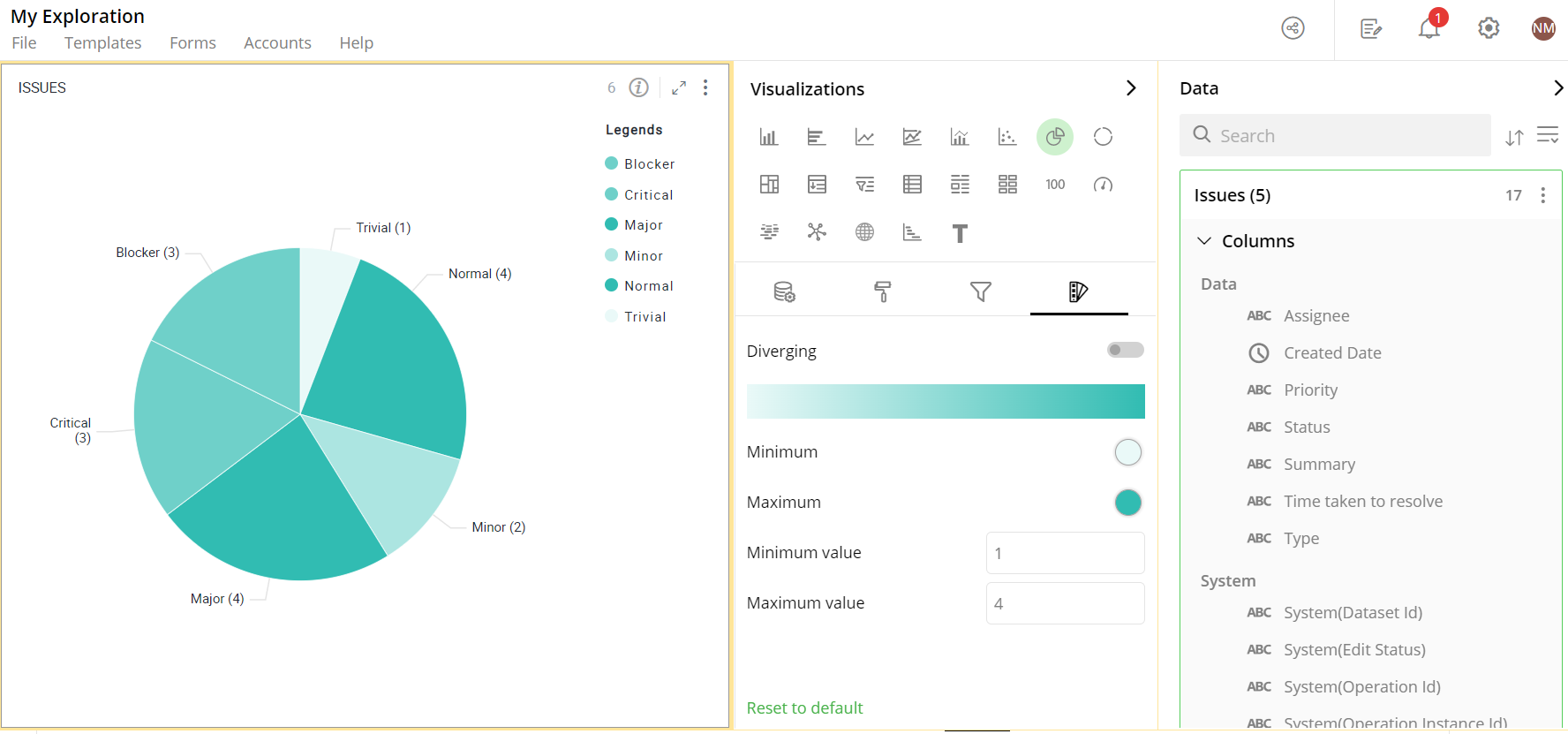
Color Saturation Settings
The following figure shows the default color saturation settings for your visualization:

You can customize the color gradient effects with the following settings:
Minimum and Maximum Color
- Select the colors from the available color grid.

Minimum and Maximum Numeric Values
- Set the numerical values for ‘Minimum Value’, ‘Center’ and ‘Maximum Value’
Numeric Values are calculated from the column selected for ‘Color Saturation’ (in this example- count (Type)). You can provide custom values representing ‘Minimum’, ‘Center’, ‘Maximum’ Values.
All sectors beyond the defined range will be represented with colors defined as Maximum/Minimum respectively.

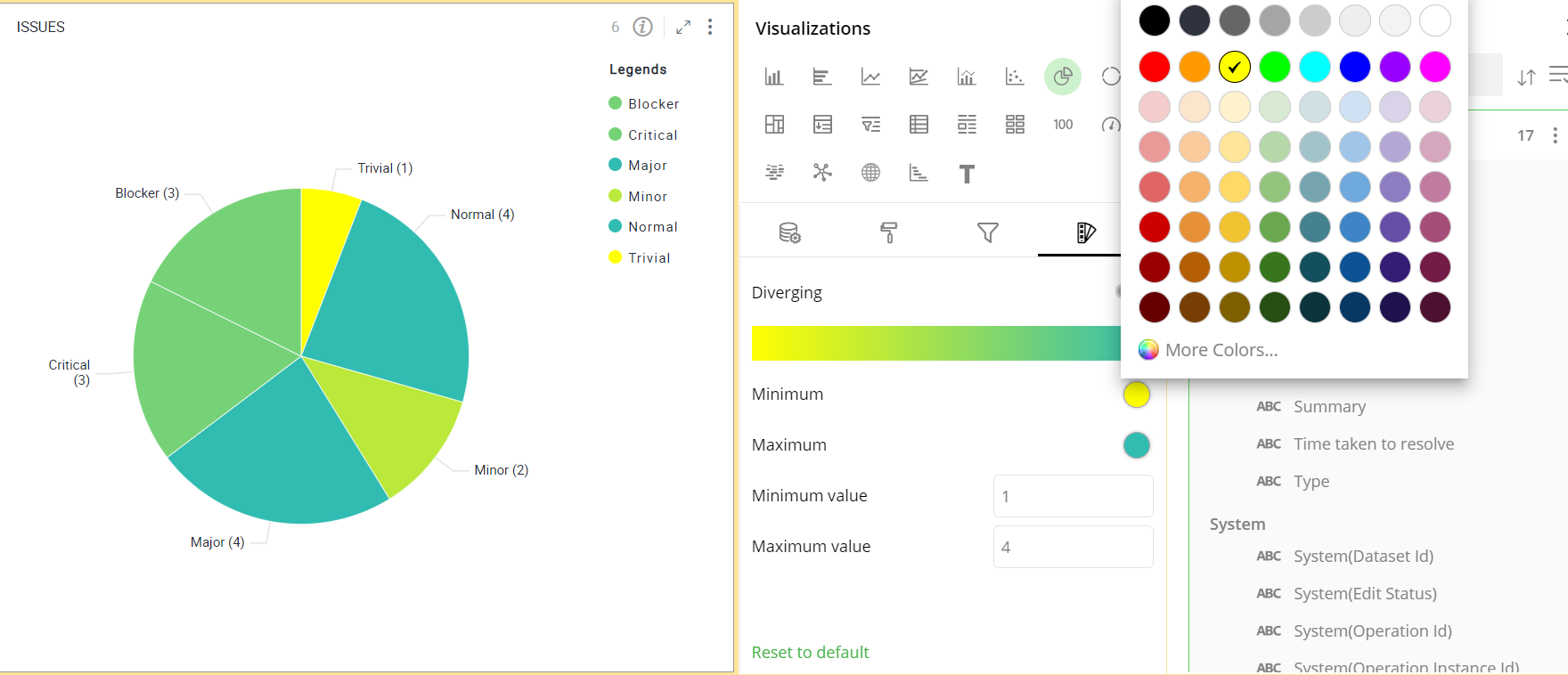
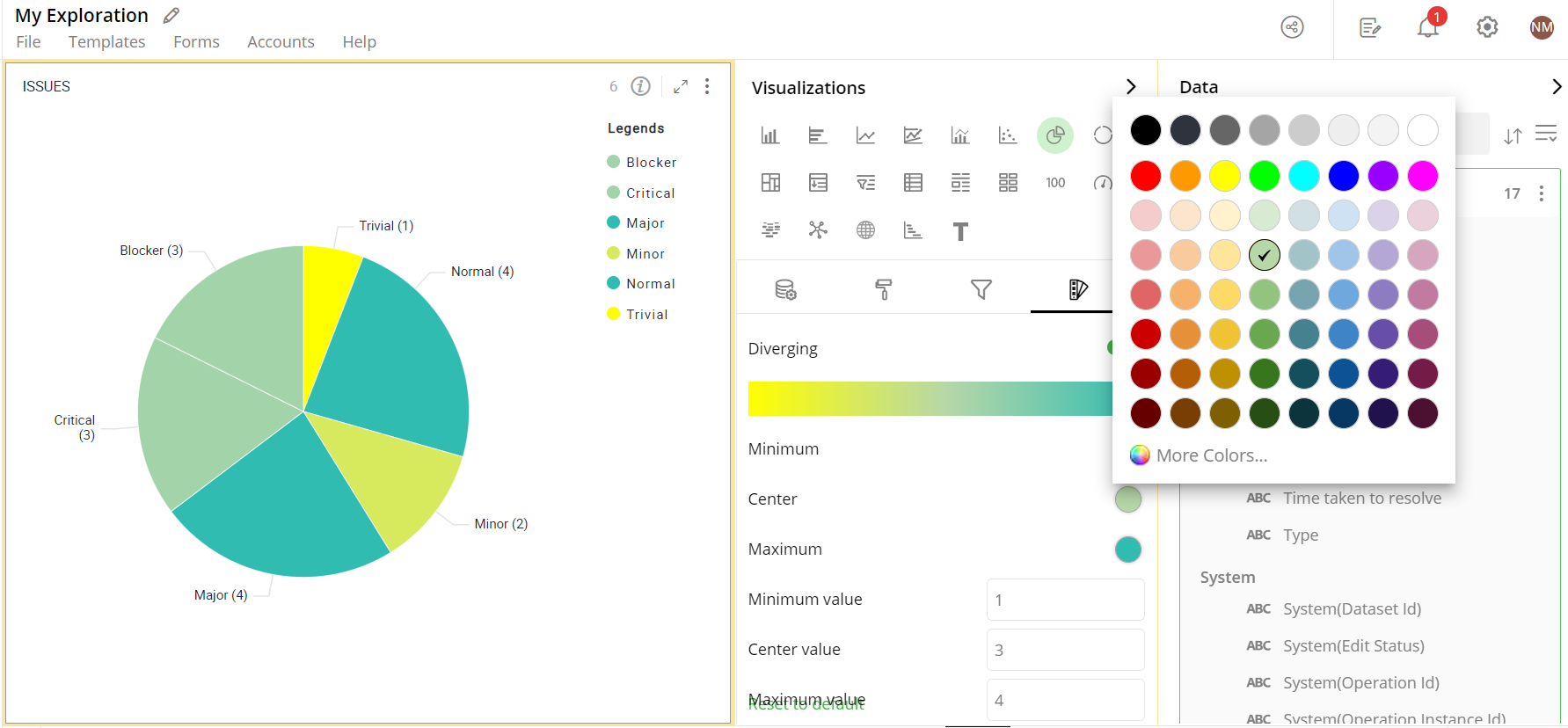
Diverging Color Scales
Turn on the toggle switch for ‘Diverging’. An additional color selector for mid-range value, called Center, appears.
Set the colors for ‘Minimum’, ‘Maximum’ and ‘Center’ separately.

Note: Steps for color saturation settings are same for Bar and Pie chart.
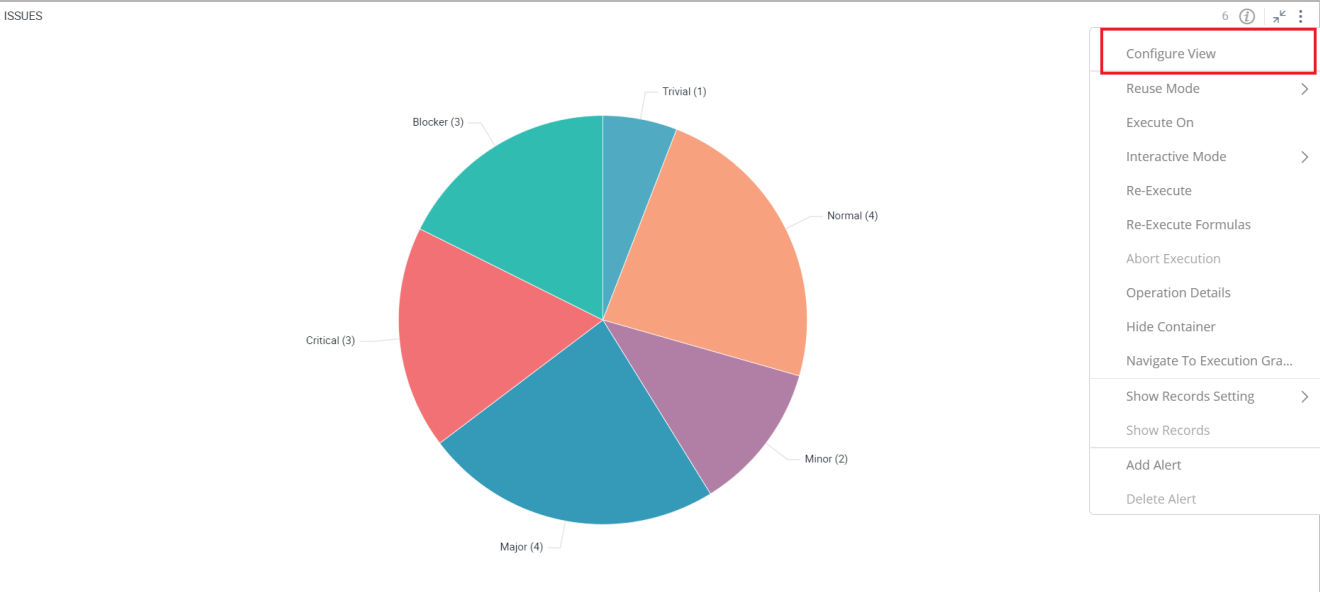
Configuration Options in Full-Screen Mode
Visualization can be seen in full-screen mode by clicking on  icon.
icon.
Note: Visualizations Panel is not accessible in full-screen mode.
Click on the
 icon at the top-right corner of the container.
icon at the top-right corner of the container.Select ‘Configure View’ from the overflow menu.

A pop-up form with all the relevant configuration options will appear on the screen.
Configure your Visualizations and click on ‘Apply’.

If you have any feedback on Gathr documentation, please email us!