Pivot Chart
A Pivot chart helps you analyze large amounts of data. You can organize and summarize data in rows and columns to obtain a summary repo
In this example, a Pivot chart is created to analyze the data streaming on Spotify
To create a Pivot chart:
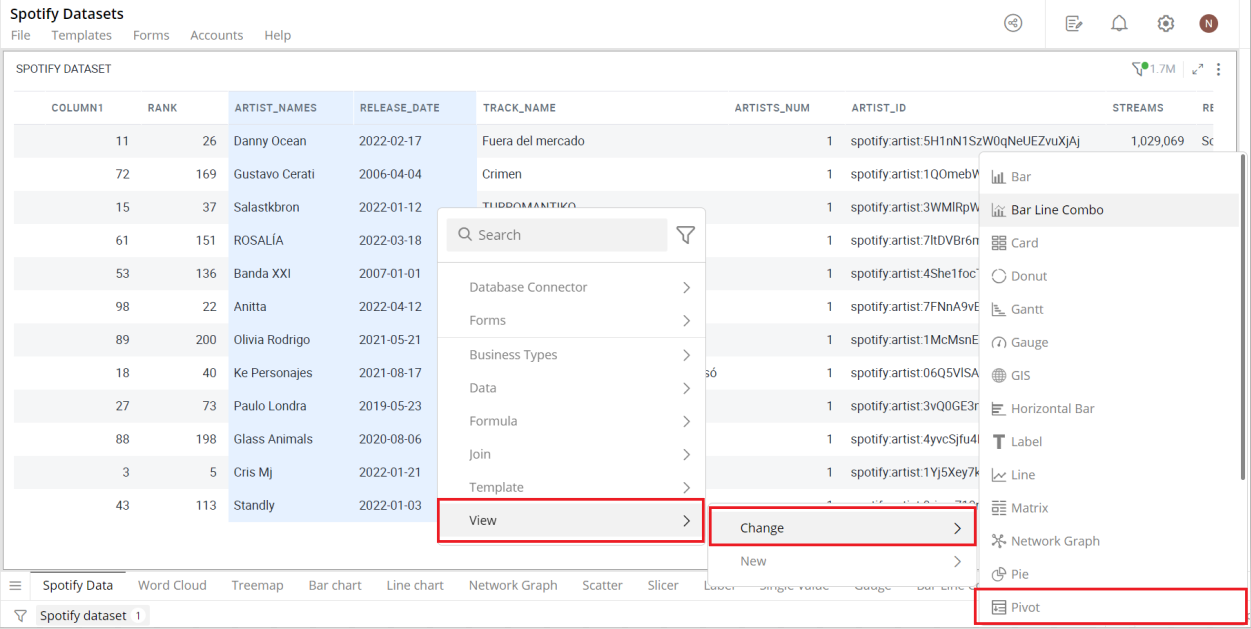
- Select the columns while holding the Ctrl key and right-click > Select View> Change> Pivot.

Click here to learn more about how to create a visualization.
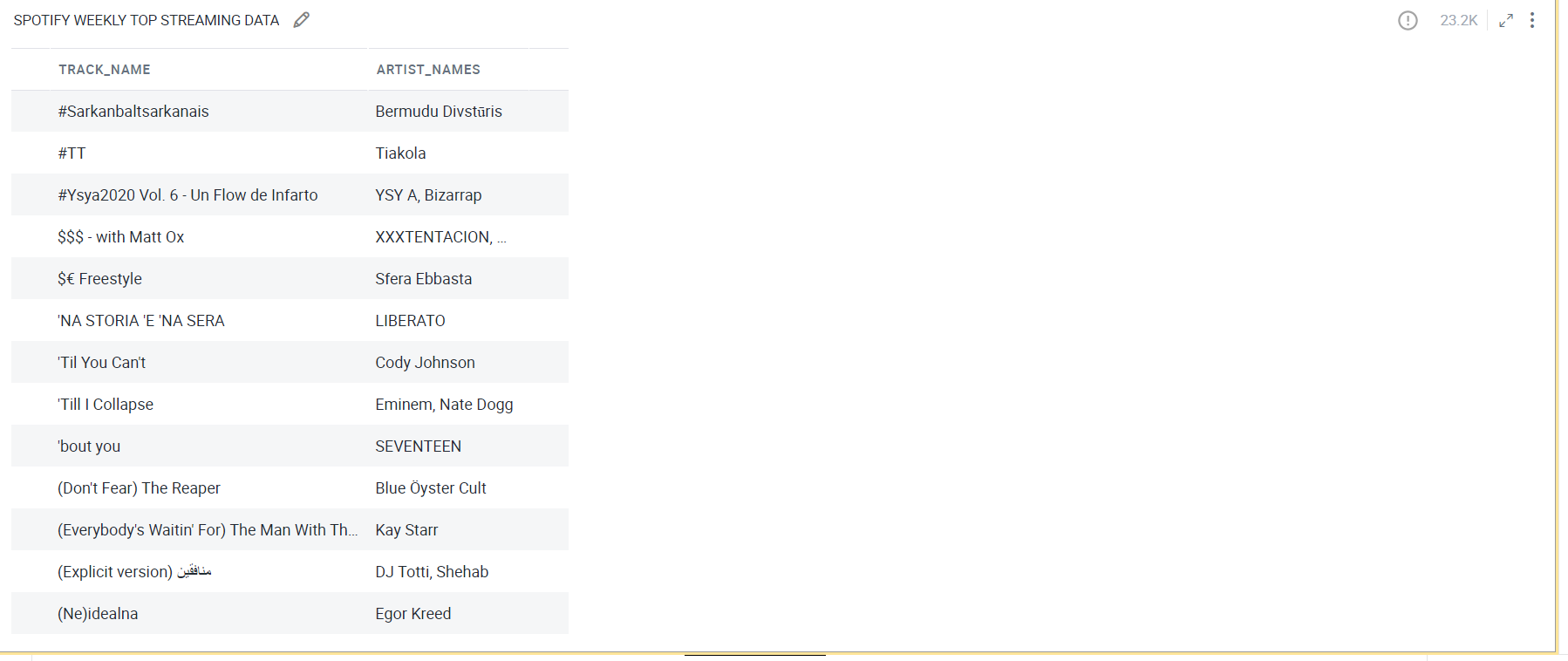
The following figure shows the resulting Pivot:

Configure Pivot Chart
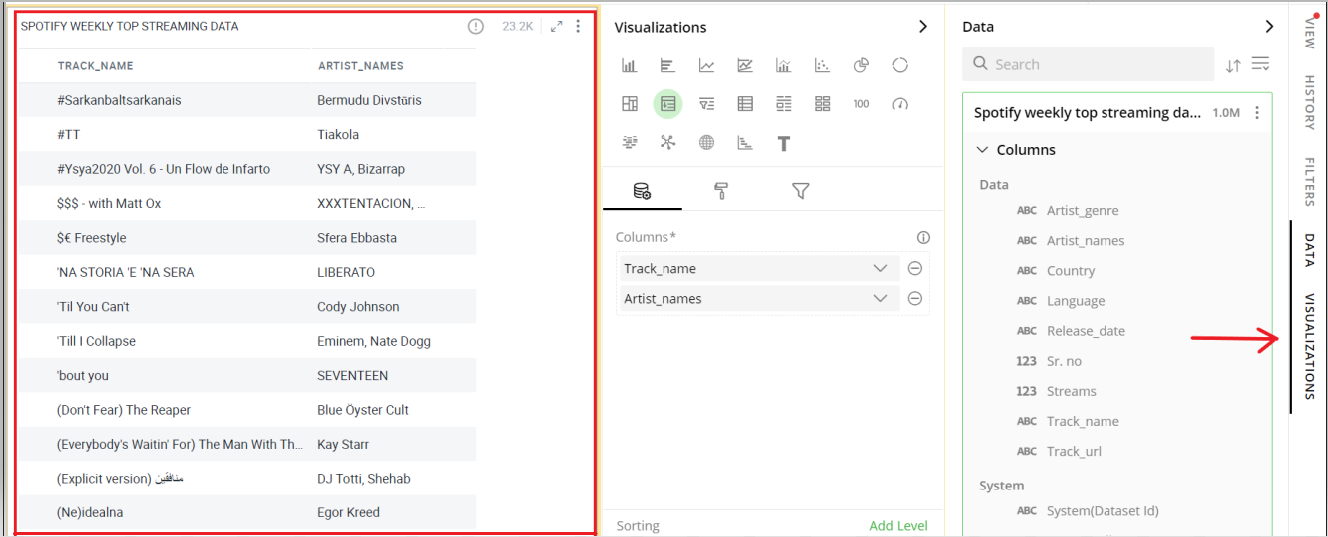
- Select your Pivot chart and open the Visualizations Panel.

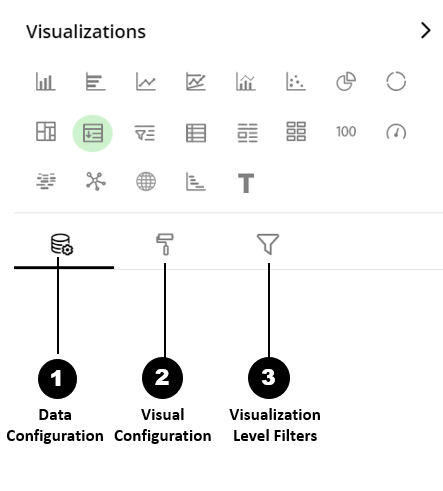
The following configuration options are available:

Data Configuration
 : It lets you choose columns for the following settin
: It lets you choose columns for the following settinVisual Configuration
 : It lets you configure the visual appearances and interactions of the Pivot chart.
: It lets you configure the visual appearances and interactions of the Pivot chart.Visualization Level Filters
 : It lets you filter the data in the visualization without impacting other visualizations on the same data set.
: It lets you filter the data in the visualization without impacting other visualizations on the same data set.
Refer here to learn more about Visualization Level Filters.
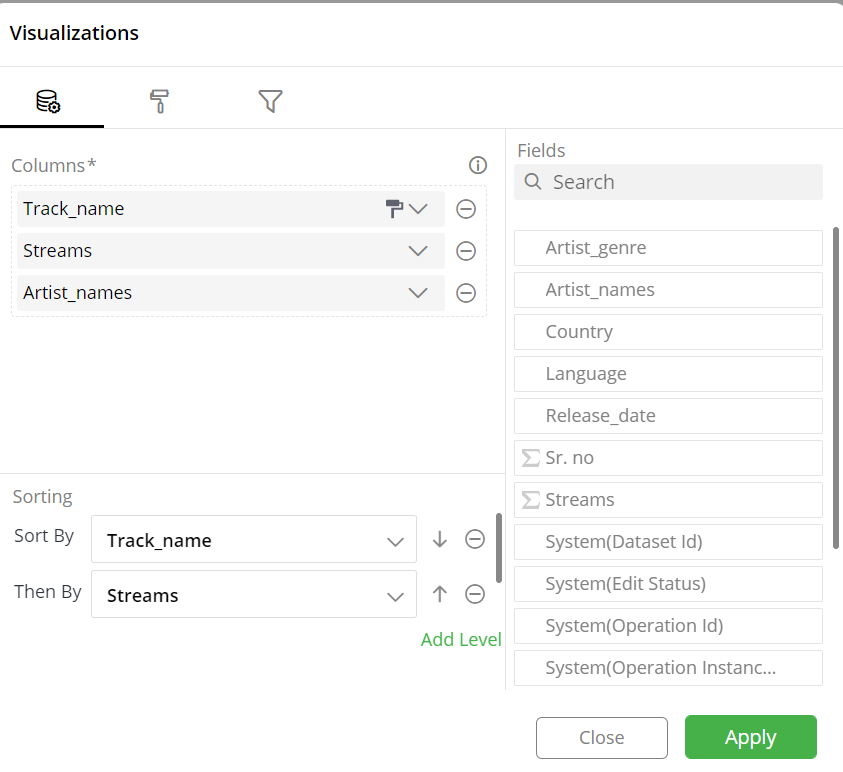
Data Configuration
- Click on the
 icon for data configuration options.
icon for data configuration options.
Columns
You will see the columns in the Pivot according to their order, in the Visualizations Pan
You can perform the following operations on columns.
Add a Column (Non-Summarized)
Pivot chart shows only the unique values of all the non-summarized columns. e.g., If ‘Assignee’ and ‘Type’ columns are added, then all unique values of Assignee and Type columns will be shown on the Pivot chart.
- Drag the desired column from the Data Panel and drop it onto Visualizations Panel’s “**Columns section.
Note: You can also type the column name in the Data Panel to quickly find it.
Add a Column (Summarized)
You will see the aggregated values in the Pivot for the added column(s).
Drag the desired column from the Data Panel and drop it onto Visualizations Panel’s “**Values section.
Click on the
 icon and select the aggregate function to summarize the data of this column.
icon and select the aggregate function to summarize the data of this column.
Note: You can add a maximum of 50 columns (including summarized and non-summarized) to a Pivot chart.
Edit Column Name
- To change the column name, click on the column name or the
 icon and type in the new column na
icon and type in the new column na
Remove Column
- Click on the
 icon to remove a column from the Pivot chart.
icon to remove a column from the Pivot chart.
Reorder Columns
- Select the column and drag it to the desired position and drop it.

Conditional Formatting
This allows you to show an image with your data by applying certain conditions. Multiple conditions can be combined as well.
To apply conditional formatting
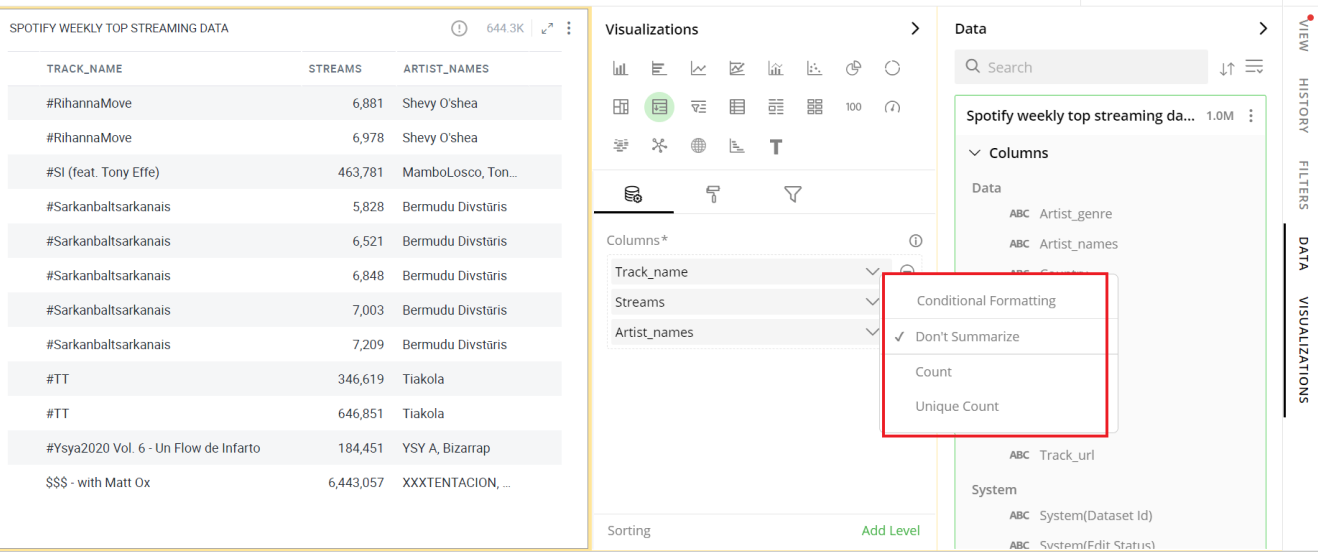
- Click on the
 icon next to the column name and select ‘Conditional Formatting’.
icon next to the column name and select ‘Conditional Formatting’.

- Format Column dialog box opens, you can Upload Image from any of the following ways:
Choose Library and click on Search Image to select an image pre-bund with Gathr Analytics.
Choose File and click on Upload File to select a file from your system.
Choose URL and Enter Image URL.
To Set the image Layout:
Select the Show Data with image checkbox to display data as well as the image.
Select a radio button to show data before/after the image.
Define the conditional formatting rule:
Select the criteria from the drop-down.
Provide the threshold value.
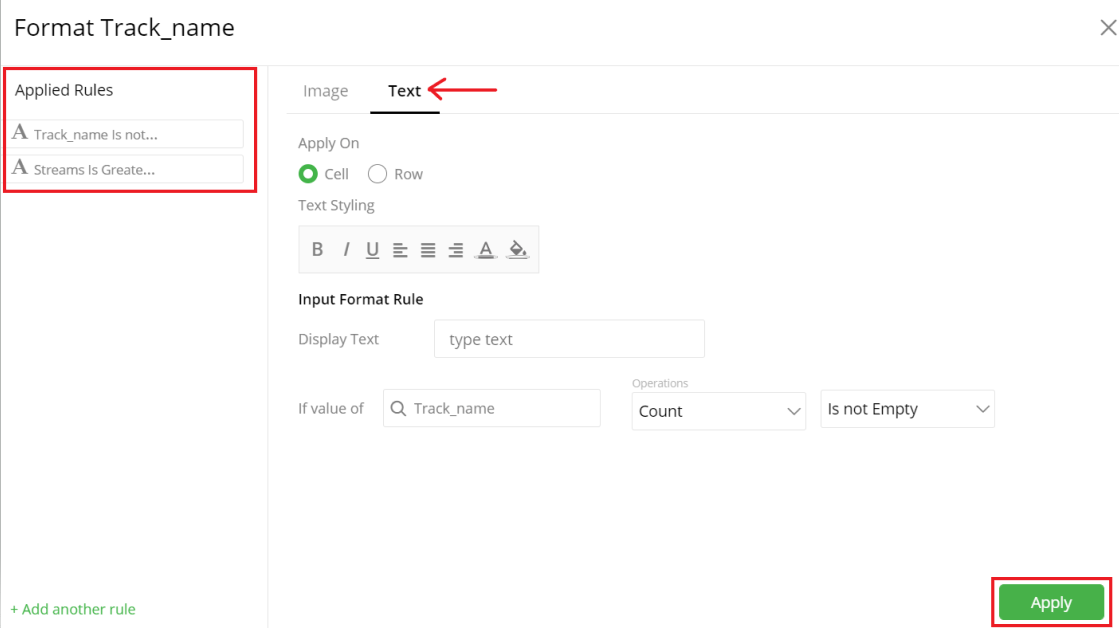
Go to Text and apply the Text on the following:
- Select a radio button to apply the text on a Cell or Row.
Select a Text Style as per your requirements
Enter text to be displayed in the Pivot chart, click on ‘Apply’ and close the Format Column dialog box. This
 icon indicates that the conditional formatting is applied to the column.
icon indicates that the conditional formatting is applied to the column.
To update the condition for a column:
Click on the
 icon and select Conditional Formatting.
icon and select Conditional Formatting.Change the criterion or Format style as per your requirement.
Go to Text and click ‘Apply’.

To remove Conditional Formatting:
Click on the
 icon and select Conditional Formatting for the desired column. Format column dialog opens. You will see the criteria listed at the bottom.
icon and select Conditional Formatting for the desired column. Format column dialog opens. You will see the criteria listed at the bottom.Hover over the criteria below Applied Rules and click on the
 icon to remove the condition.
icon to remove the condition.
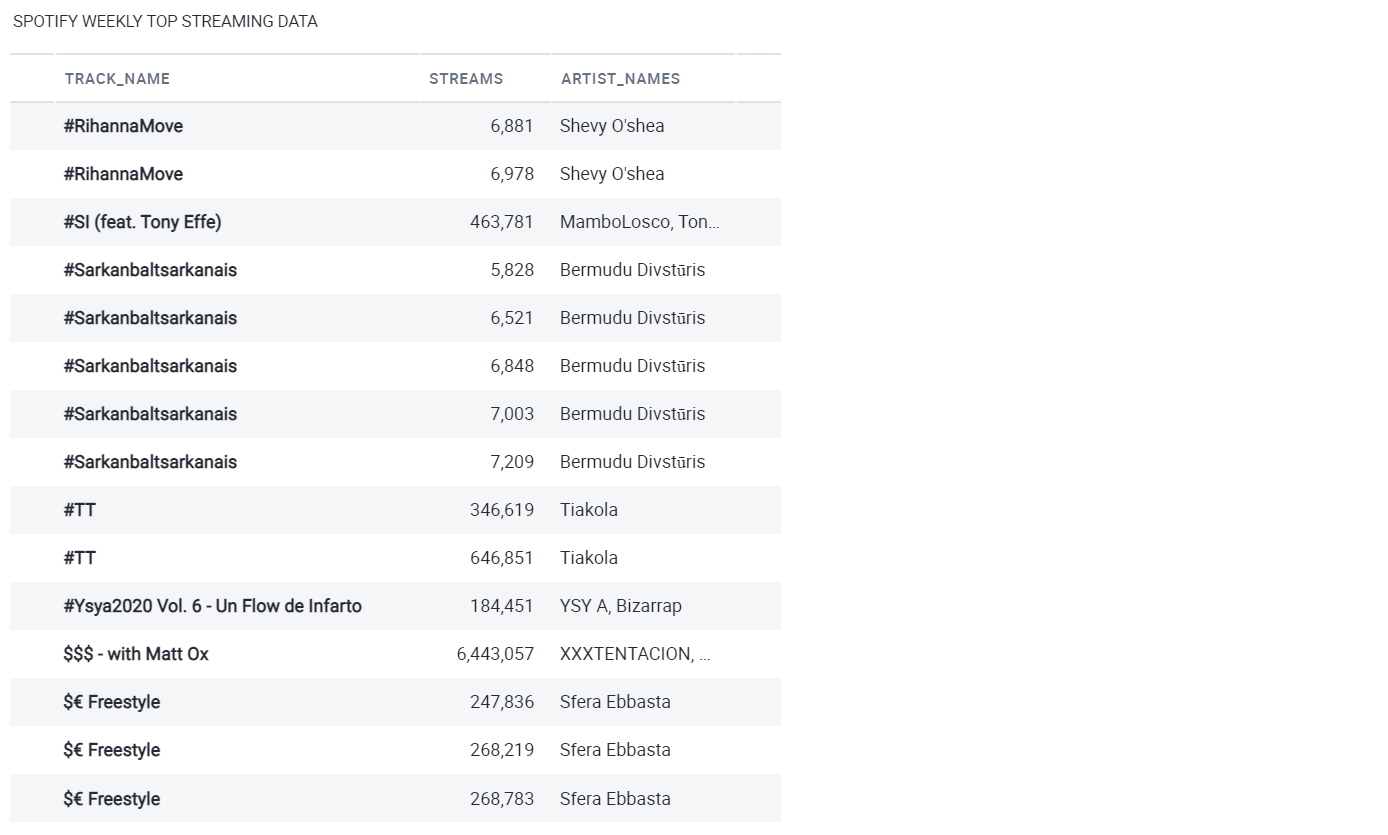
The following figure displays a Pivot chart with summary data and conditional formatti

To learn more about conditional formatting, refer to the following GIF below.
Note: Steps for conditional formatting are same for Grid and Pivot chart.

Conditional Formatting GIF
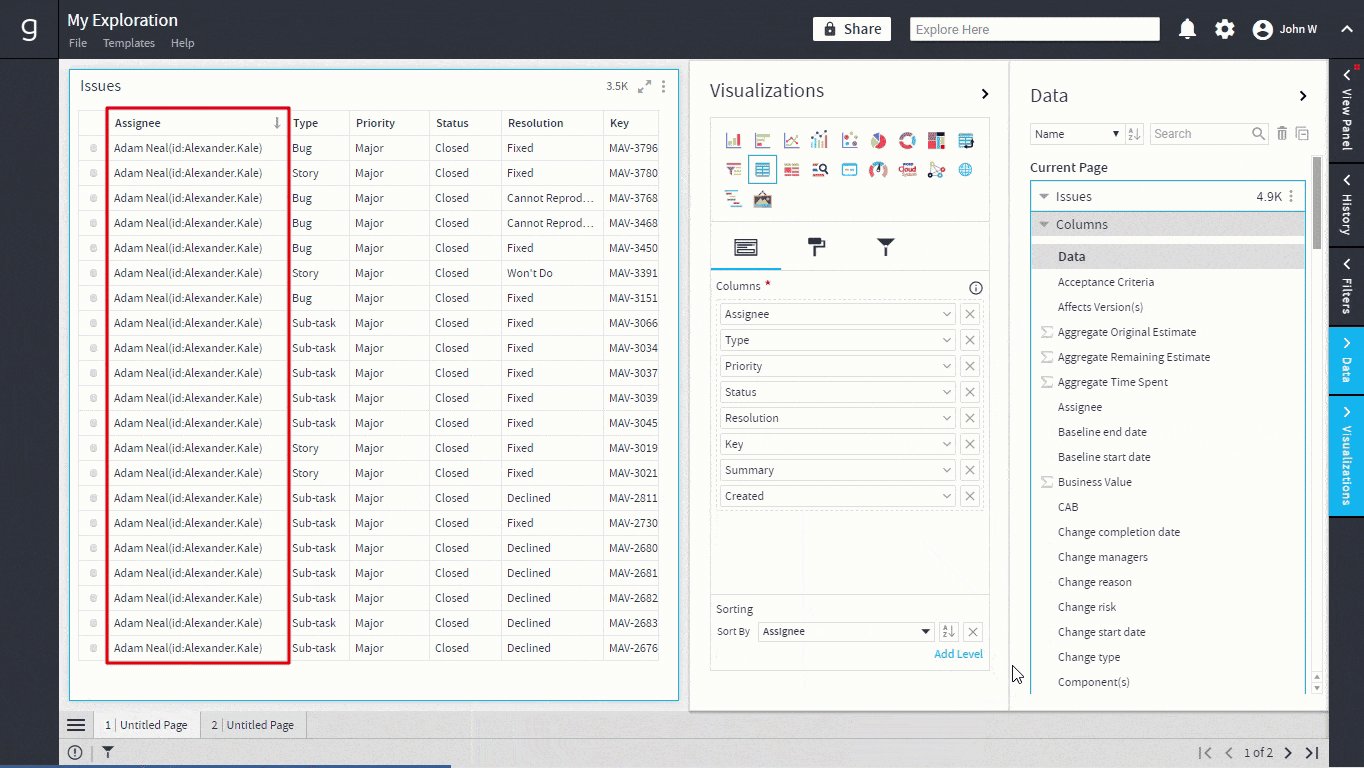
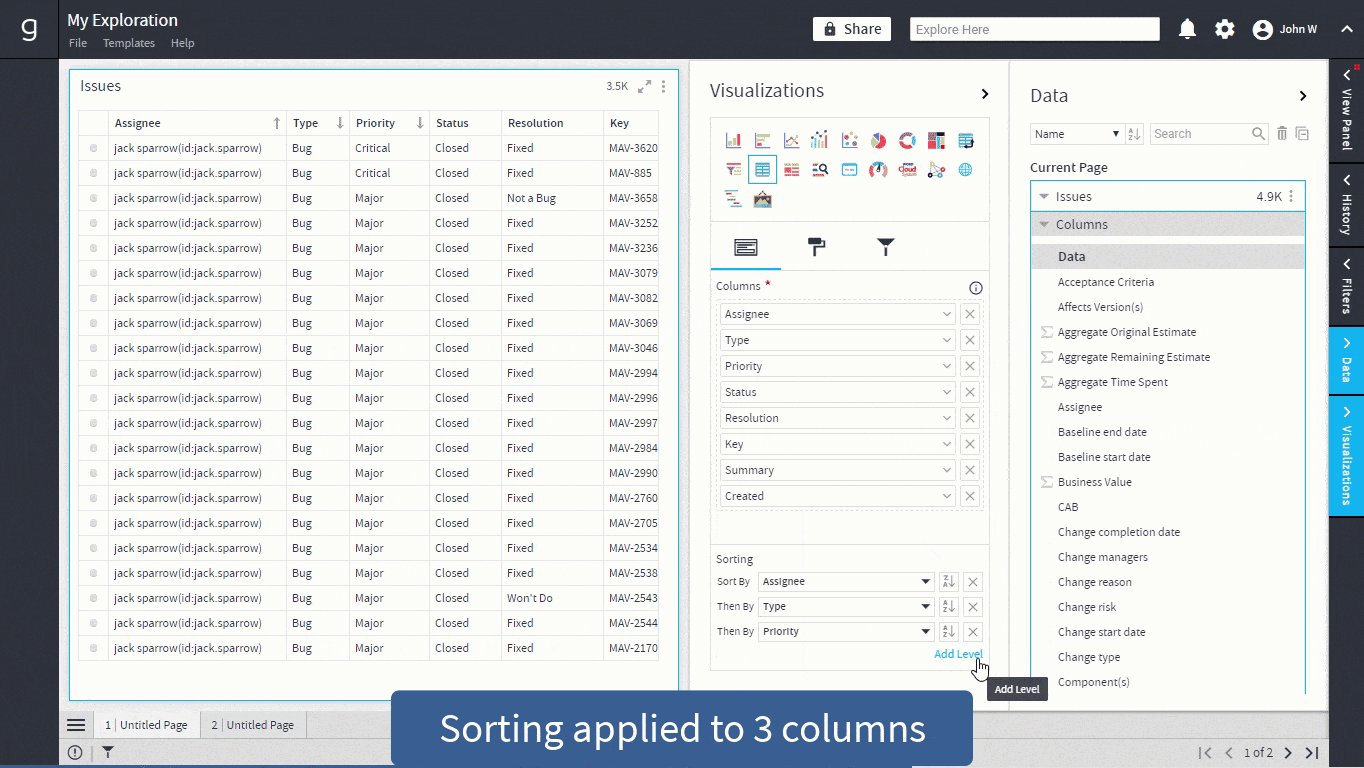
Sorting
Sorting allows you to change the order of data making it easier to find what you’re looking for. You can do a multi-column sorting on a Pivot e.g., first sort on ‘Track_name’, and then By ‘Streams’.
Add Sorting Levels
In the ‘Sorting’ section, click on ‘Add level’. A sorting level will be created.
Select the column to apply sorting on from the drop-down.
Note: You can only sort on the columns present in the Pivot chart.
Click on the Sort Order Ascending
 , Descending
, Descending  icon to toggle sorting order.
icon to toggle sorting order.Repeat these steps to perform multi-column sorting.
Reorder Sorting Levels
The order of columns in the Sorting section defines the order of sorting in the Pivot chart.
- Drag and drop columns in the sorting section to change the sort order.
Remove Sorting Levels
- Click on
 icon to remove the sorting level.
icon to remove the sorting level.
To learn more about sorting, refer to the following GIF
Note: Steps for sorting are same for Grid and Pivot chart.

Visual Configuration
- Click on the
 icon for visual configuration settings.
icon for visual configuration settings.
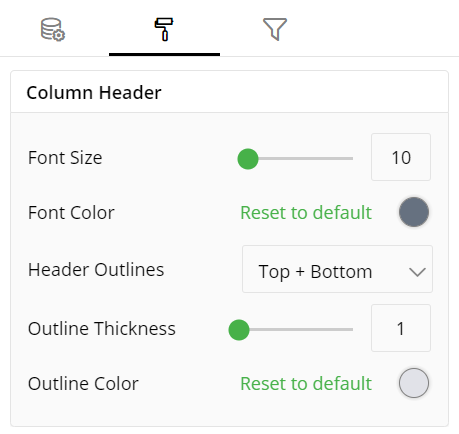
Column Header
Select a Column Header, and change the Font Size, Header Outlines, Outline color, etc. as shown below:
- Toggle Hide header to show/hide column header.
- Set the Font Size.
- Click on the color and select a Font color from the color grid. To restore the default color setting, click ‘Reset to Default’.
- Select Header Outlines from the dropdown.
- Set Outline Thickness.
- Click on the color and select a Outline Color from the color grid. To restore the default color setting, click ‘Reset to Default’.
- Set Header Padding.

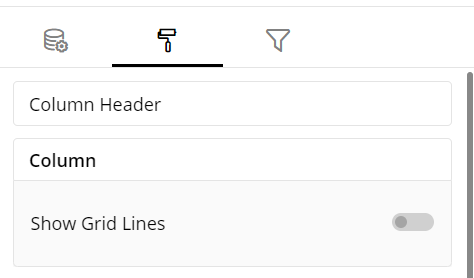
Column
- To show/hide Show Grid Lines, click the toggle switch.
- Set Grid Line Thickness and Grid Line Color.

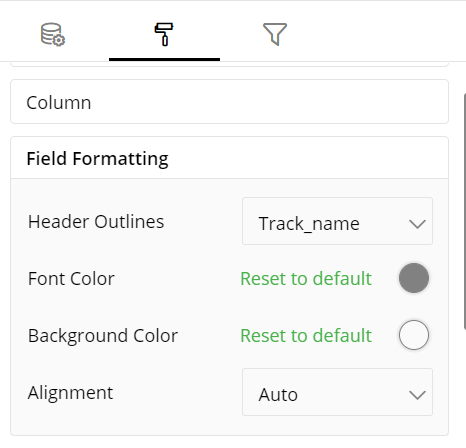
Field Formatting
Select the Header Outlines such as “Header_Name” and its fields such as Font Color, Background Color, Show Chip and Alignment as shown below:

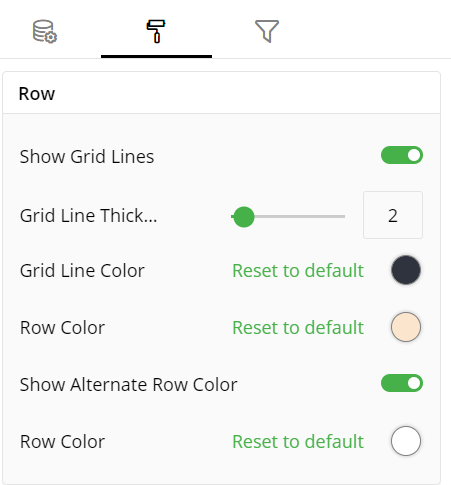
Row
- To show/hide a Grid Lines in a Row, click the toggle switch.
- Click on the color and select a Row Color from the color grid. To restore the default color setting, click ‘Reset to Default’.
- Toggle to show/hide, Show Alternate Row Color.
- Click on the color and select a Alternate Row Color from the color grid. To restore the default color setting, click ‘Reset to Default’.
- Set Row padding and Row Spacing.
- Toggle to turn on/off, Row Selection and Cell Selection.

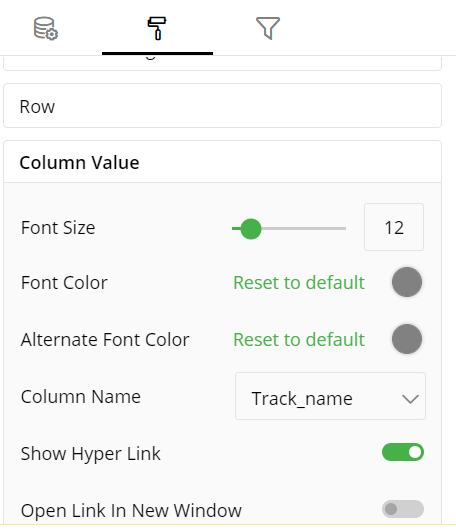
Column Value
- Change/update the Column Value fields such as Font Size, Font Color, Outline Thickness, etc.
- Set Font Size and Font color.
- Click on the color and select a Alternate Font Color from the color grid. To restore the default color setting, click ‘Reset to Default’.
- Select Column Name from the dropdown.
- Set value in decimal places.
- Select Grid Outlines from the dropdown such as None, Bottom Only, Top only, etc.
- Set Outline Thickness and Outline Color.

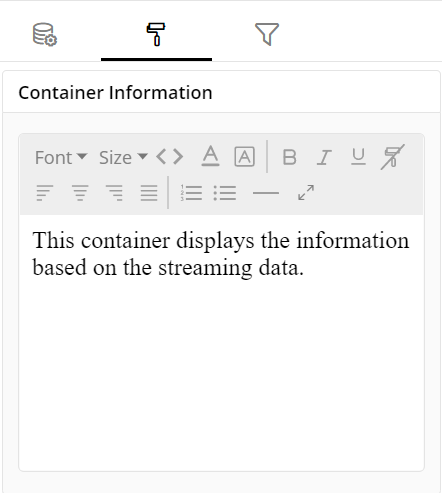
Container Information
- You can enter the details of a container in the Container information and customize its text for Font, Size, Color, etc.

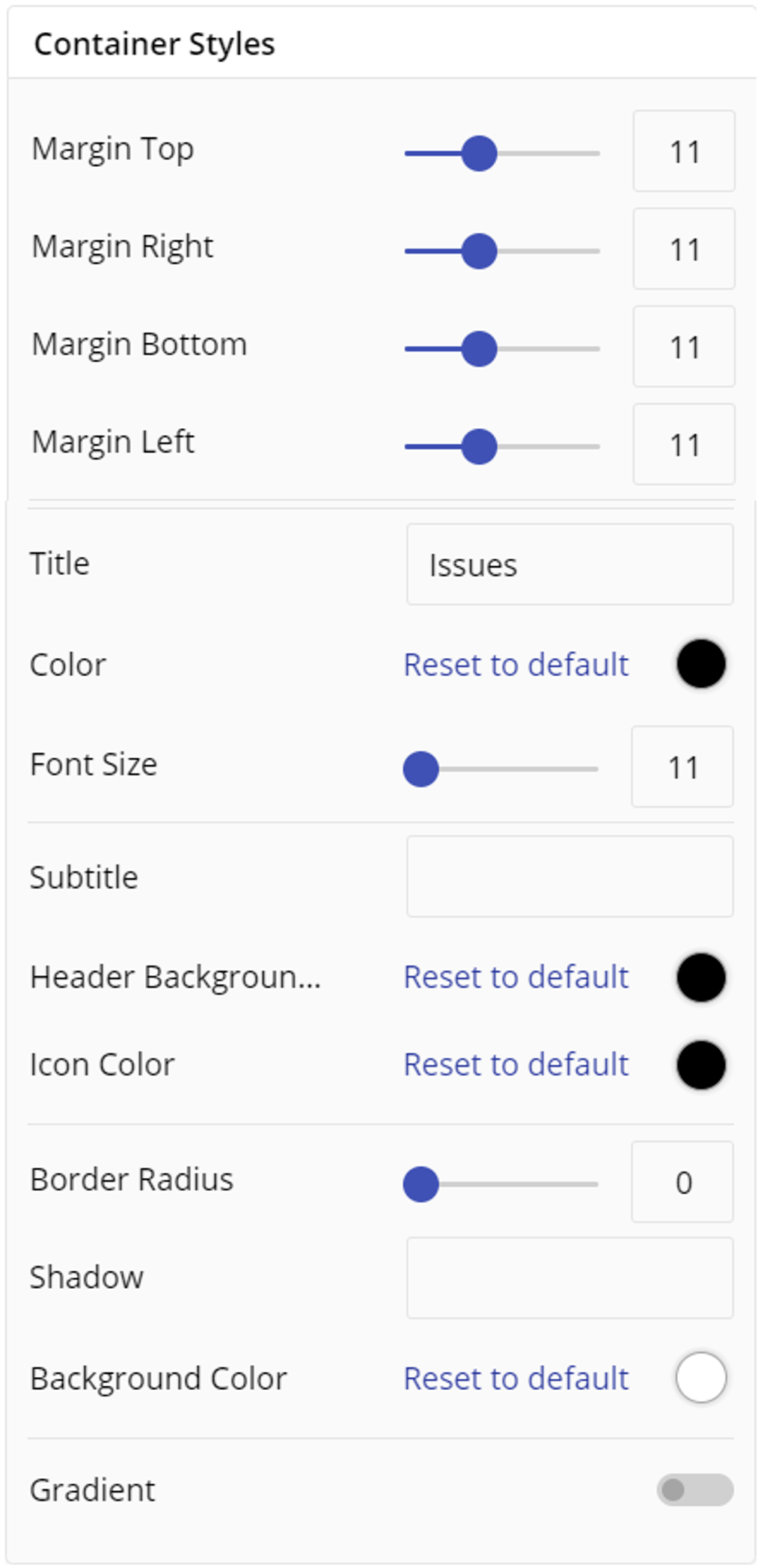
Container Styles
You can customize your container styling using below settings:
- Select margin top, right, bottom, left.
- Enter contatiner title text and sub-text.
- Choose border radius, Shadow, and background color.
- You can now style your container using gradient option by clicking on toggle, it further allows to set degree, minimum and maximum color, minimum and maximum value.

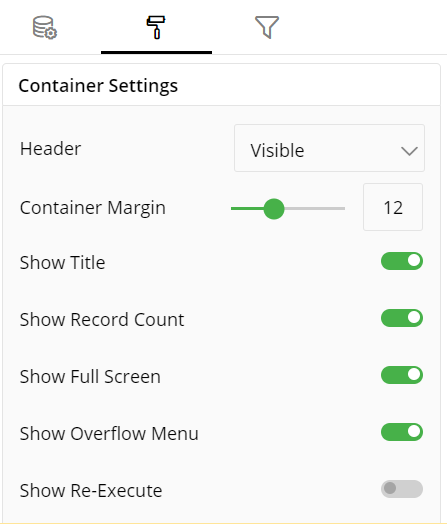
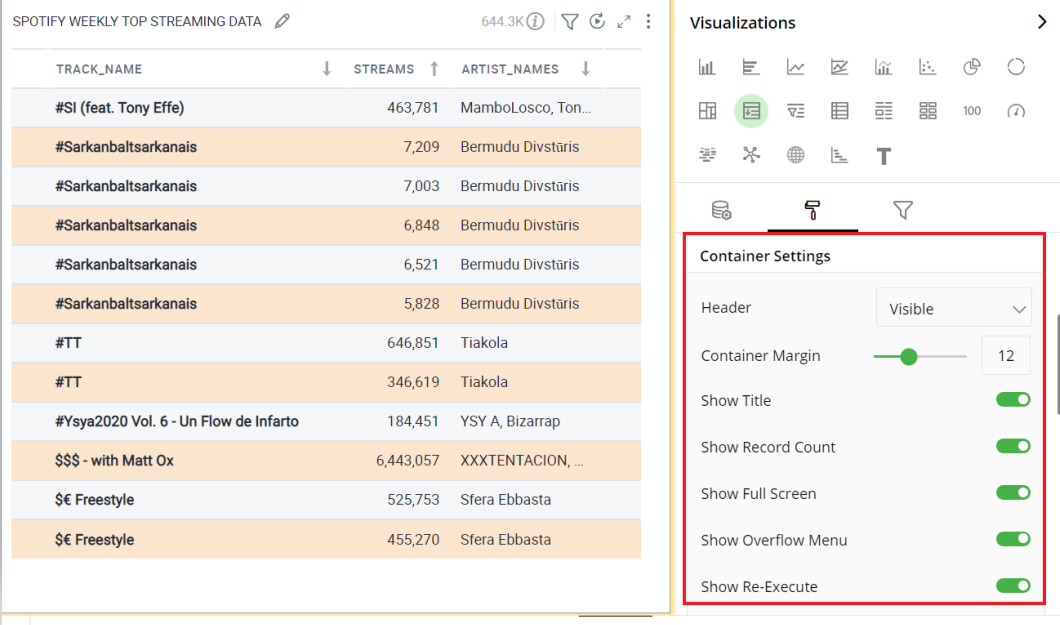
Container Settings
To show/hide the header, Show Title, Show Record Count, Show Full Screen and Show Overflow Menu, click the toggle switch.
To show/hide the Show Header Drilling Buttons, Show Drilling Breadcrumbs, Show Re-execute, Show Add/Edit filter, Configure Columns in App, Clear Selection, Show State, click the toggle switch.
You can choose states such as Aborted, Failed, Processing etc.
To show/hide Show Warning, Scroll Permanently Visible and export data click on the toggle switch.
Turn on the toggle switch to show the border for the container. Change the border color, style and width as shown below:

- Choose selection outline to Auto, Visible or Hidden.
- Select border options, Bottom, Left, Right or Top, which will further provide options to customize Border Color, Border Style and Border Width.
- Toggle to make Scroll Permanently Visible.
- Toggle to Export Data.
The following figure shows the effect of various container settings on a Pivot chart.

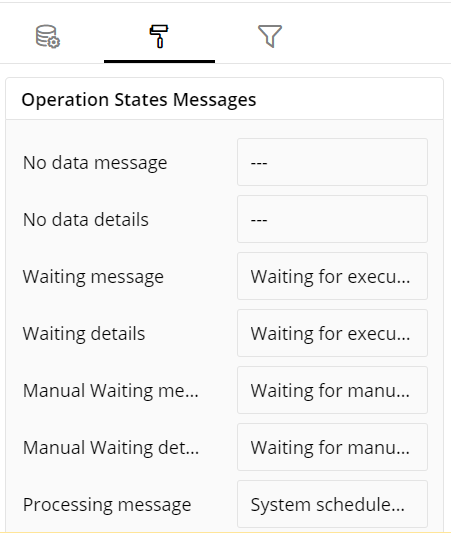
Operation States Messages
Add/edit the Operation States Messages such as No Data message, No Data details, Waiting message, Waiting details, Manual Waiting message, Manual Waiting details, Processing message, Completed Message, Completed details, Failed Message, Failed details, Abort message and Abort details to provide a concise information about operation states.

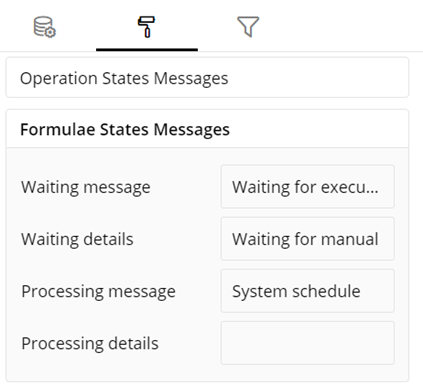
Formulae States Messages
- Add/edit the States Messages such as Waiting message, Waiting details, Processing message and Processing details to provide a concise information about Formulae states.

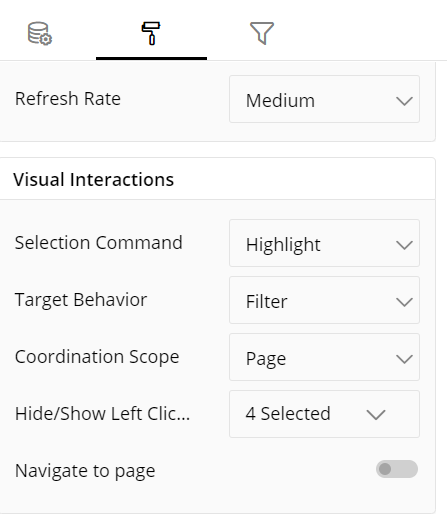
Refresh Rate
- Change the Refresh Rate such as Low, Medium, Fast to display updates in your application.

Visual Interactions
- Select the Command, Target Behavior and Scope for coordinated visualization from the below settings.
- To show/hide Left Click Menu items select left click menu action items such as Create Story Point, Keep only, Exclude, Favourite etc.
- To navigate to another page, click the toggle switch.

To learn more, refer to section- ‘Configure Coordinated Visualization’.
Configuration Options in Full-Screen Mode
Visualization can be seen in full-screen mode by clicking on the  icon.
icon.
Note: Visualizations Panel is not accessible in full-screen mode.
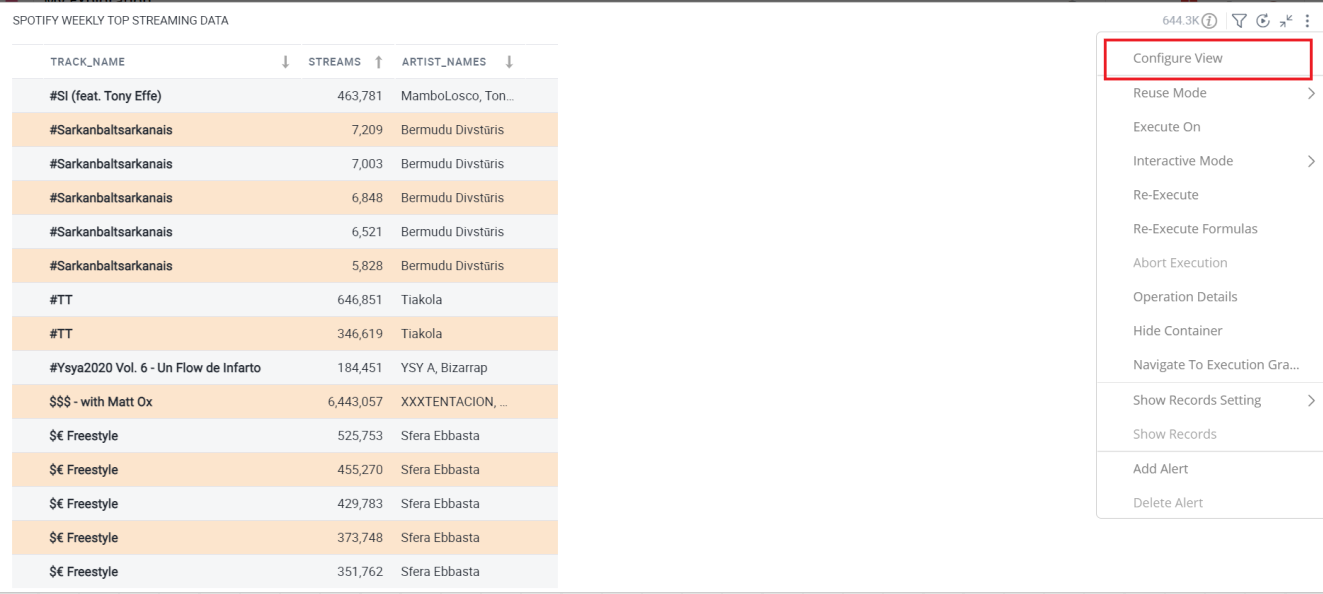
Click on the
 icon at the top-right corner of the container.
icon at the top-right corner of the container.Click on ‘Configure View’ from the overflow menu.

A pop-up form with all the relevant configuration options will appear.
Configure your Visualizations and click on ‘Apply’.

If you have any feedback on Gathr documentation, please email us!