Single Value
A Single value visualization is a single numeric value displaying some key information. This view is particularly helpful when you want to emphasize key data points like Maximum sales, Total open issues, Average resolution time, etc, at a glance.
In this example, a Single Value visualization is created to analyze time spent on the issues in Jira.
To create a Single Value visualization:
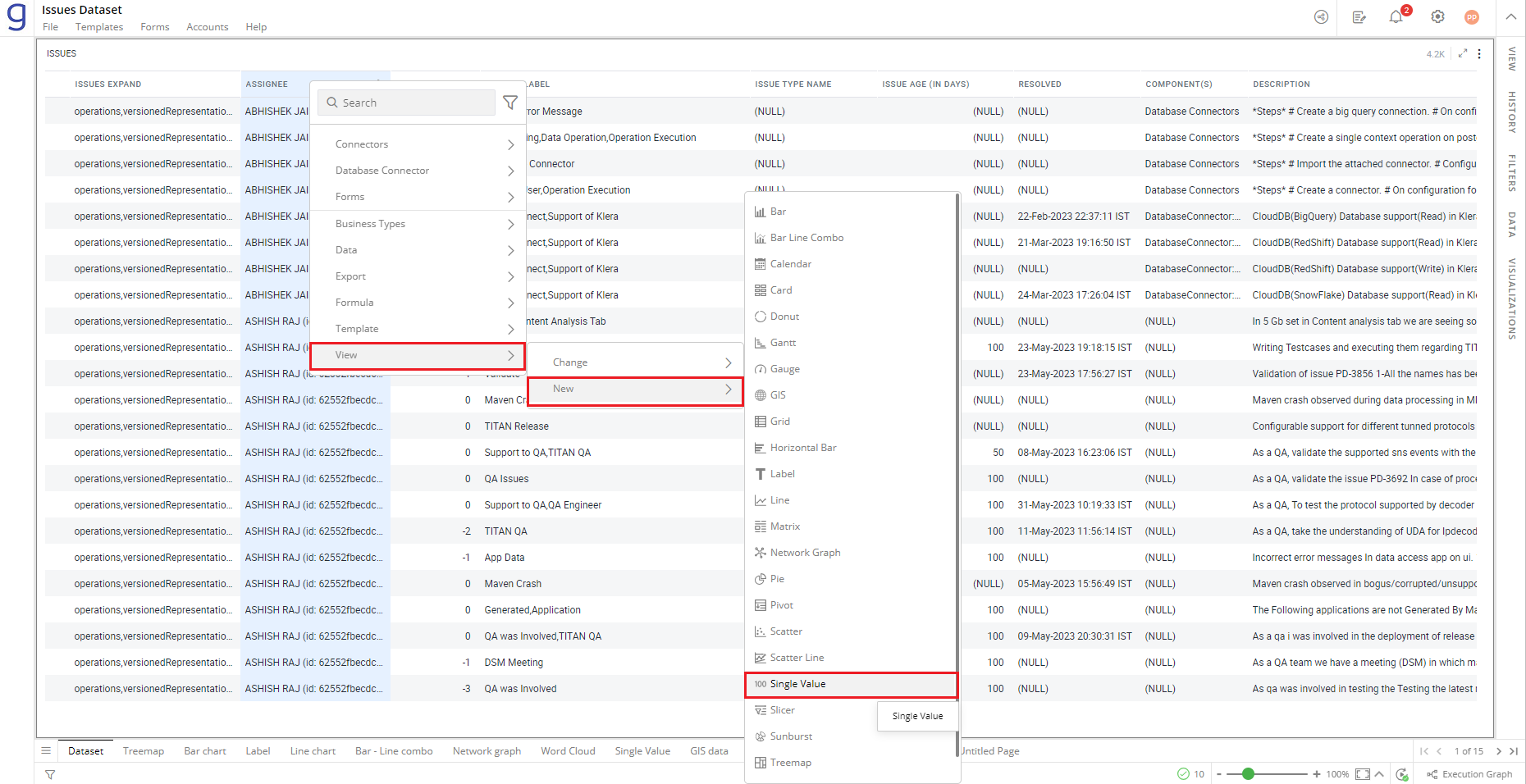
Right-click on the Assignee column > Select View> Change> Single Value.

Refer here to learn more about creating a visualization.
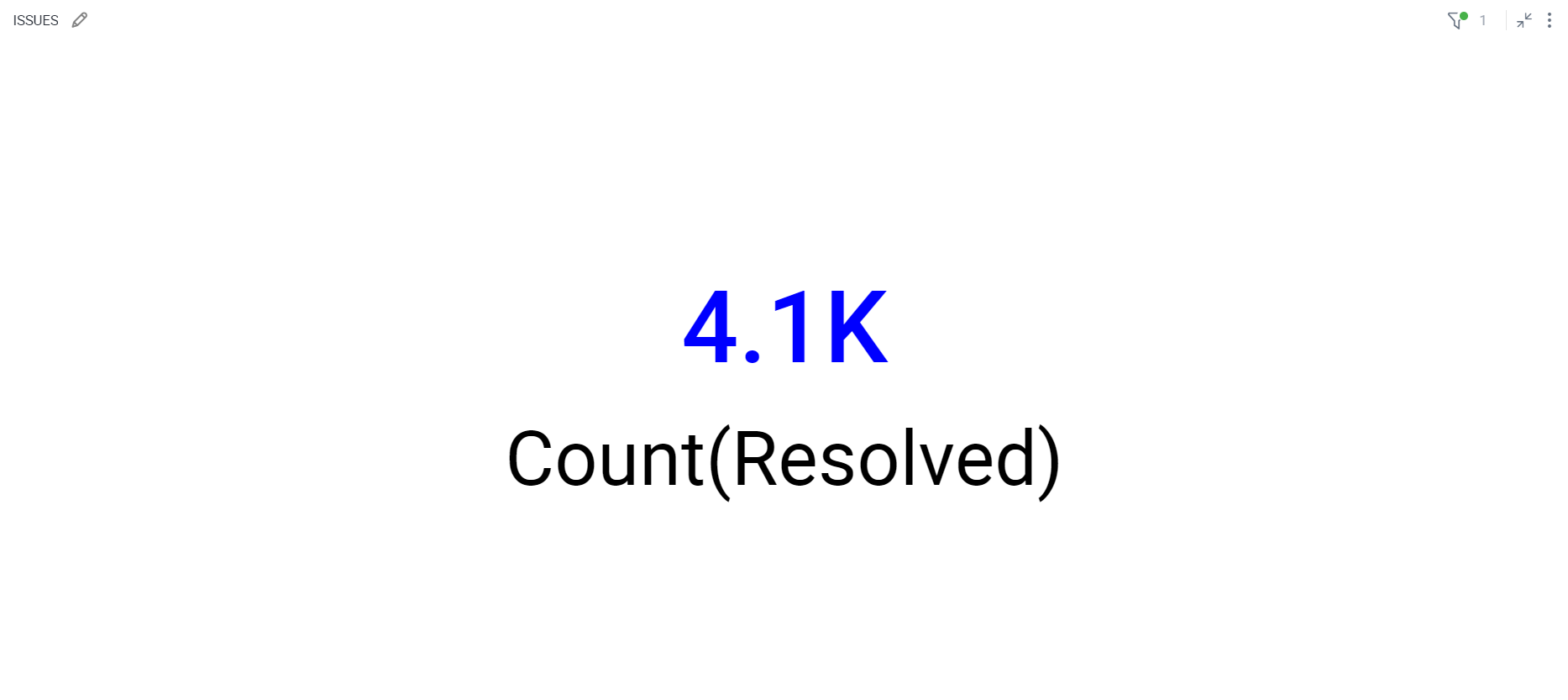
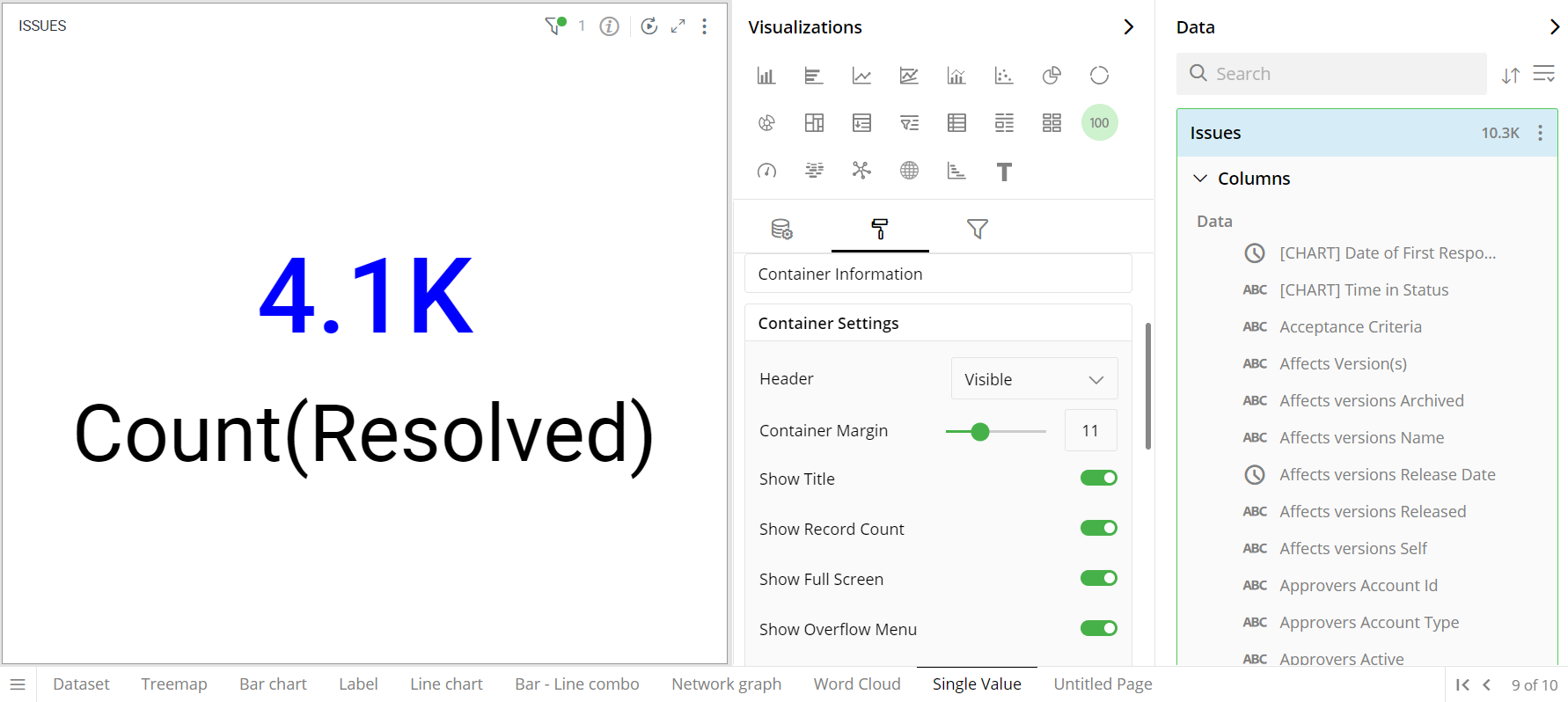
The following figure shows the resulting Single Value visualization.

Configure Single Value
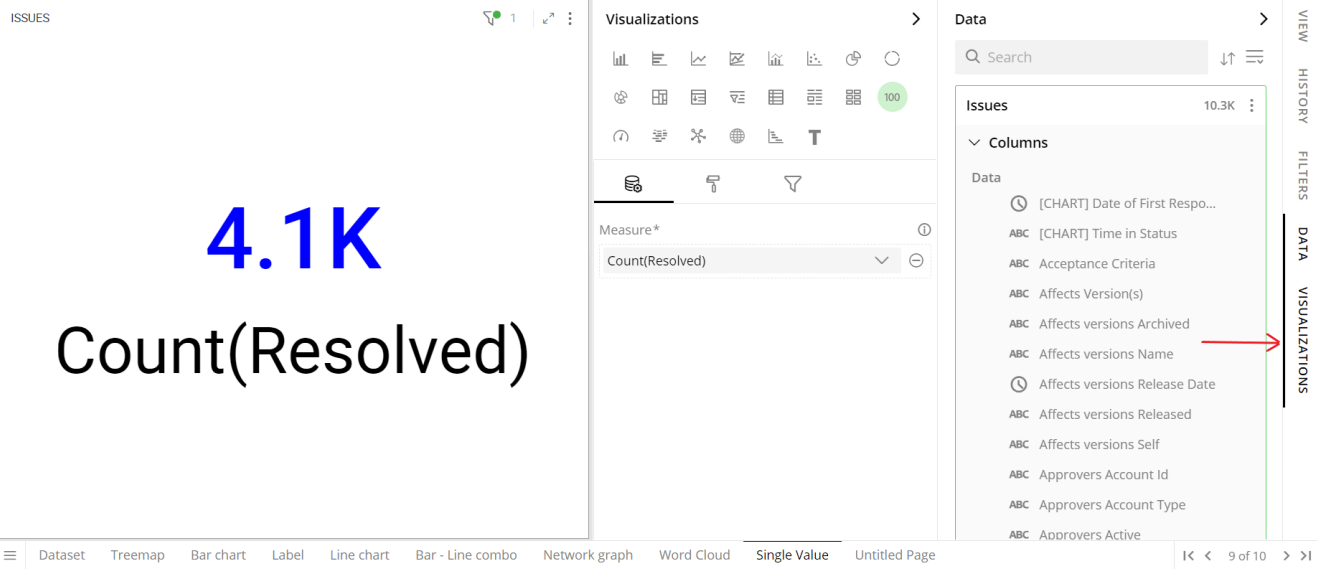
- Select your Single Value visualization and open the Visualizations Panel.

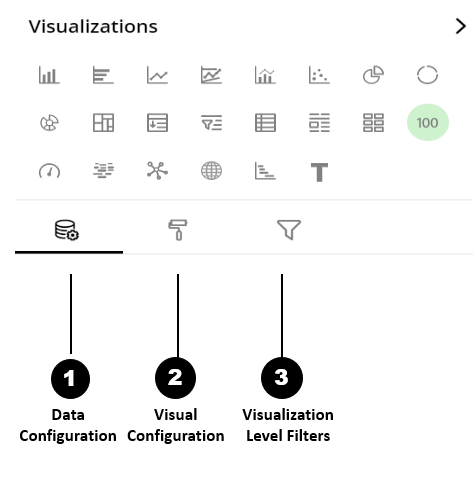
The following configuration options are available for Single Value visualization:

Data Configuration
 : It lets you choose a column for your Single Value visualization:
: It lets you choose a column for your Single Value visualization:Visual Configuration
 : It lets you configure the appearances and interactions of the visualization.
: It lets you configure the appearances and interactions of the visualization.Visualization Level Filters
 : It lets you filter the data in the visualization without impacting the other visualizations on the same data set.
: It lets you filter the data in the visualization without impacting the other visualizations on the same data set.
Refer here to learn more about Visualization Level Filters.
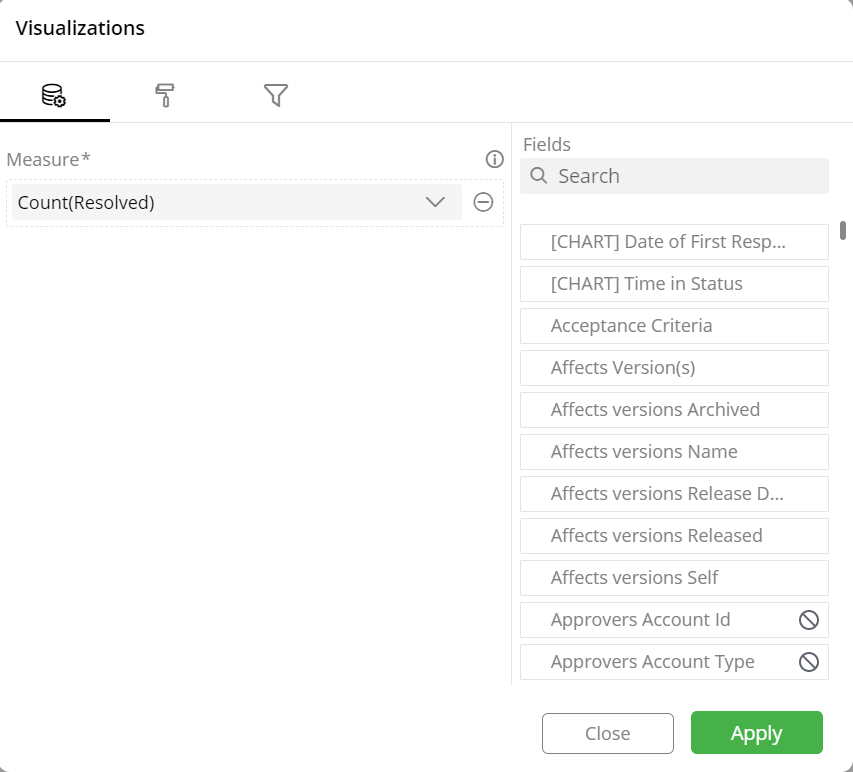
Data Configuration
- Click on the
 icon for data configuration options.
icon for data configuration options.
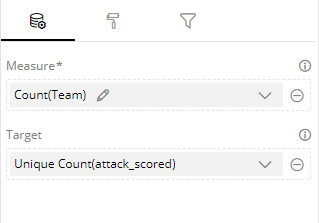
Measure
Measures are aggregated numerical data such as the sum of time spent, average cost, the total number of assignees etc.
Specify the column to be aggregated and shown as Single Value.
To change the ‘Measure’ column:
Click on
 to remove the existing column.
to remove the existing column.From the Data Panel, drag the desired column and drop it onto the Visualizations Panel’s “Measure” section.
Note: You can also type the column name in the Data Panel to quickly find it.
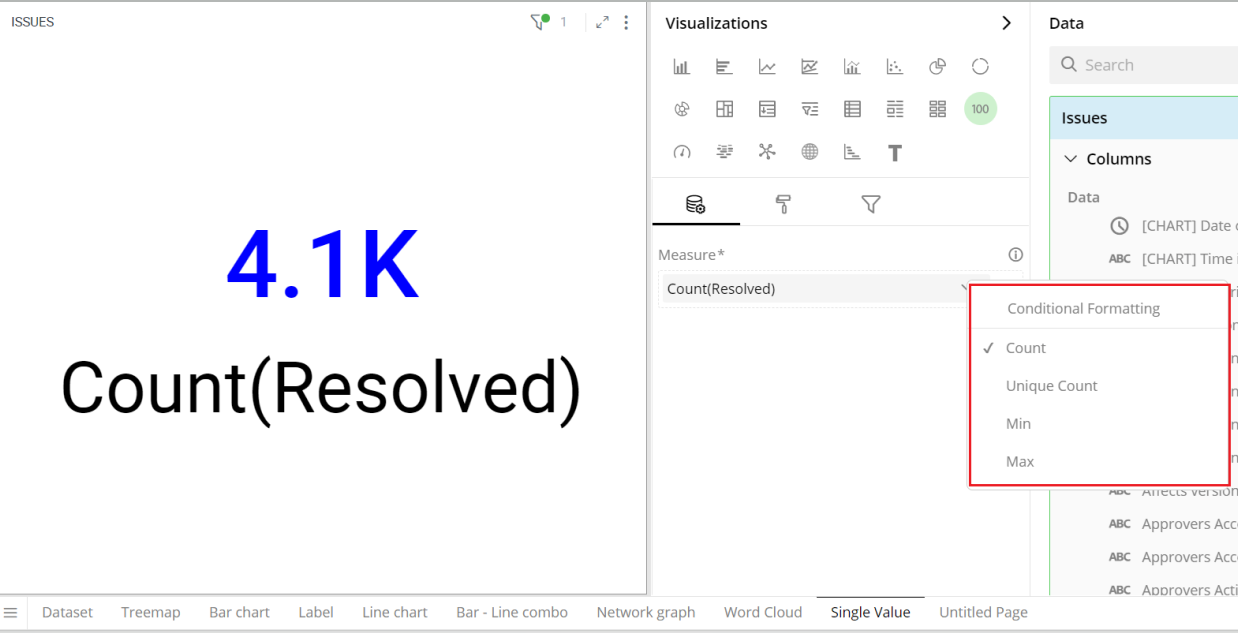
- Click on the
 icon to select the aggregate function.
icon to select the aggregate function.
Aggregate functions for textual data: Count, Unique Count
Aggregate functions for numerical data: Count, Unique Count, Sum, Min, Max, Avg
The selected aggregate function will calculate the value to be displayed in the Single Value visualization.

Target
Target is an optional parameter that represents a benchmark or goal you want to visualize with the measured data.
Including a target allows you to visually compare the actual measure against the desired or expected value.
When setting a target, you are essentially defining a point of comparison to evaluate the success or progress of your measured metric.

Conditional Formatting
This allows you to show an image with your data by applying certain conditions. Multiple conditions can be combined as well.
To apply conditional formatting:
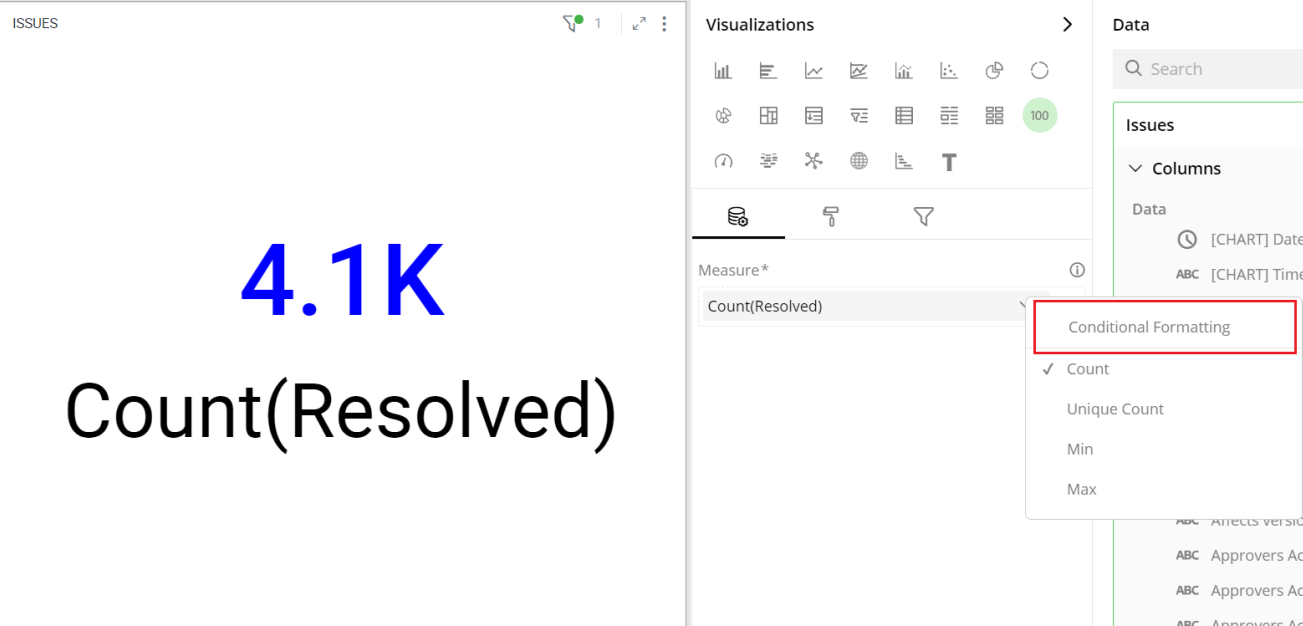
- Click on the
 icon next to the column name and select ‘Conditional Formatting’.
icon next to the column name and select ‘Conditional Formatting’.

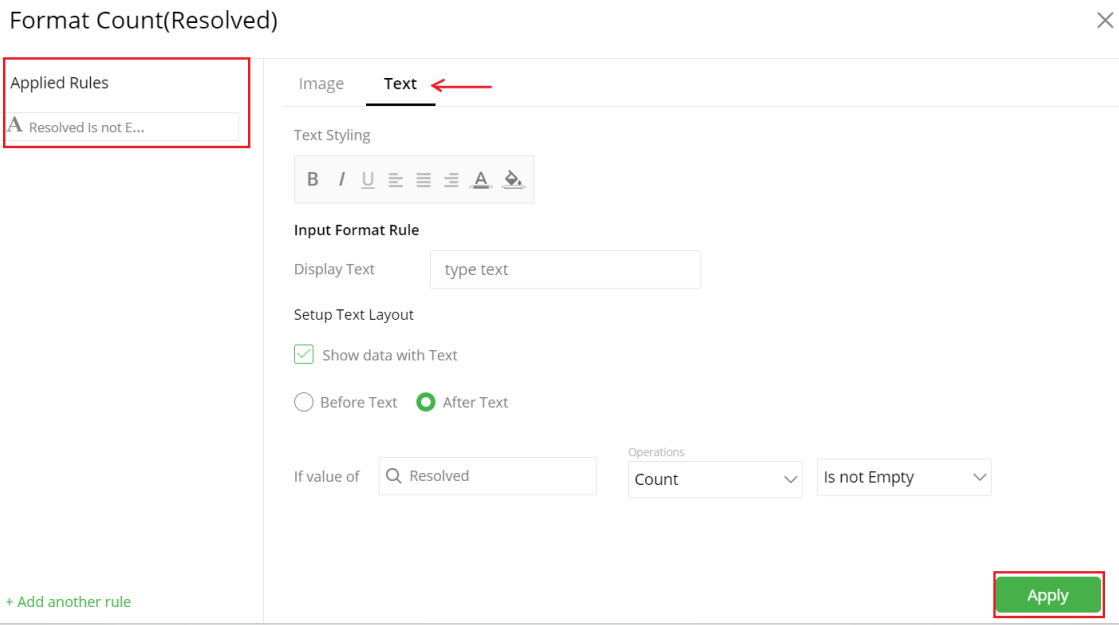
Format Column dialog box opens, you can Upload Image from any of the following ways:
Choose Library and click on Search Image to select an image pre-bundled with Gathr Analytics.
Choose File and click on Upload File to select a file from your system.
Choose URL and Enter Image URL.
To Set the image Layout:
Select the Show Data with image checkbox to display data as well as the image.
Select a radio button to show data before/after the image.
Define the conditional formatting rule:
Select the criteria from the drop-down.
Provide threshold value.
Select a Text Style as per your requirements.
Enter text to be displayed in the Pivot chart, click on ‘Apply’ and close the Format Column dialog box. This
 icon indicates that the conditional formatting is applied to the column.
icon indicates that the conditional formatting is applied to the column.

To learn more about conditional formatting, refer to the following GIF.
Note: Steps for conditional formatting are same for Grid and Single Value visualizations.

Grid conditional formatting GIF
Visual Configuration
- Click on the
 icon for visual configuration settings.
icon for visual configuration settings.
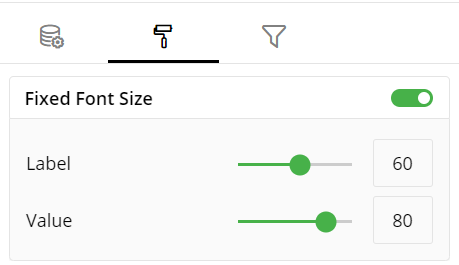
Fixed Font Size
When this is turned off, the font sizes for the label and value will be adjusted according to the container size of the visualization. But with fixed font size, once you set the sizes for the label and value, they will remain fixed irrespective of any change in the container size.
To define the fixed font size:
Turn on the Fixed Font Size toggle.
Provide the font sizes for the label and value.

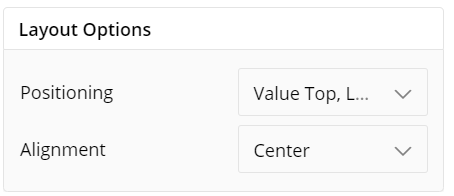
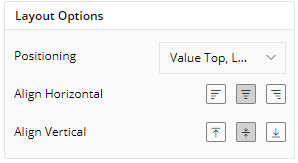
Layout Options
Positioning: Set the positions for label and value. Choose from the drop-down:
Label Top, Value Down
Value Top, Label Down
Align Horizontal: Set the alignment of the value. Choose from the drop-down:
Center
Left
Right

Align Vertical: Set the alignment of the value. Choose from the drop-down:
Top
Center
Bottom

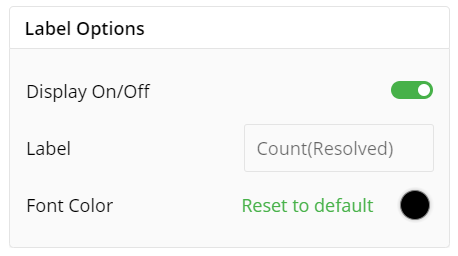
Label Options
You can hide/show the label. By default, the label is shown.
Display On/Off: Toggle switch to hide/show the label.
Label: Provide a custom label if you want to change the default label.
Font color: To change the font color, click on the color picker and select a color.

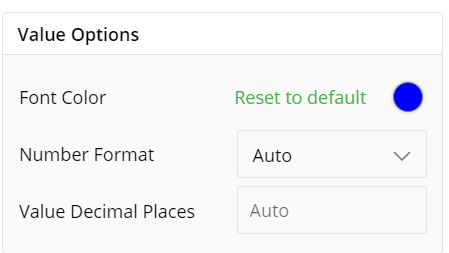
Value Options
Font color: Click on the color picker and select a color.
Select the number format such as Auto, Thousands, Billions, etc.
Choose the number of decimal places you want to display your value with.

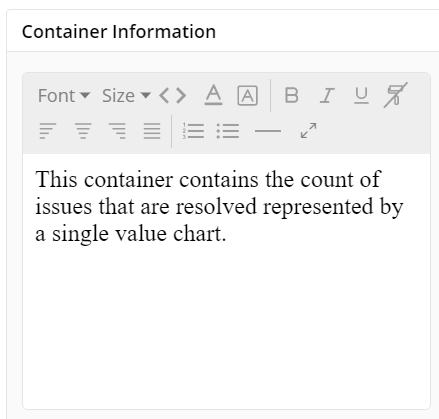
Container Information
You can enter the details of a container in the Container information and change its Font, Size, Color, etc.

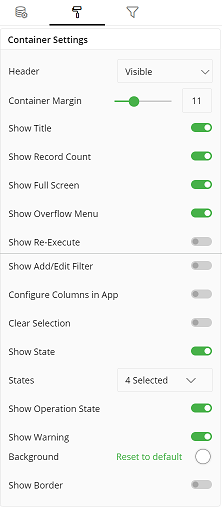
Container Settings
To show/hide the header and border, click the toggle switch.
Turn on the toggle switch to show the border for the container. Change the border color, style and width as shown below:

The following figure displays the effect of various container settings for your Single Value visualization.

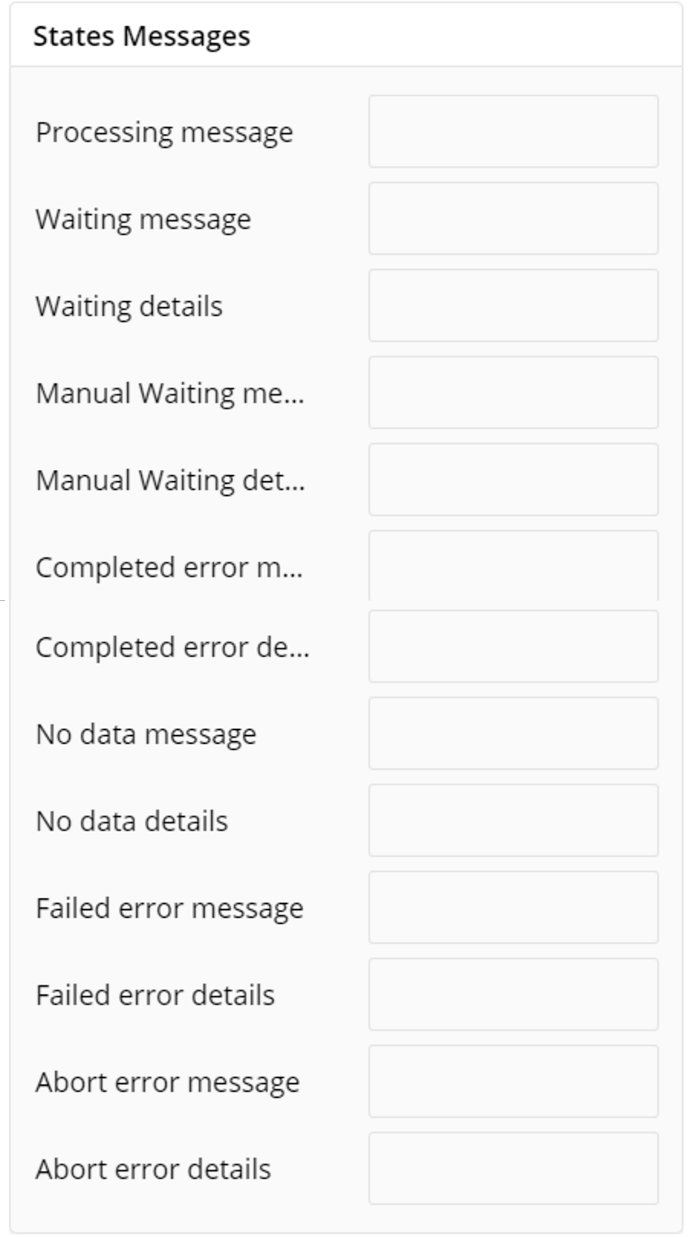
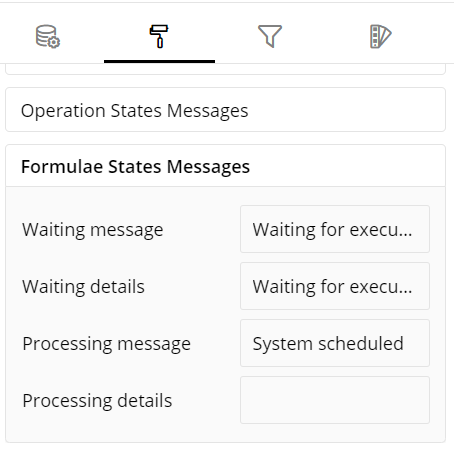
State Messages
Operation States Messages
- Add/edit the Operation States Messages such as Waiting message, Waiting details, Processing message, etc. to provide a concise information about operation states.

Formulae States Messages
Add/edit the States Messages such as Waiting message, Waiting details, Processing message, etc. to provide a concise information about Formulae states.
Refresh Rate
Change the Refresh Rate such as Low, Medium, High resolution to display updates in your application.
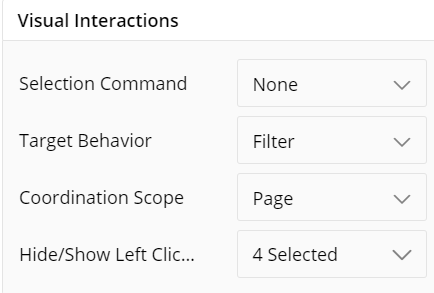
Visual Interactions
- Select the target behavior and coordinated visualization scope from the below settings.

To learn more, refer to section- ‘Configure Coordinated Visualization’.
Configuration Options in Full-Screen Mode
Visualization can be seen in full-screen mode by clicking on  icon.
icon.
Note: Visualizations Panel is not accessible in full-screen mode.
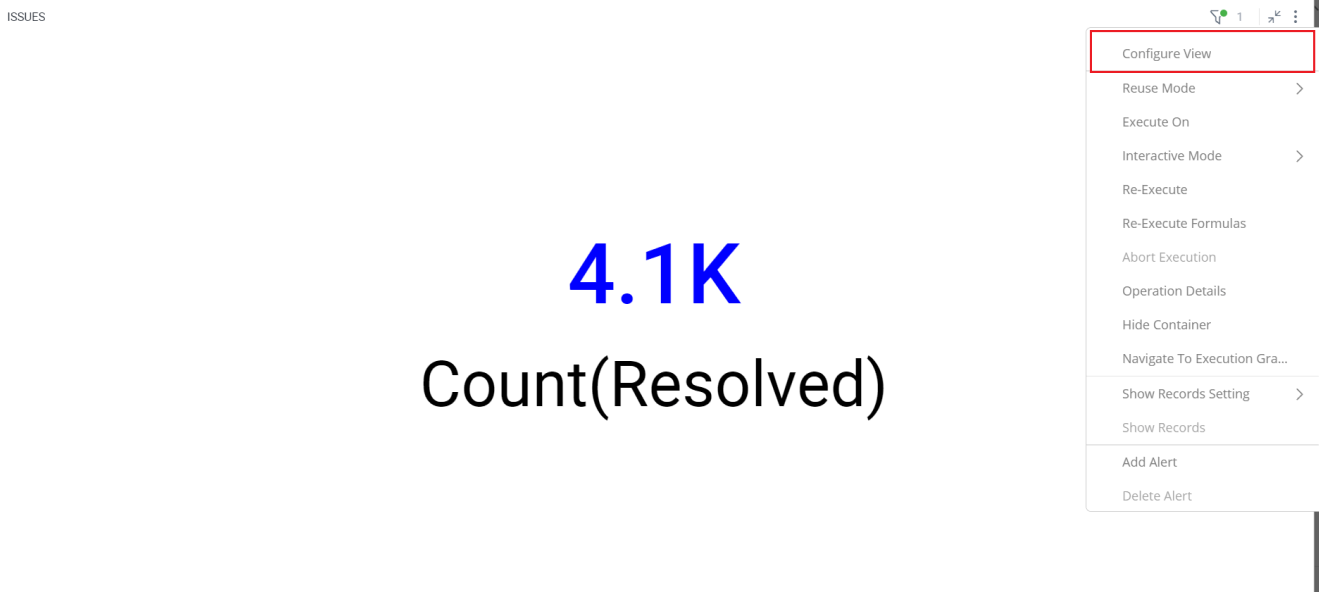
Click on the
 icon at the top-right corner of the container.
icon at the top-right corner of the container.Click on ‘Configure View’ from the overflow menu.

A pop-up form with all the relevant configuration options will appear.
Configure your Visualization and click on ‘Apply’.

If you have any feedback on Gathr documentation, please email us!