Treemap Visualization
Treemap is a visualization that displays data in nested rectangles. Each rectangle represents a category and the size of the rectangle represents the category’s contribution to the whole. The size of rectangles is calculated using aggregation functions like count, sum, average, etc. The rectangles are arranged by size from top left (largest) to bottom right (smallest). Treemaps provide insights similar to a Pie chart but are more useful with a large number of categories, and are visually attractive too.
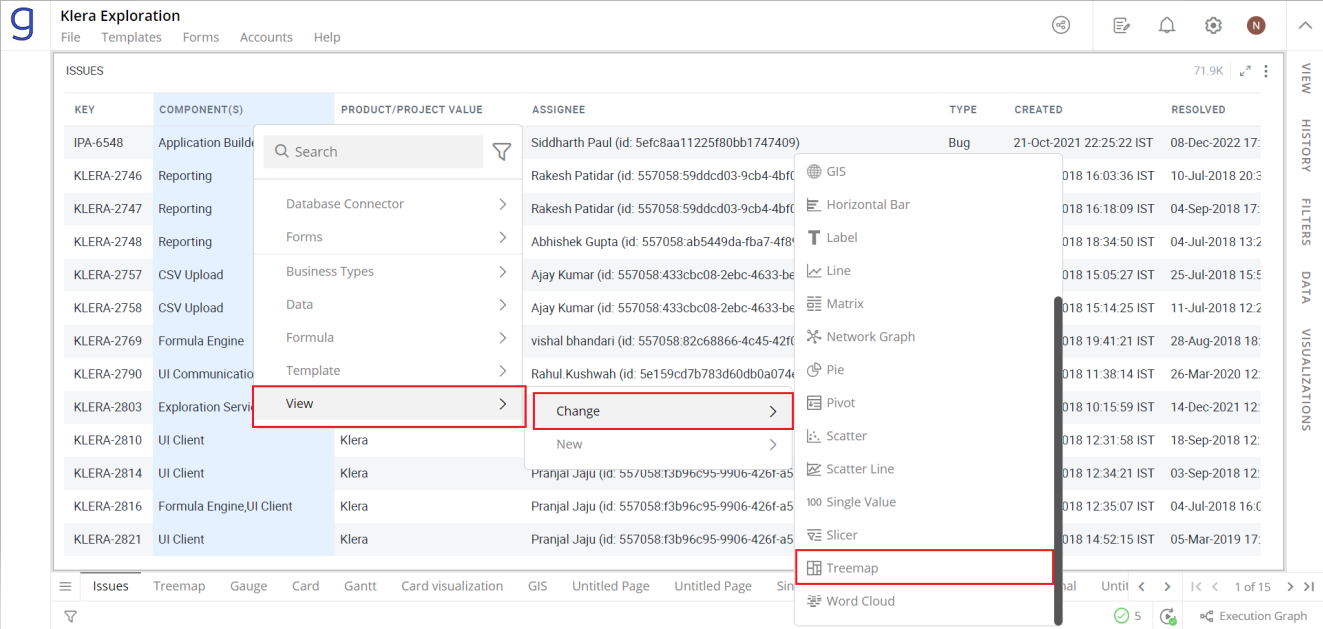
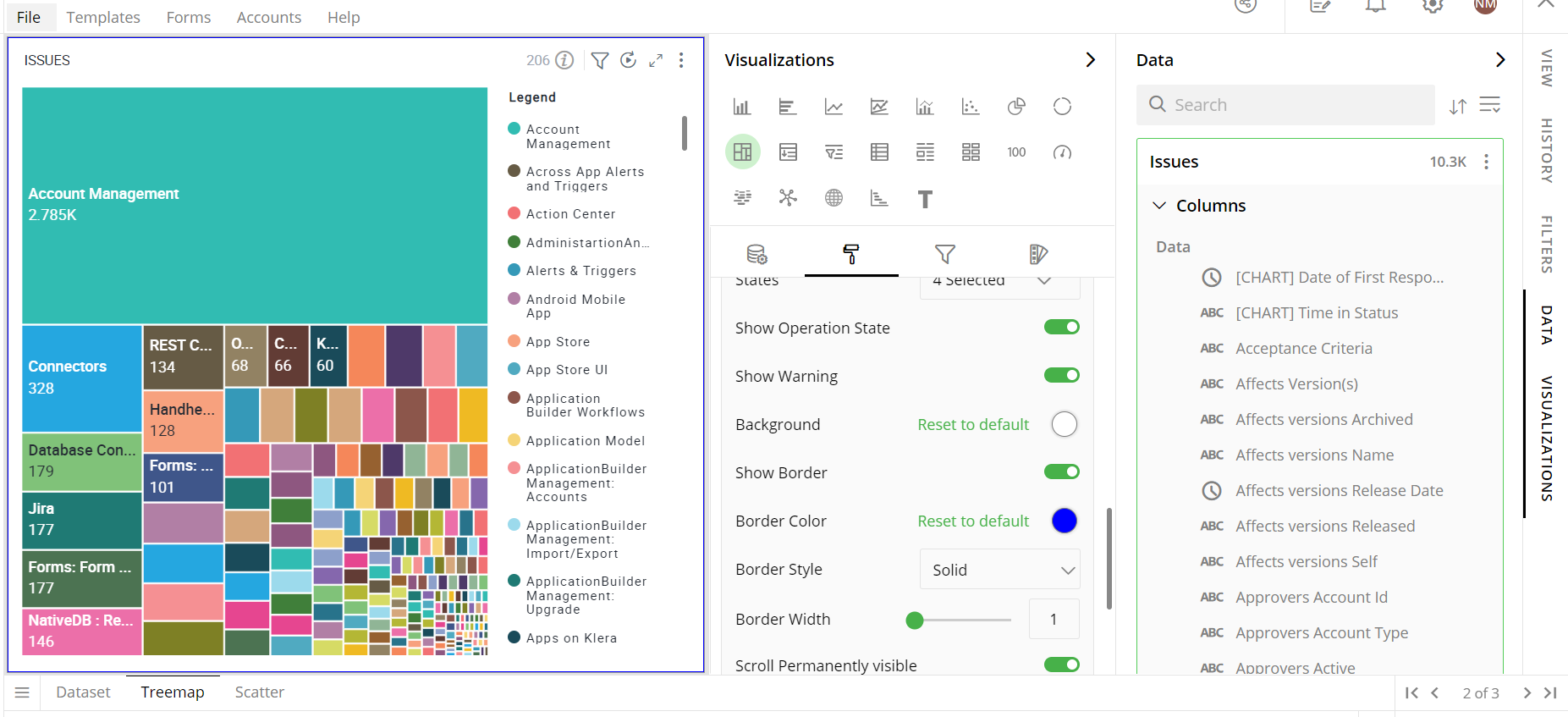
In the example below, Treemap is created with “Component” as a category, to analyze Jira issues.
To create a Treemap:
- Right-click on the ‘Component(s)’ column > Select View> Change>Treemap.

Refer here to learn more about creating a visualization.
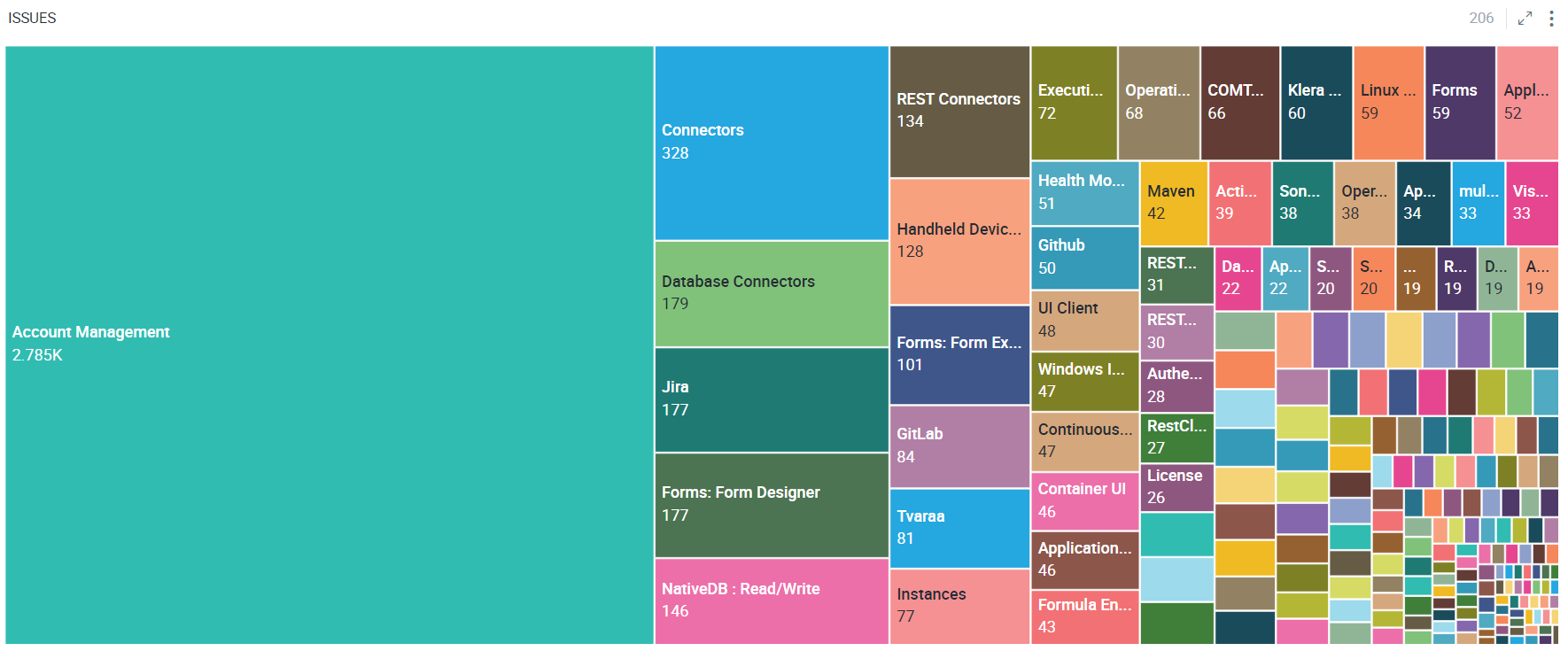
The following figure shows the resulting Treemap:

Configure Treemap
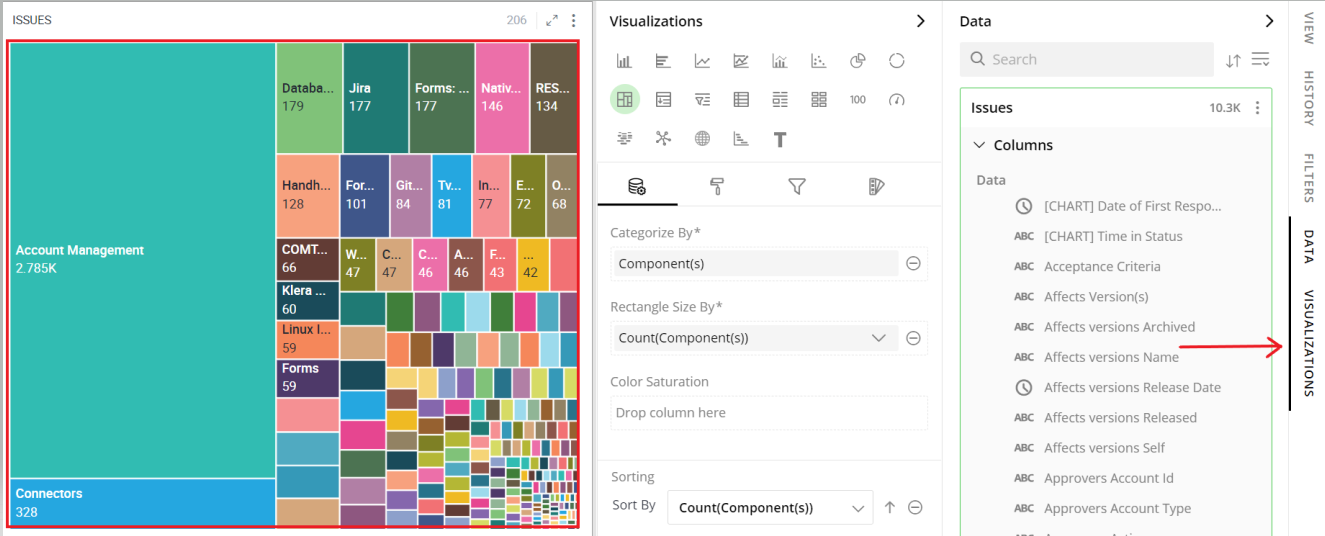
- Select your Treemap and open the Visualizations Panel.

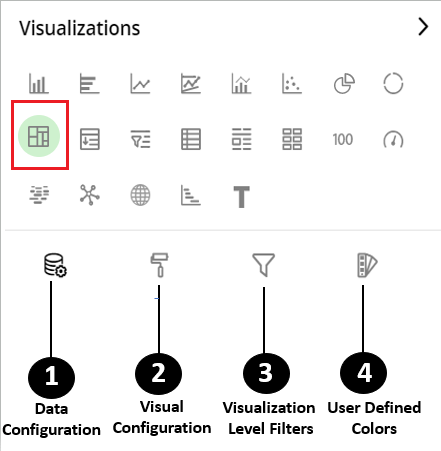
The following configuration options are available for Treemap:

Data Configuration
 : It lets you choose columns for the following settings:
: It lets you choose columns for the following settings:View Configuration
 : It lets you configure the visual appearances and interactions of the Treemap.
: It lets you configure the visual appearances and interactions of the Treemap.Visualization Level Filters
 : It lets you filter the data in the specific visualization without impacting other visualizations.
: It lets you filter the data in the specific visualization without impacting other visualizations.
Refer here to learn more about Visualization Level Filters.
User-Defined Colors
 : It lets you add meaning to a data point by associating a specific color to it or differentiate a data point from the rest.
: It lets you add meaning to a data point by associating a specific color to it or differentiate a data point from the rest.
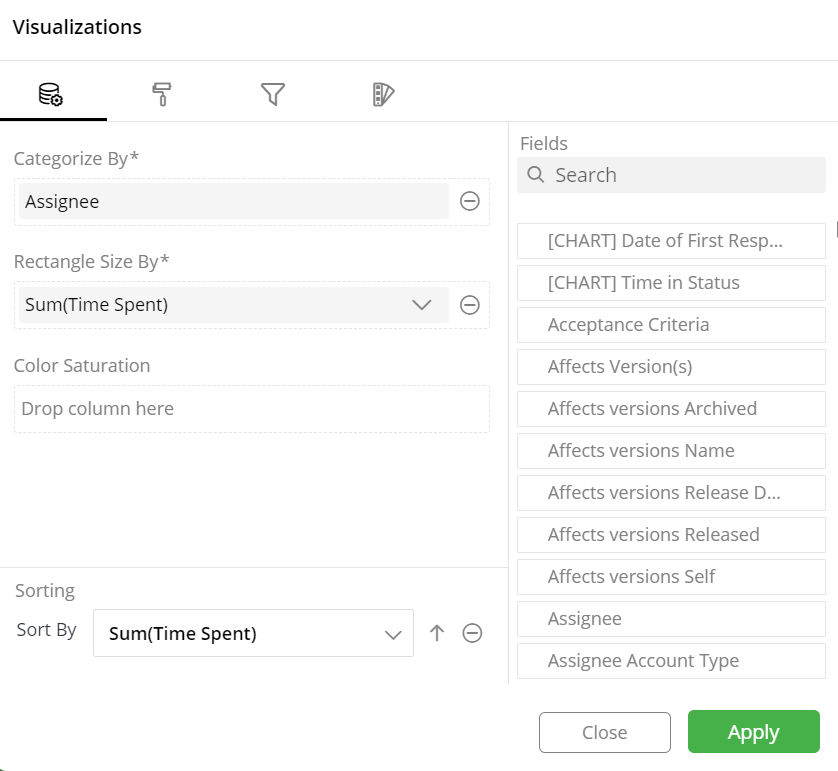
Data Configuration
- Click
 icon for data configuration options.
icon for data configuration options.
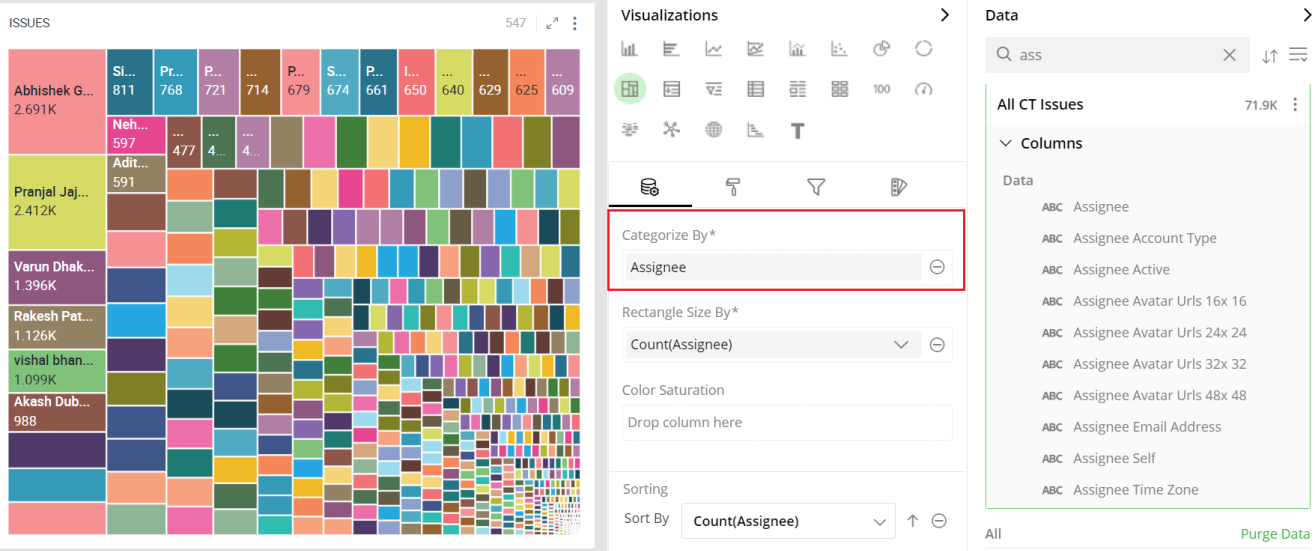
Categorize By
You can specify the column to be displayed as categories in Treemap.
To change the column:
Click on
 to remove the existing column.
to remove the existing column.Drag the desired column from the Data Panel and drop it onto the Visualizations Panel’s “Categorize By” section.
Note: You can also type the column name in the Data Panel to quickly find it.

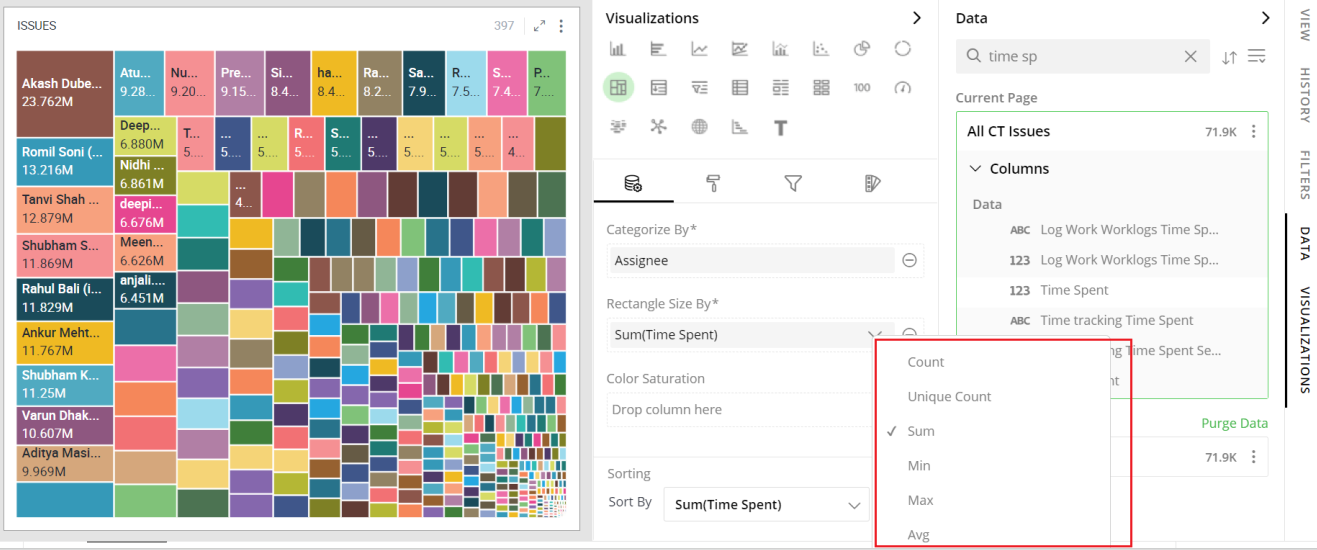
Rectangle Size By
Here, you can specify the column to calculate the size of rectangles.
To change the column:
Follow the same steps shown in “Categorize By”.
Click on the
 icon to select the aggregate function.
icon to select the aggregate function.
Aggregate functions for textual data: Count, Unique Count
Aggregate functions for numerical data: Count, Unique Count, Sum, Min, Max, Avg
In this example, the rectangle size is calculated on the basis of the average time spent by assignees for solving issues.

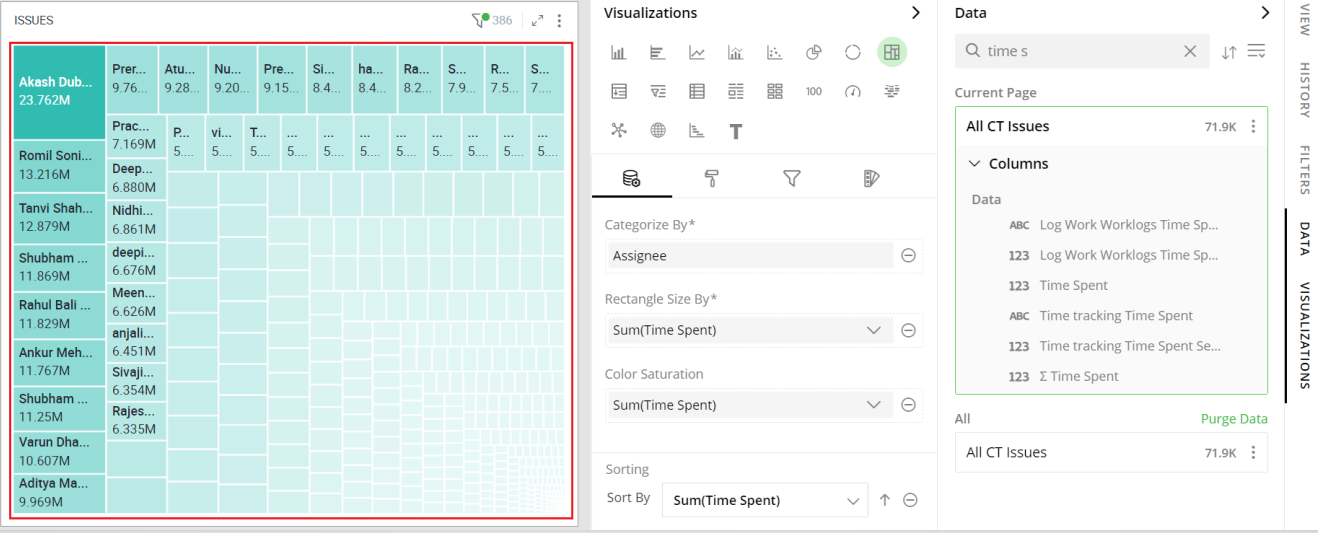
Color Saturation By
You can use color gradients to show the progression of data from high to low values. Each rectangle will be colored with a shade from the spectrum between the colors defined as ‘Minimum’ and ‘Maximum’.
To apply color gradients:
Drag the desired column from the Data Panel and drop it on the Visualizations Panel’s “Color Saturation” section.
Select the aggregate function by clicking on the
 icon.
icon.
In this example, notice how rectangles with light colors represent lower values and dark colors show higher values, calculated by Sum (Time Spent).

To customize the shades of color saturation, refer to section- ‘Color Saturation Settings’.
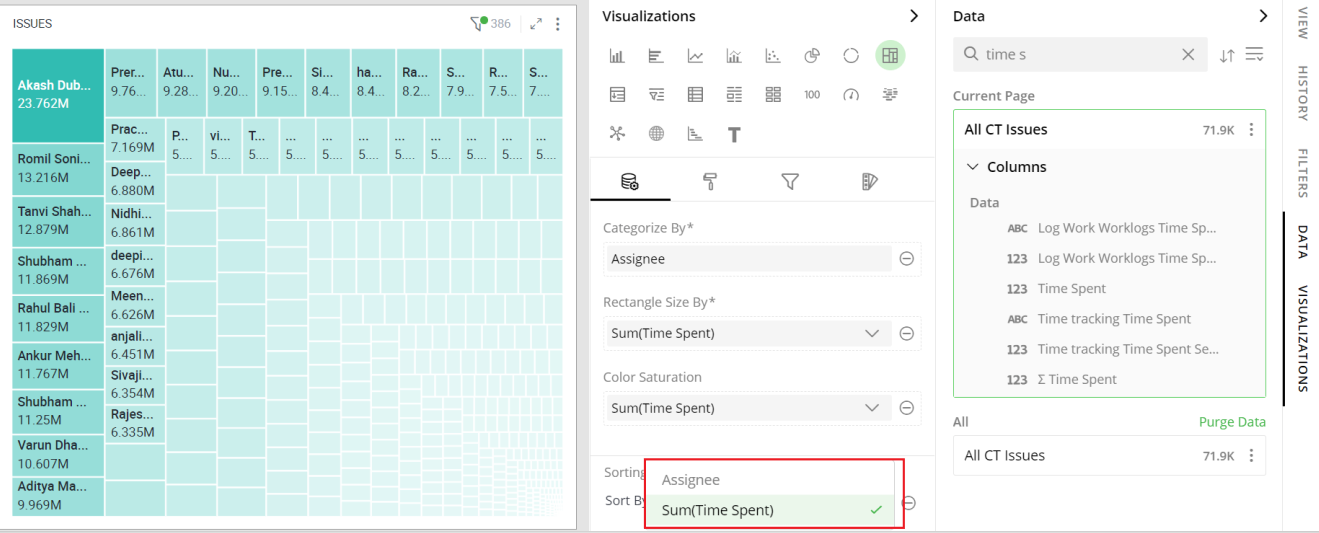
Sorting
You can sort the rectangles of the Treemap on the basis of either Rectangle Size or Category.
Note: By default, a Treemap is sorted by the rectangle size.
To change the sorting order:
Click on
 icon and select the column from the dropdown.
icon and select the column from the dropdown.Click on
 or
or  icon to select the sort order (ascending or descending).
icon to select the sort order (ascending or descending).

Visual Configuration
- Click
 icon for visual configuration settings.
icon for visual configuration settings.
Label Style
Label Style lets you customize the look and feel of data labels shown in each rectangle of a Treemap.
To turn labels on or off, select the toggle switch next to Label.
To display values, select the toggle switch next to Value.
Select Number Format in Thousands, Millions, Billions.
Choose the number of decimal places you want to display value with.
To display values in percentage, select the toggle switch next to Value %.
Move the slider or provide the value for font size.
Click on the color picker and select a font color from the color grid. To restore the default color setting, click ‘Reset to Default’.
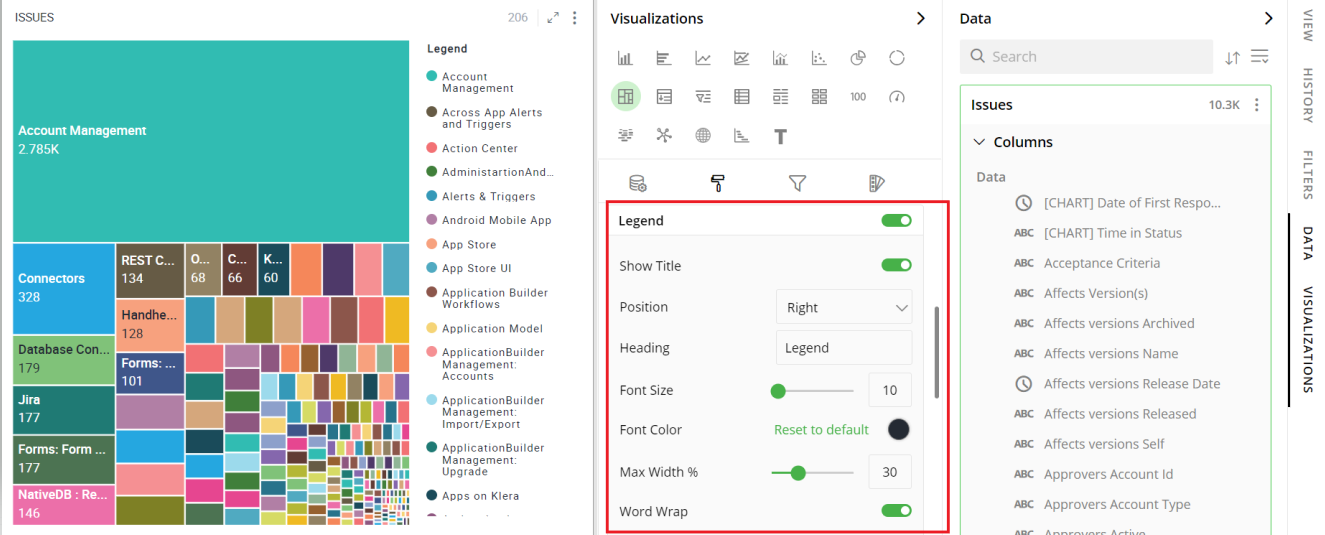
Legend
Legend helps you identify and correlate data on your chart. They provide an overview of the different data points on the chart along with the associated colors.
To turn legends on or off, select the toggle switch next to Legend.
Select legend position (Left, Right).
You can align the legend by selecting Top, Center or Bottom.
Toggle Show Value % to show value in percentage.
Enter the text to change the legend heading.
Move the slider or provide the value for font size and Max Width in %.
Click on the color and select a Font color from the color grid. To restore the default color setting, click ‘Reset to Default’.
To turn Word Wrap on or off, select the toggle switch.

Note: Click on legend items and related data will be highlighted in the visualization.
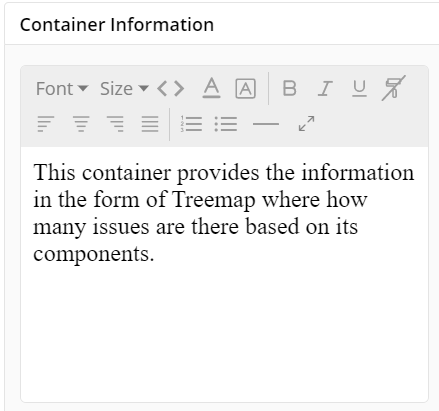
Container Information
You can enter the details of a container in the Container information and change its Font, Size, Color, etc.

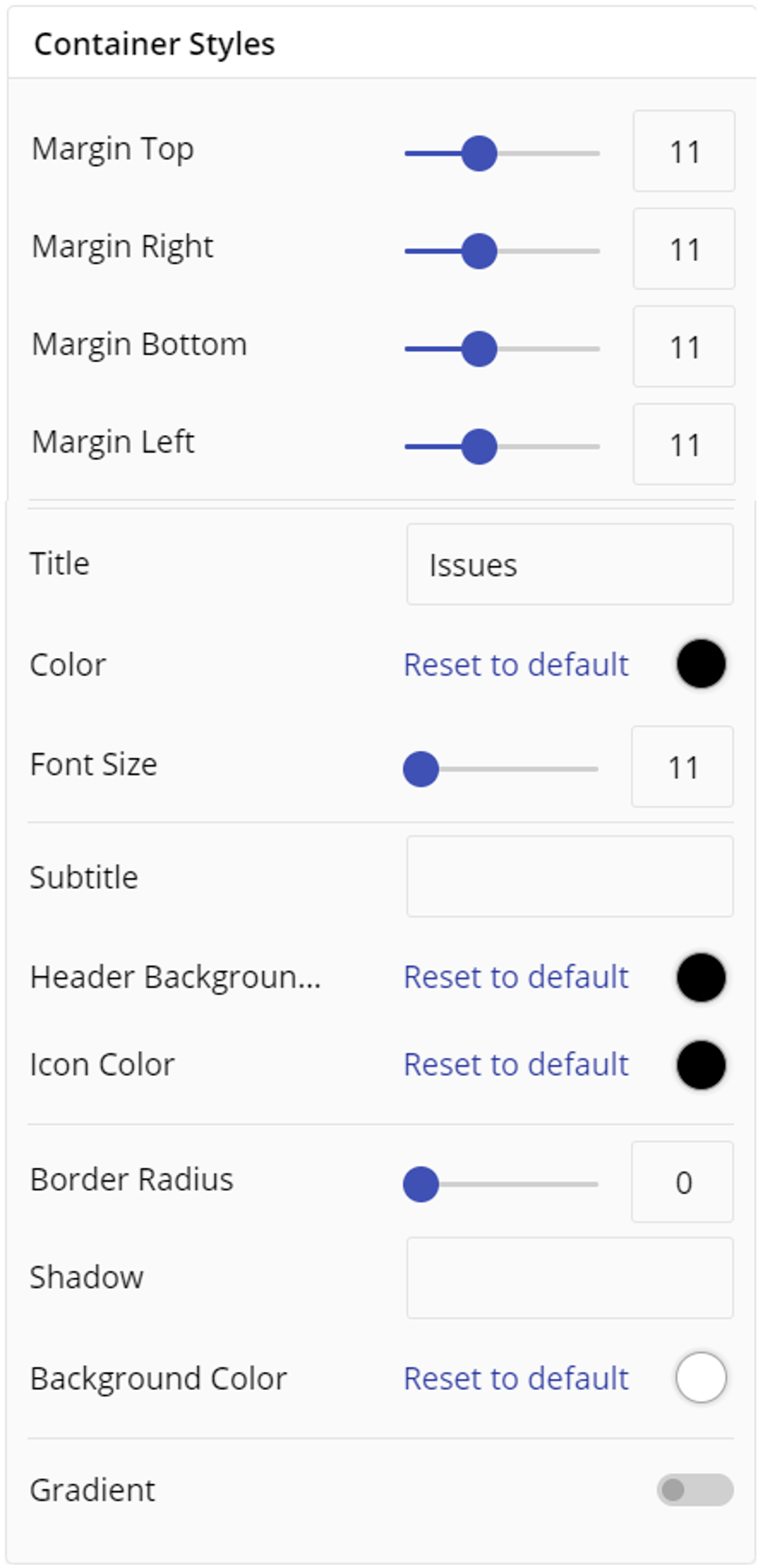
Container Styles
You can customize your container styling using below settings:
- Select margin top, right, bottom, left.
- Enter contatiner title text and sub-text.
- Choose border radius, Shadow, and background color.
- You can now style your container using gradient option by clicking on toggle, it further allows to set degree, minimum and maximum color, minimum and maximum value.

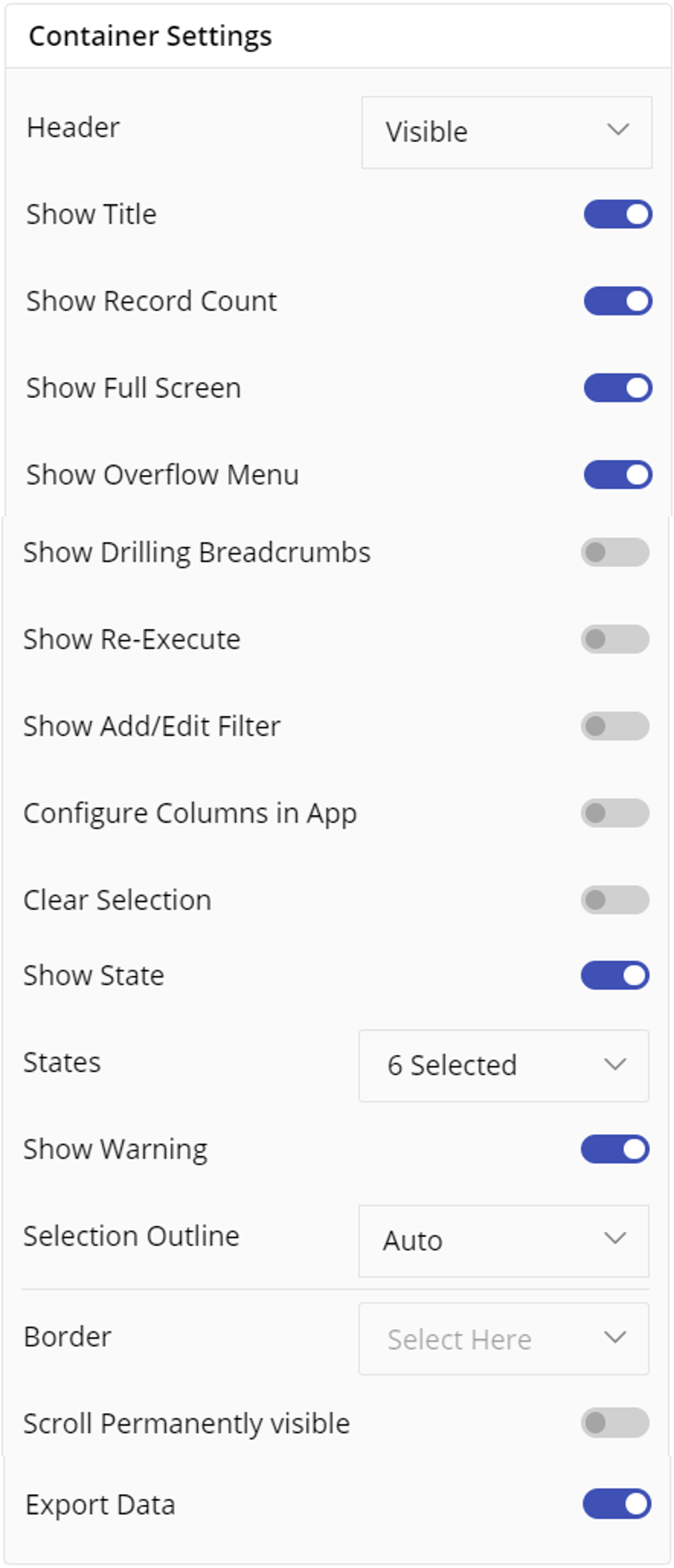
Container Settings
To show/hide the header, Show Title, Show Record Count, Show Full Screen and Show Overflow Menu, click the toggle switch.
To show/hide the Show Header Drilling Buttons, Show Drilling Breadcrumbs, Show Re-execute, Show Add/Edit filter, Configure Columns in App, Clear Selection, Show State, click the toggle switch.
You can choose states such as Aborted, Failed, Processing etc.
To show/hide Show Warning, Scroll Permanently Visible and export data click on the toggle switch.
Turn on the toggle switch to show the border for the container. Change the border color, style and width as shown below:

- Choose selection outline to Auto, Visible or Hidden.
- Select border options, Bottom, Left, Right or Top, which will further provide options to customize Border Color, Border Style and Border Width.
- Toggle to make Scroll Permanently Visible.
- Toggle to Export Data.
The following figure displays the effect of various settings for Treemap.

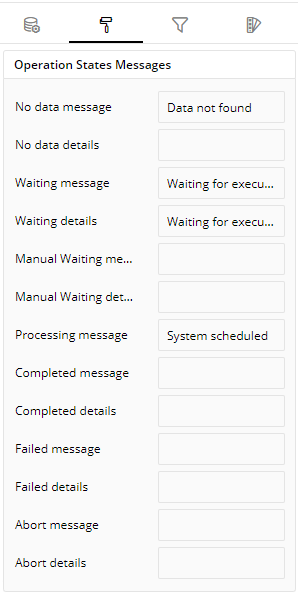
Operation States Messages
Add/edit the Operation States Messages such as No Data message, No Data details, Waiting message, Waiting details, Manual Waiting message, Manual Waiting details, Processing message, Completed Message, Completed details, Failed Message, Failed details, Abort message and Abort details to provide a concise information about operation states.

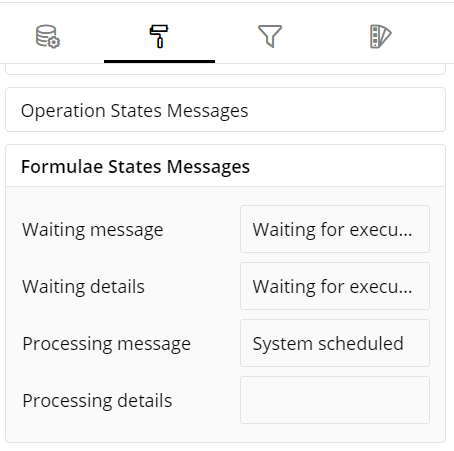
Formulae States Messages
Add/edit the States Messages such as Waiting message, Waiting details, Processing message and Processing Details to provide a concise information about Formulae states.

Refresh Rate
Change the Refresh Rate such as Low, Medium, High resolution to display updates in your application.
Visual Interactions
- Select the target behavior and coordinated visualization scope from the settings, as shown below:

To learn more, refer to section- ‘Configure Coordinated Visualization’.
User-Defined Colors
- Click on the
 icon for user-defined color settings.
icon for user-defined color settings.
Colors for Individual Data Item
It lets you add meaning to a data item by associating a specific color to it and differentiate some data items from the rest.
For example, the red and green color may be used to represent “Off Track” and “On Track” issues, respectively. Whereas, orange color may be used for the “Bugs” type of issues to draw attention.
To change the colors:
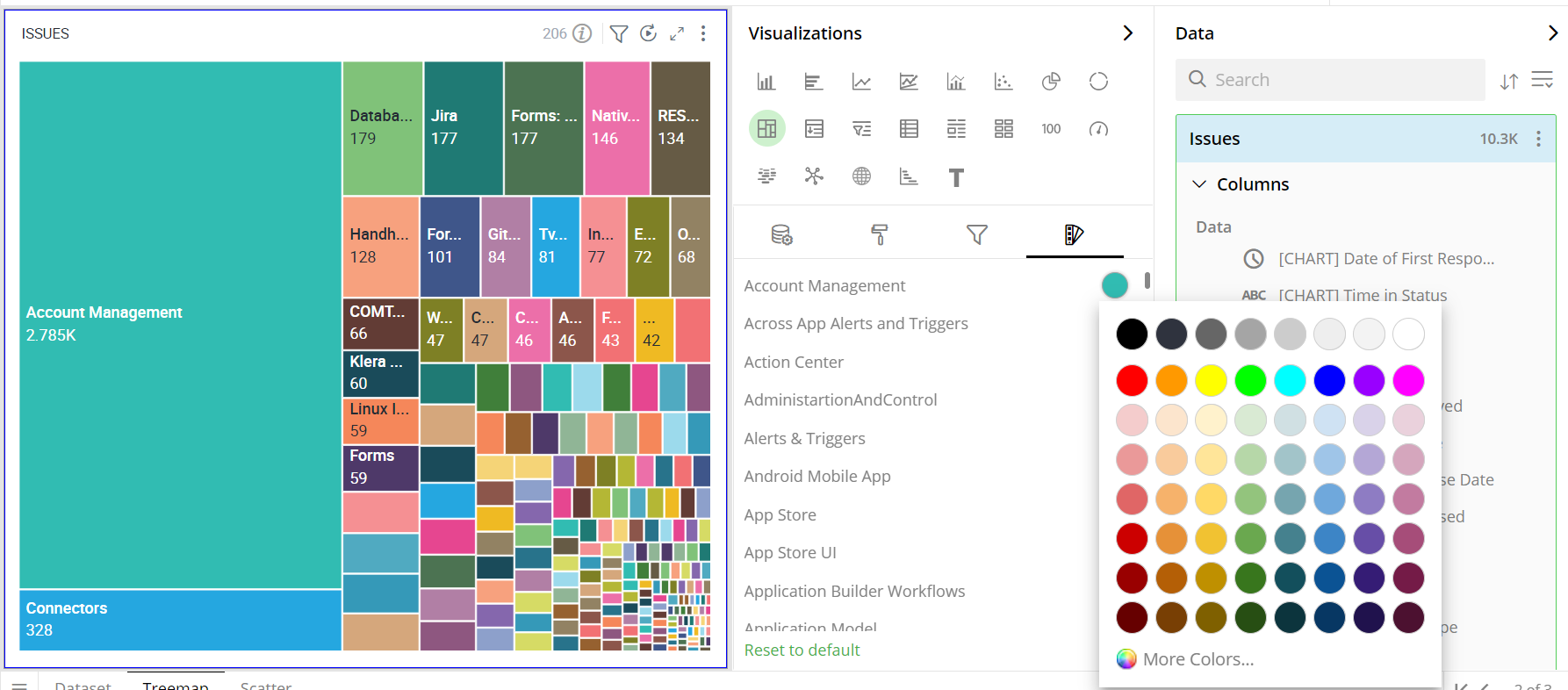
Click on the color picker next to the data item for which you want to change the color.
Select the color from the available color grid or click ‘More Colors’.
To restore default settings, click on ‘Reset to default’.

Color Saturation Settings
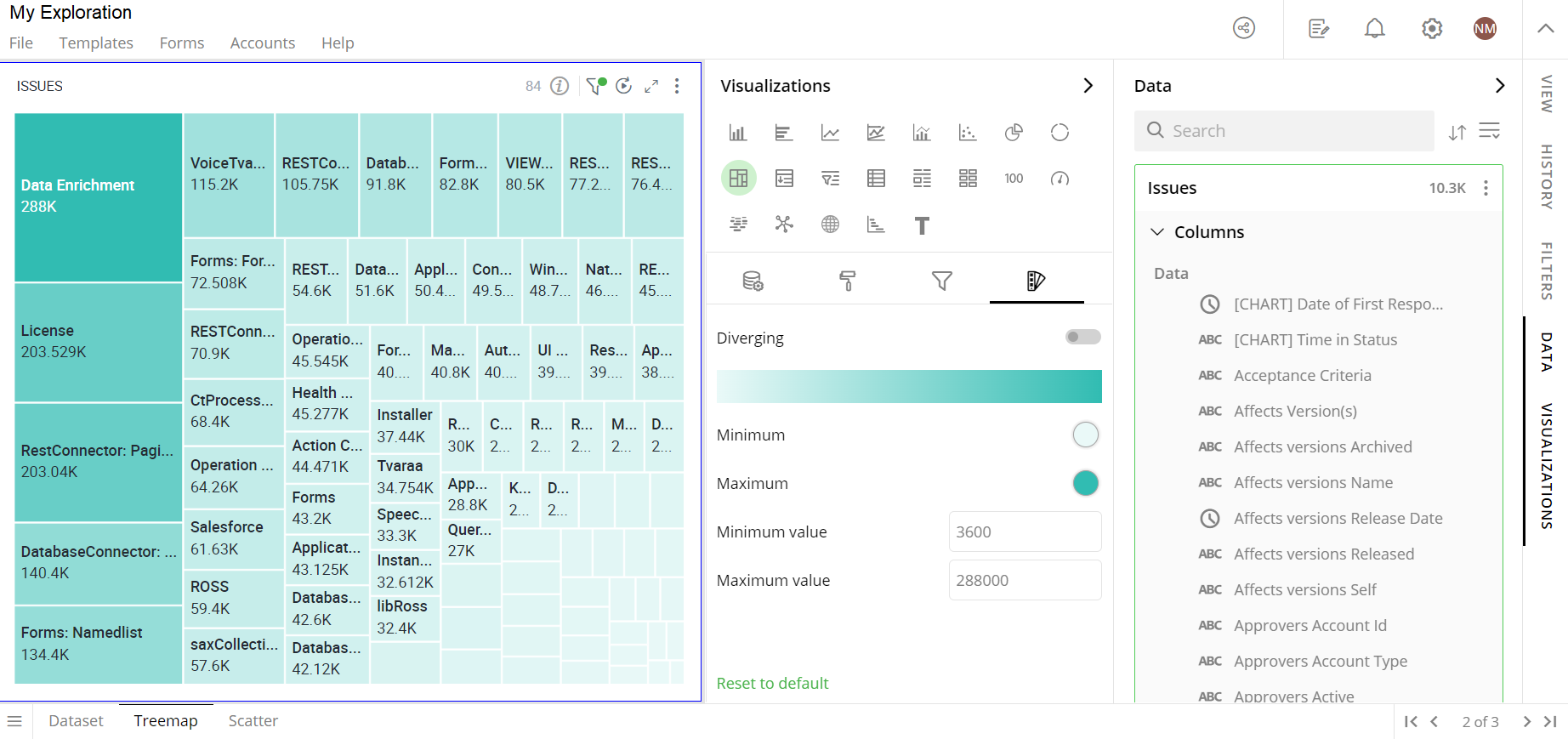
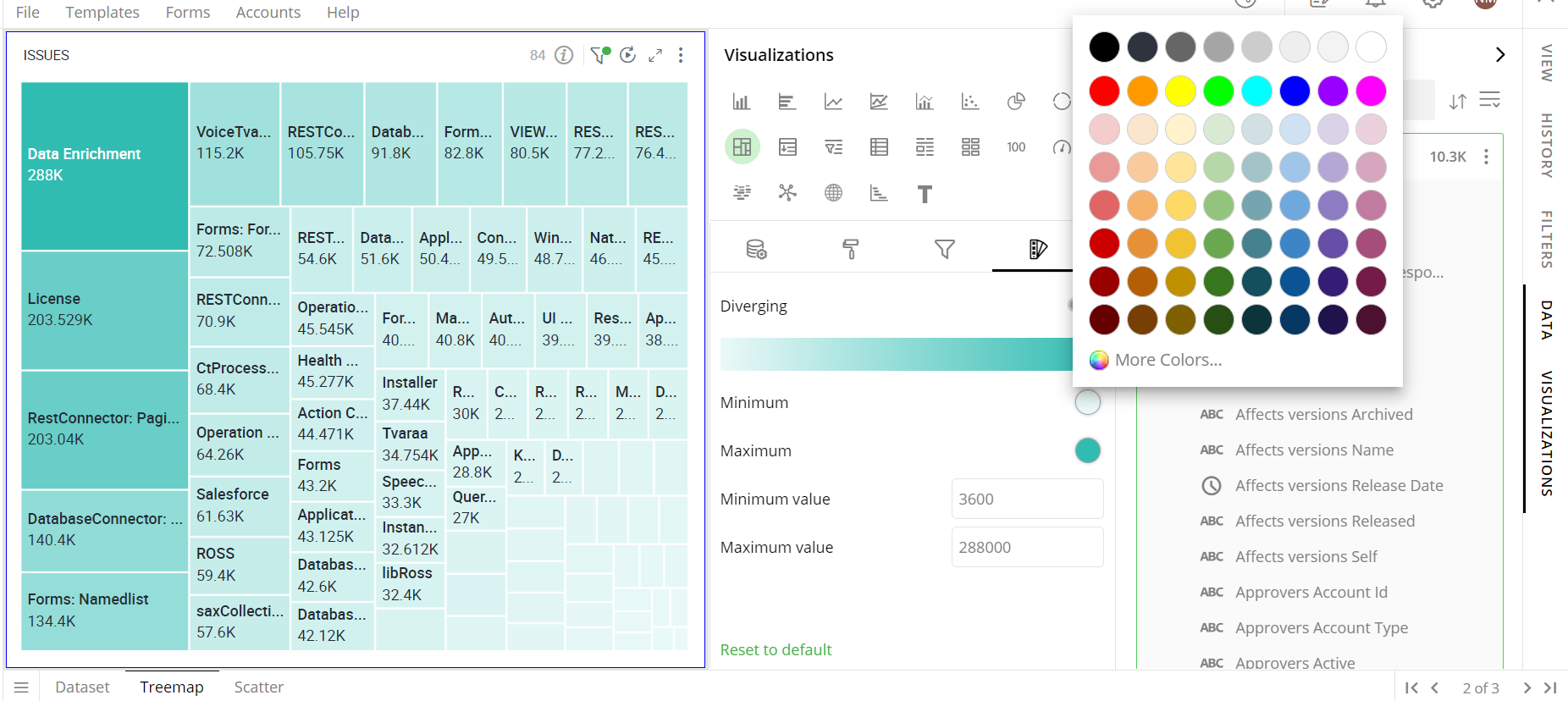
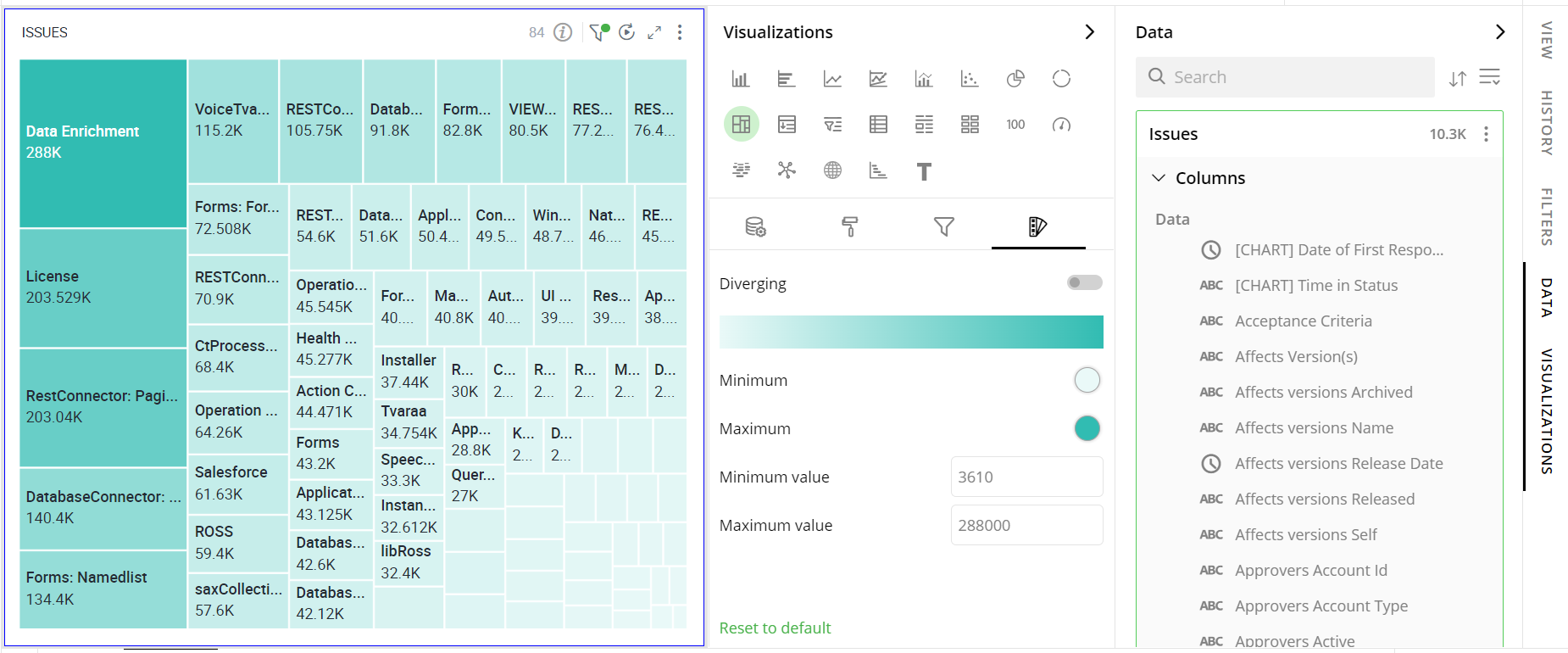
The following figure shows the default color saturation settings for your visualization.

You can customize the color gradient effects with the following settings:
Minimum and Maximum Color
- Select the color from the available color grid or click on ‘More Colors’.

Minimum and Maximum Numeric Values
- Set the numerical values for ‘Minimum Value’ and ‘Maximum Value’.
Numeric values are calculated from the column selected for ‘Color Saturation’ in this example- Sum (Time Spent). You can provide custom values representing ‘Minimum’, ‘Center’, ‘Maximum’ Values.
All rectangles beyond the defined range will be represented with colors defined as Maximum/Minimum respectively.

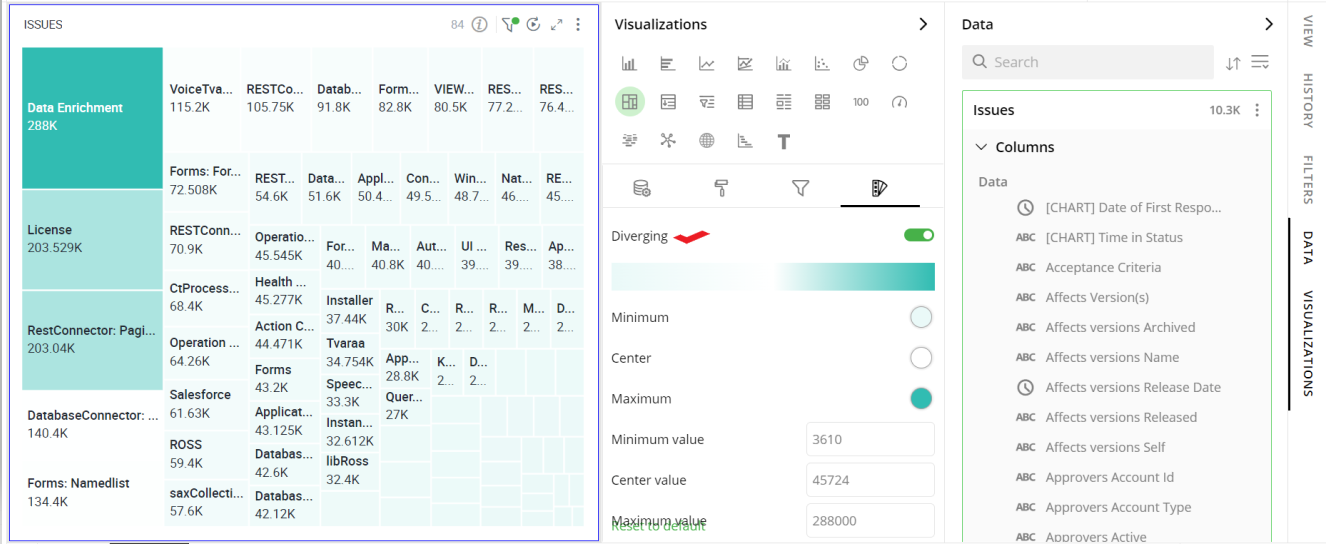
Diverging Color Scales
Turn on the toggle switch for ‘Diverging’. An additional color selector for mid-range value, called Center, appears.
Set the colors for ‘Minimum’, ‘Maximum’ and ‘Center’ separately.

To learn more about color saturation settings, refer to the following GIF.
Note: Steps for color saturation settings are same for Bar and Treemap chart.

Color Saturation GIF
Configuration Options in Full-Screen Mode
Visualization can be seen in full-screen mode by clicking on the  icon.
icon.
Note: Visualizations Panel is not accessible in full-screen mode.
Click on the
 icon at the top-right corner of the container.
icon at the top-right corner of the container.Select ‘Configure View’ the overflow menu.

A pop-up form with all the relevant configuration options will appear on the screen.
Configure your Visualizations and click on ‘Apply’.

If you have any feedback on Gathr documentation, please email us!